「ライトルームをパーソナライズしよう!」の第2弾です。
前回の記事では、以下のように、ライトルーム(Adobe Lightroom)のIDプレートを変更する方法に関して解説しました。
IDプレートをパーソナライズする方法に関する詳しい説明は、以下の記事をお読みください。
2017年11月24日に「パネル終了マーク」の変更方法に関する記事を追加しましたのでよろしければ、こちらもご覧ください。
2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。
ライトルームでパーソナライズできる項目は他にも、
- モジュールピッカーのフォント
- パネル終了マーク
- パネルの文字サイズ
の3点があるのですが、今回の記事では「モジュールピッカーのフォントを変更する方法」について解説したいと思います。
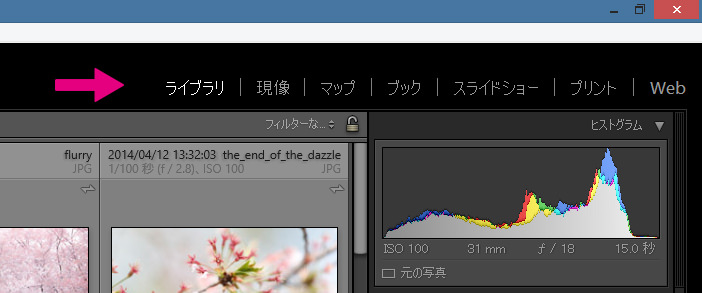
モジュールピッカーとは画面右上にある、「ライブラリ」、「現像」、「マップ」などと表示されている部分を指します。
「モジュールピッカーのフォント」の変更方法
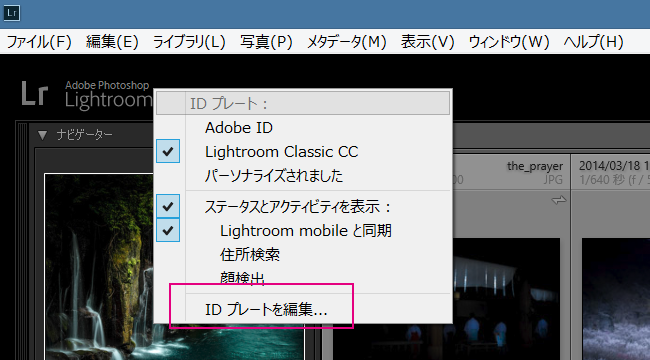
まずは、画面左上のIDプレートの上で右クリックし、「IDプレートを編集」を選択します。

既にIDプレートをパーソナライズして使っている方の場合は、以下の画面が表示されます。
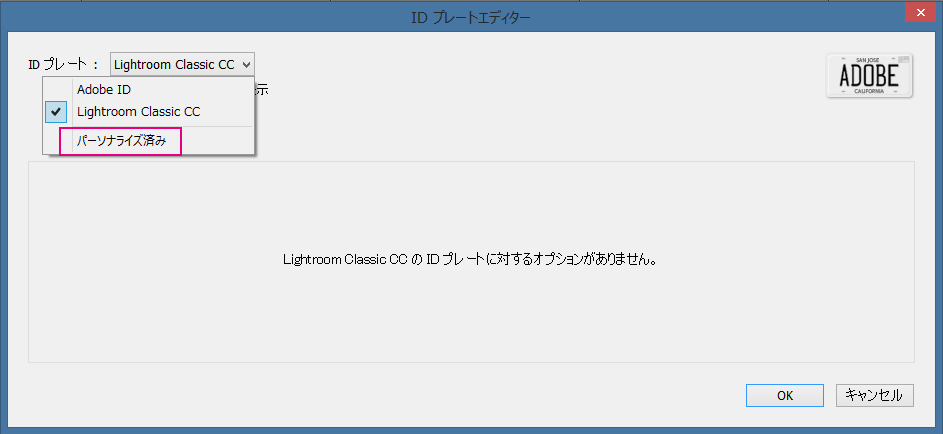
IDプレートのパーソナライズを行っていない方の場合は「IDプレート」の欄に「Lightroom Classic CC」や「Lightroom CC」と表示されますので、クリックしてプルダウンを開き、「パーソナライズ済み」を選択してください。

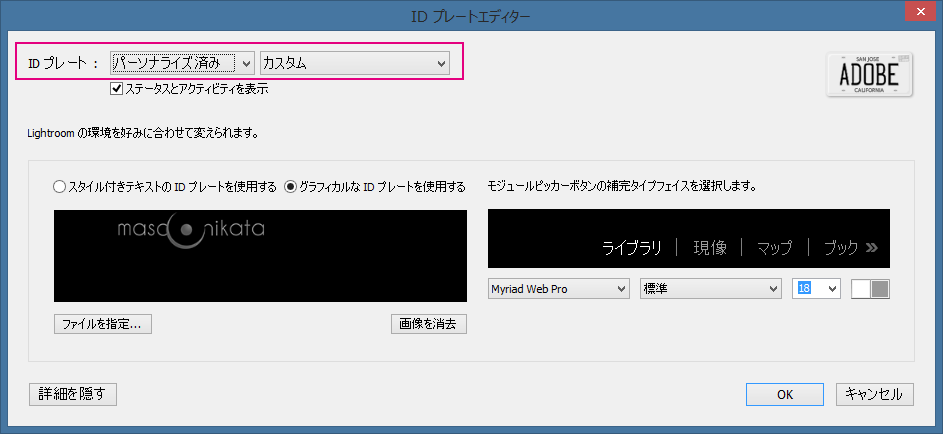
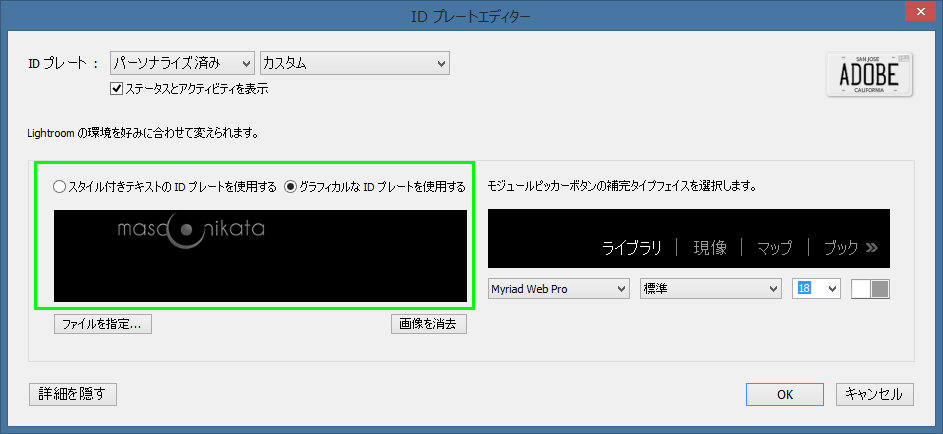
以下の画面が表示されます。なお、緑の枠で囲った部分は場合によって異なった表示になっていることがありますが、問題はありません。

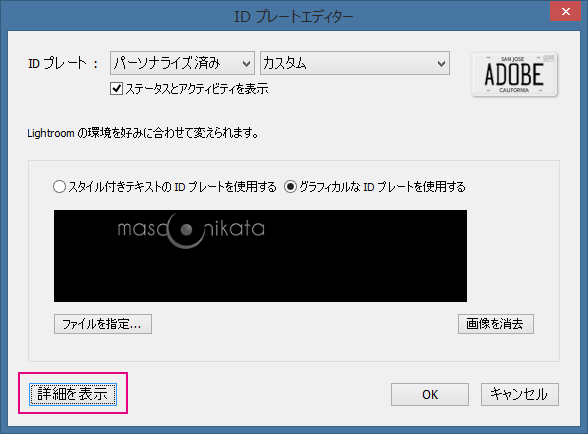
また、稀に、以下のような小さなウィンドウが開くことがありますが、その際は画面左下の「詳細を表示」を押して画面を拡大してください。
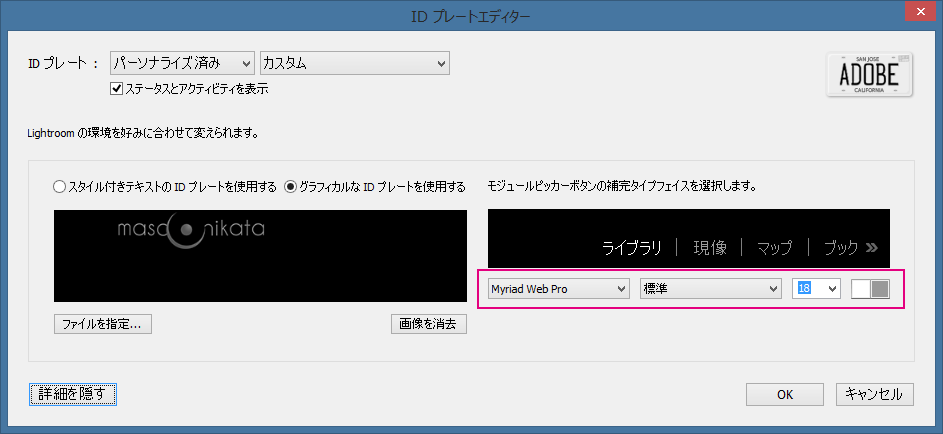
下の画面で「フォント」、「スタイル」、「文字サイズ」、「文字の色」を変更することができます。

以下の例はフォントを「HG丸ゴシックM-PRO」、スタイルを「標準」、文字サイズを「18」、そしてフォントの色を淡いグレーにしたものです。

フォント選びは、実は結構大変な作業です。「フォントには性格がある」と言われ、自分の性格や世界観を表現してくれるフォントもあれば、全くそうでないフォントもあります。また、最近はパソコンに膨大な数のフォントが標準搭載されていて、似かよったフォントも沢山あるので、最もしっくりくるものを選ぶのには時間がかかるものです。
既にIDプレートをパーソナライズしている方の場合は、それとのバランスをとることも意識するべきでしょうし、また、モジュールピッカー以外のライトルームのフォントは変更することができないので、そちらとの調和も重要ですね。
なお、モジュールピッカーは、初期設定では「ライブラリ」、「現像」、「マップ」、「ブック」、「スライドショー」、「プリント」、「Web」という全てのモジュールが表示されていますが、全く使わないモジュールもあると思います。私の場合、「ブック」モジュールと「Web」モジュールは使用しません。「ブックモジュール」はアメリカの「Blurb(ブラーブ)」というフォトブック制作サービスと連携したもので、日本での実用性は無い、もしくは低いでしょう。また、「Web」モジュールというのはHTMLなどでウェブサイトを作成している人が、ページにフォトギャラリーを埋め込むための機能です。ただ、用意されているテンプレートの中にはレスポンシブデザイン(スマートフォンやタブレット端末に合わせてページのレイアウトを自動で変更するウェブ・デザイン)になっているものも少なく、その他の機能も限定的で、残念ながら、あまりお勧めできません。
ご自分のポートフォリオWebサイトを持ちたい、とお考えの方は「Adobe Portfolio」が便利です。Lightroomカタログの中のコレクションと連動して、簡単に写真を追加したり、表示順を変えたりできる優れものです。Adobe Portfolioに関しては以下の記事で紹介していますので、是非読んでみてください。
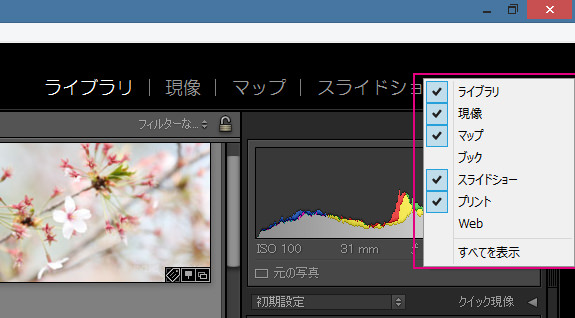
ということで、使用しないモジュールがある場合は非表示にしてしまいましょう。
モジュールピッカーの上で右クリックすると、以下のポップアップが表示されますので、不要なモジュールのチェックを外すだけでOKです。

こんな風に、少しずつパーソナライズして、「自分だけのライトルーム」を作り上げていってくださいね。
今回の記事はここまでです。
今後は、残りの2項目:
パネル終了マークパネルの文字サイズ
について記事を投稿したいと思いますので、もうしばらくお待ちください!
パネル終了マークの記事を作成しました。以下をご覧ください。
2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。