今回の記事ではライトルーム(Adobe Lightroom)を「パーソナライズ」する方法に関して解説します。
ライトルームをより便利で使いやすくするために、色々な設定を変更して使っている(=カスタマイズしている)方は多いと思いますが、今回は見た目(外観)を変更して、より「自分らしくパーソナライズする」という内容です。
変更する項目は:
- IDプレート
- モジュールピッカーのフォント
- パネル終了マーク
- パネルの文字サイズ
の4点があるのですが、今回の記事ではまず、「IDプレートの変更方法」に関して説明しますね。
スマートフォンに好みのカバーやストラップを付けるような感覚でパーソナライズしてみましょう。
2017年11月21日に「モジュールのフォント」作成の方法、11月24日に「パネル終了マークの表示方法」に関する記事を追加しましたのでよろしければお読みください。
2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。
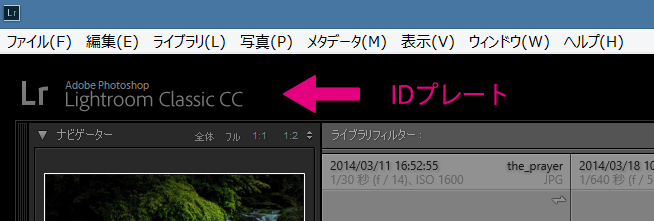
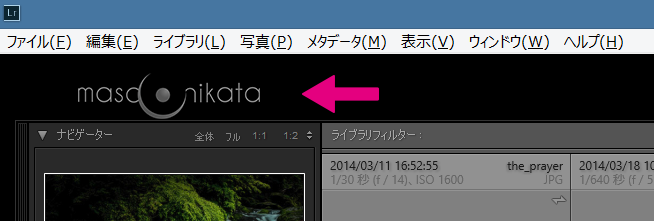
IDプレートとはライトルーム画面の左上に表示されるグラフィック・パーツのことです。初期設定では下記のようになっているはずです。(以下はLightroom Classic CCの例です。)

このIDプレートは「他のフォント及び文字」もしくは「グラフィック・データ」で置き換えることができます。
まずは、「他のフォント及び文字」で置換えてみましょう。
IDプレート:「他のフォント及び文字」
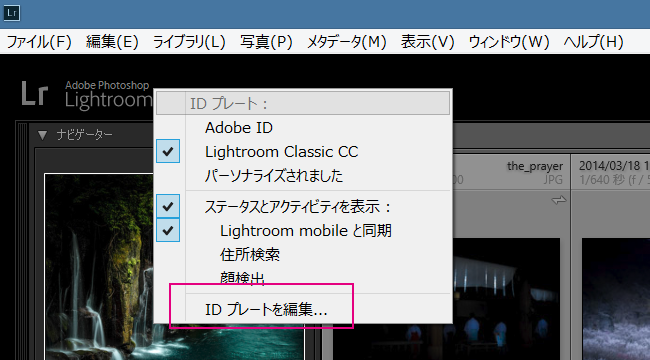
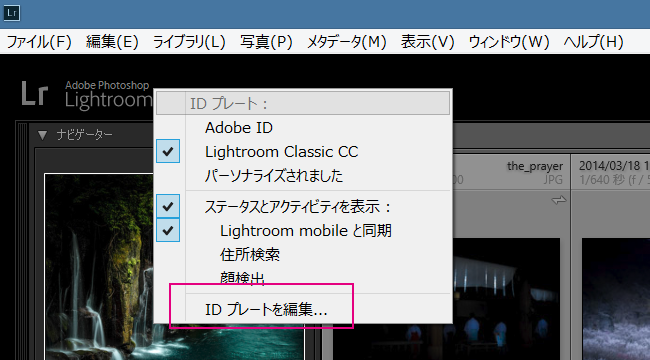
IDプレートの上で右クリックしてください。
以下のポップアップが表示されますので、「IDプレートを編集」を選択します。

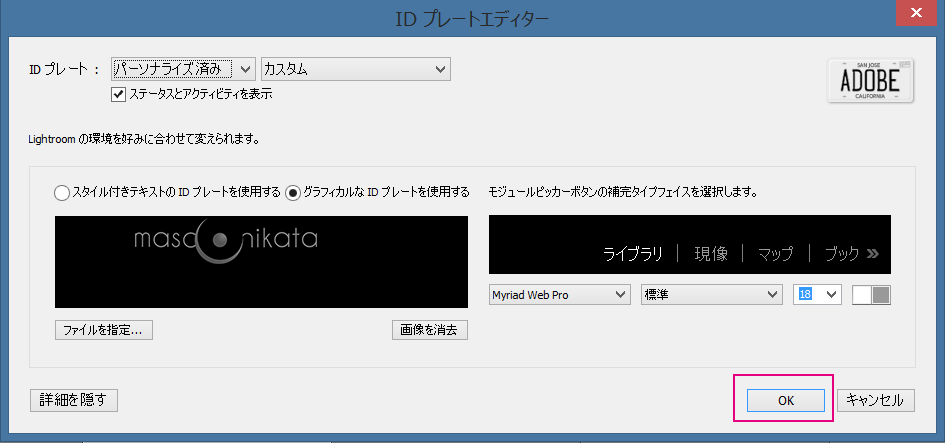
IDプレートエディターが立ち上がります。
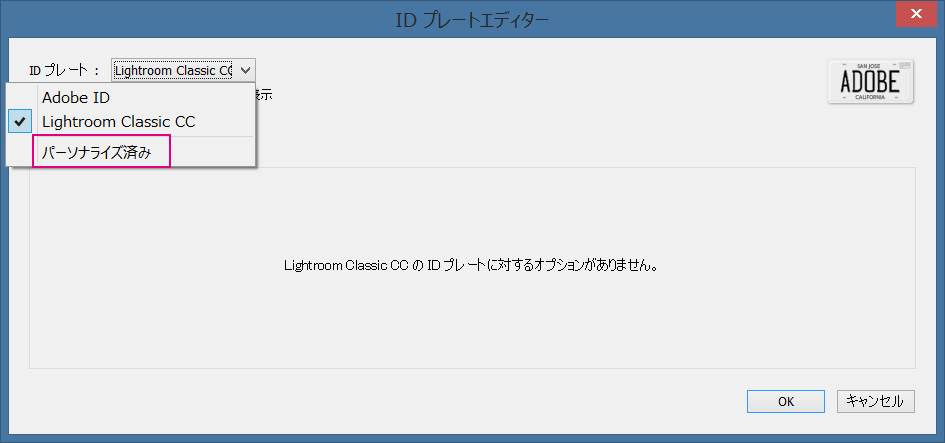
左上の「IDプレート」プルダウンを開いて、「パーソナライズ済み」を選択してください。

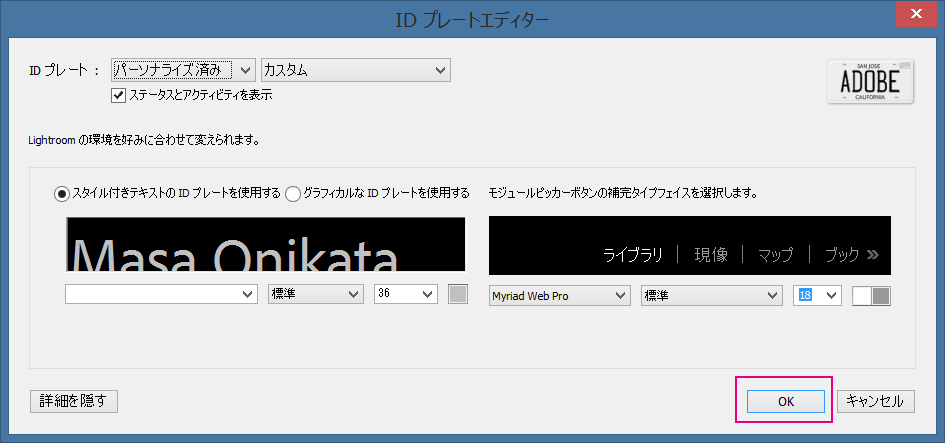
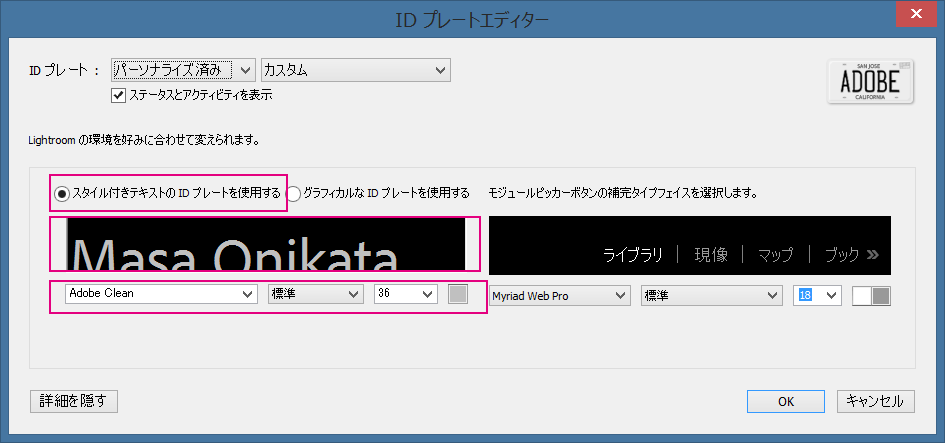
以下の画面が表示されますので、まずは「スタイル付きテキストのIDプレートを使用する」を選び、その下の文字入力欄にお好きな文字列を打ち込みます。次に、その下の欄でお好きなフォントを選び、文字スタイルやフォントサイズ、更にはフォントの色を指定します。今回の例では「Masa Onikata Photography」と打ち込んでみました。
フォントは「Adobe Clean」、スタイルは「標準」、フォントサイズは「36」、そして、フォントカラーは淡いグレーにしています。

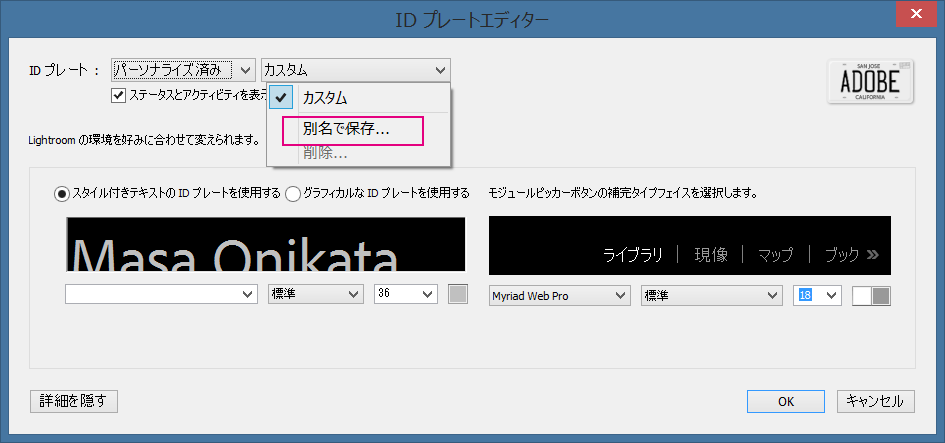
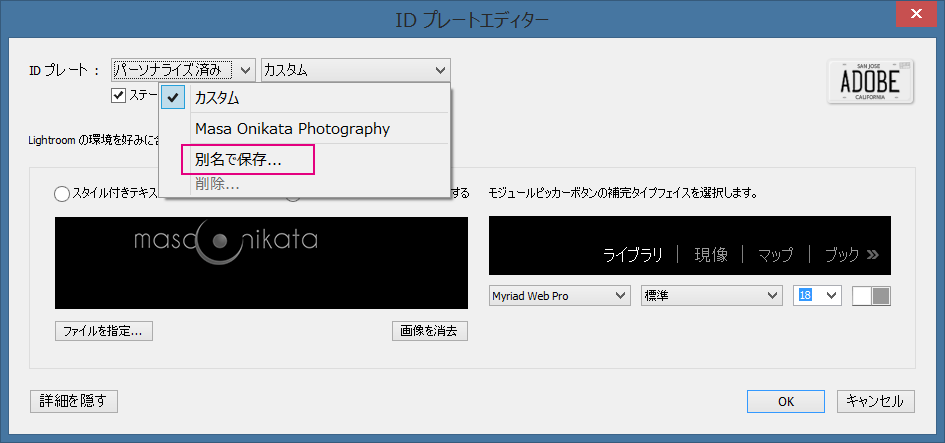
次に画面上部の「カスタム」と表記されている欄のプルダウンを開き、「別名で保存」を選びます。

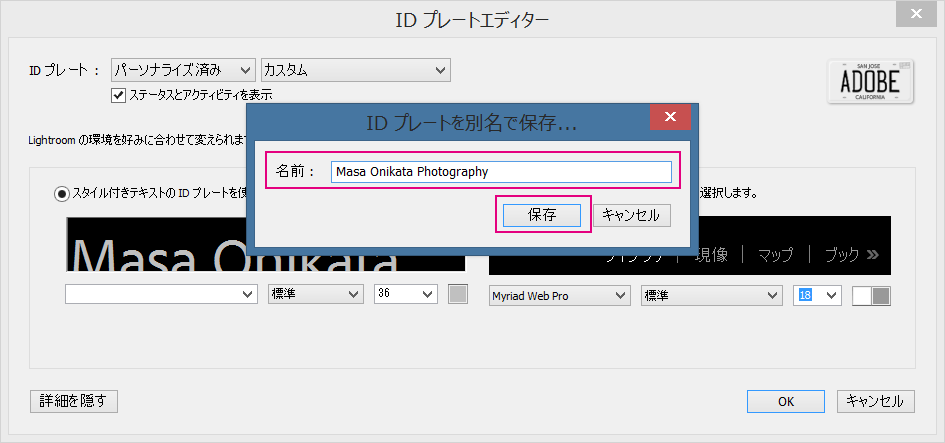
「IDプレートを別名で保存」というウィンドウが表示されますのでわかり易い名前を付け、「保存」を押します。下記の例では「Masa Onikata Photography」と入力しています。
次は文字列の代わりに、ロゴなどのグラフィック・データ使う例を紹介します。
IDプレート:「グラフィック・データ」
前回と同様に、IDプレートを右クリックし、「IDプレートを編集」を選びます。

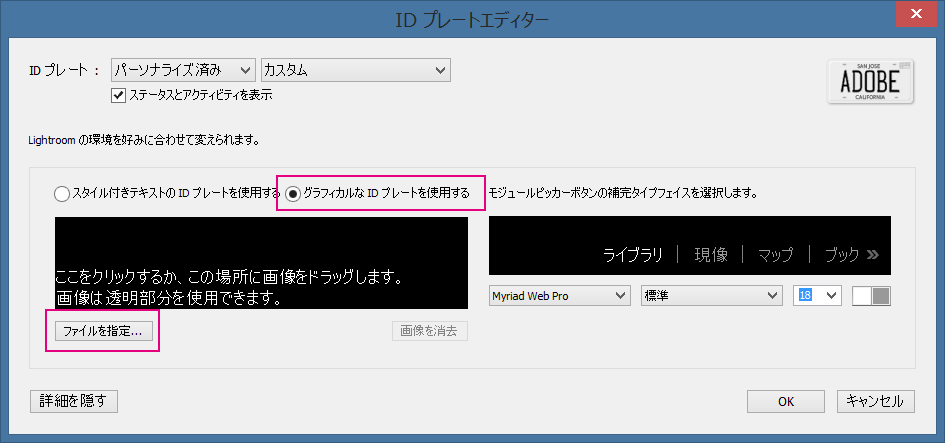
IDプレートエディターが表示されますので、中段の「グラフィカルなIDプレートを使用する」を選び、「ファイルを指定」を押します。

「ファイルを指定」ウィンドウが表示されますので、グラフィック・データの場所を指定し、「選択」を押します。
画面上部の「カスタム」の欄のプルダウンを開き、「別名で保存」を選びます。

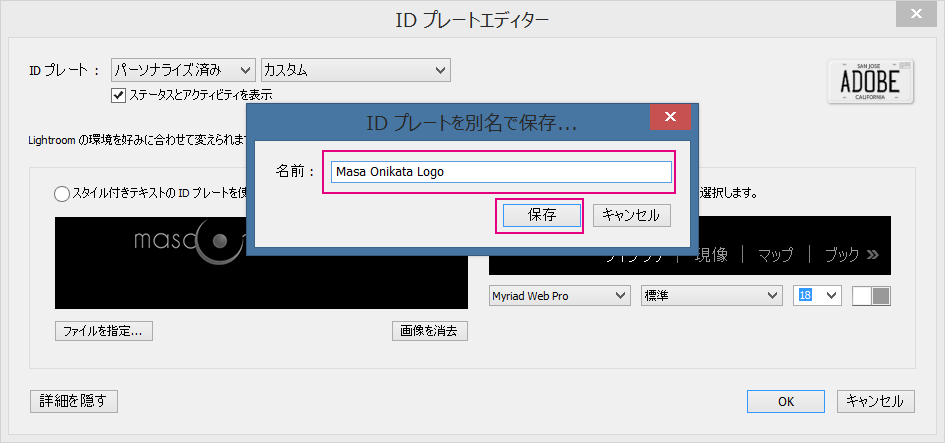
「IDプレートを別名で保存」という画面が表示されますので、わかり易い文字列を入力し、「保存」を押します。
以下の例では「Masa Onikata Logo」と入力しています。
なお、ここで使用するグラフィック・データは背景を透明にしたPNG形式が理想です。また、グラフィック・データはライトルーム上でサイズを変更することができませんので、異なったサイズのグラフィック・データを前以て作っておき、何度か差し換えて、最も適切な大きさのものを選ぶようにしてください。
グラフィック・データを作成する際、Photoshopのレイヤー効果やレイヤーマスクなどを使うと、完成度の高い仕上がりになりますので、色々トライしてみてくださいね。
※グラフィック・データの保存場所は変更しないでください。グラフィック・データを適用した後にその保存場所を変えると、表示が消えてしまいますのでご注意ください。

(因みに、上記のロゴは横幅が260ピクセルのものを使用しています。)
ここまでがIDプレートの変更方法です。
今後の記事では残りの:
- モジュールピッカーのフォント
- パネル終了マーク
- パネルの文字サイズ
の変更方法に関して解説していきますのでお楽しみに!
2017年11月21日に「モジュールのフォント」作成の方法、11月24日に「パネル終了マークの表示方法」に関する記事を追加しましたのでよろしければお読みください。
2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。