パソコンでアドビ・ライトルーム(Adobe Lightroom)を使って写真をレタッチし、その後インスタグラムに投稿する際、わざわざ一度、スマートフォンに転送してから投稿している方が多いと思います。インスタグラムはiOSやアンドロイド用のアプリからしか写真が投稿できない仕様になっているためです。
今回の記事では、パソコンのライトルームから直接、しかもとても簡単にインスタグラムに写真を投稿する方法に関して詳しく解説していきたいと思います。
(今回の記事はLightroom Classic CCやそれより古いバージョンのLightroomを対象としています。2017年10月18日にリリースされた、クラウドベースの新Lightroom CCは対象外ですのでご了承ください。)
注意点:
- このプラグインは、あくまでもインスタグラムに写真を投稿するためのツールです。一度投稿した写真をインスタグラムから削除したい場合は、通常どおり、スマートフォンなどのモバイルデバイスから行ってください。
- プラグインをインストールしても、ある日突然、投稿ができなくなることがあります。その理由で多いのが、「インスタグラム自体の仕様が変化したから」というもの。そういった場合、プラグインのアップデート版がリリースされるのを待つしかないのですが、かなりタイムリーに対応しているようです。通常2~3日以内に提供されているようですが、リリースまでの間は、これまでどおり、モバイルデバイスから投稿するようにしてくださいね。
記事の内容は以下のとおりとなります。
- ライトルーム用のプラグイン(LR/ Instagram)をダウンロードする
- プラグインをライトルームに追加する
- ライトルームで画像をインスタグラム用に切り抜く
- 写真にキャプションとハッシュタグを追加する
- 写真に透かしを挿入する
- 写真を投稿する
それでは、早速始めます。
ライトルーム用のプラグイン(LR/ Instagram)をダウンロードする
「LR/ Instagram」という、ライトルーム用のプラグイン(無料)をダウンロードします。
下のURLをクリックしてください。
https://www.lrinstagram.com/
以下のようなページが表示されます。

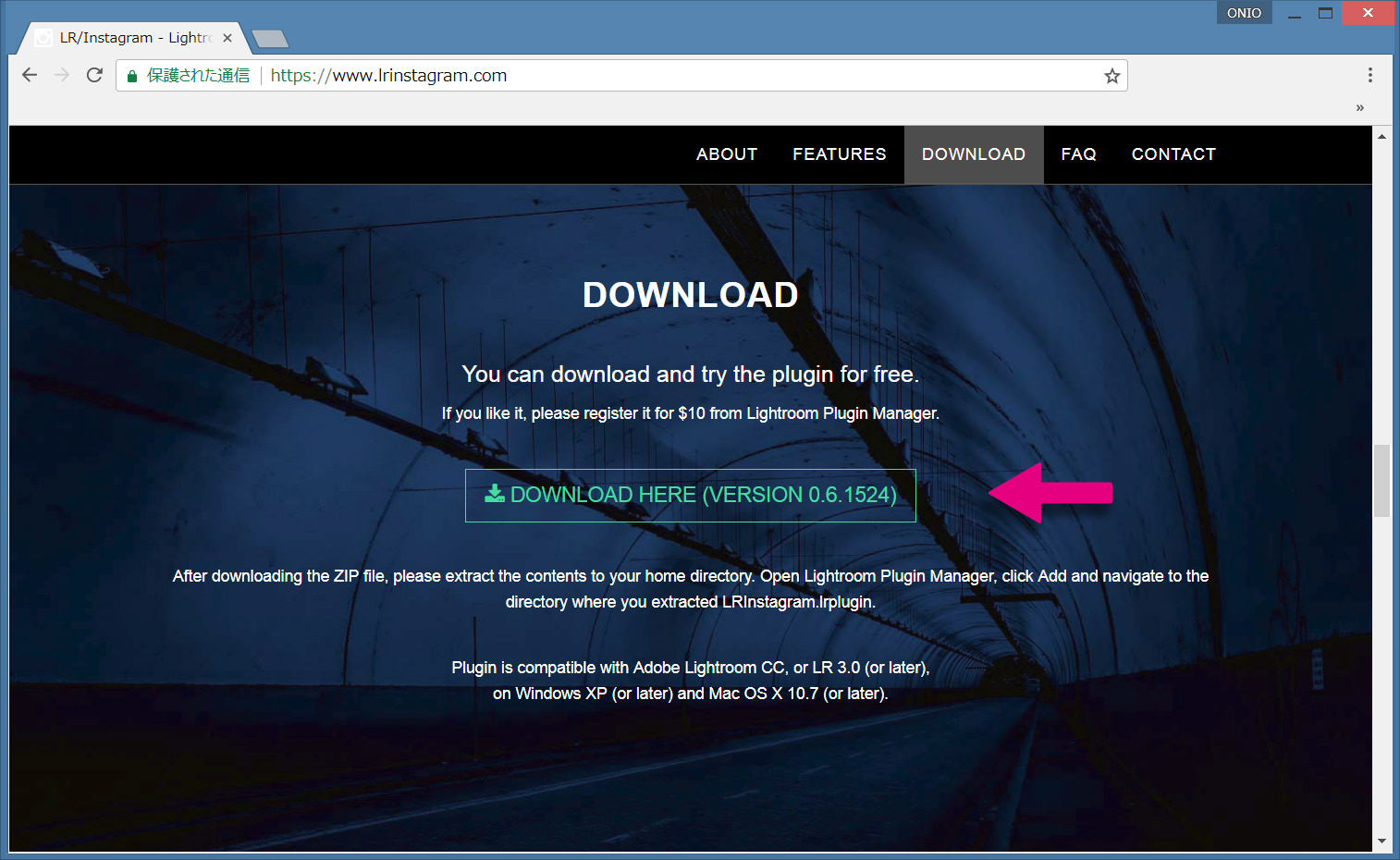
ページの中段までスクロールし、下記の「DOWNLOAD HERE (VERSION XXXX)」というボタンをクリックします。

所定のダウンロードフォルダーにZIPファイルがダウンロードされますので、任意の場所に展開しておいてください。ご自分が忘れたり、誤って消去してしまったりしにくい場所を選ぶようにしてくださいね。
プラグインをライトルームに追加する
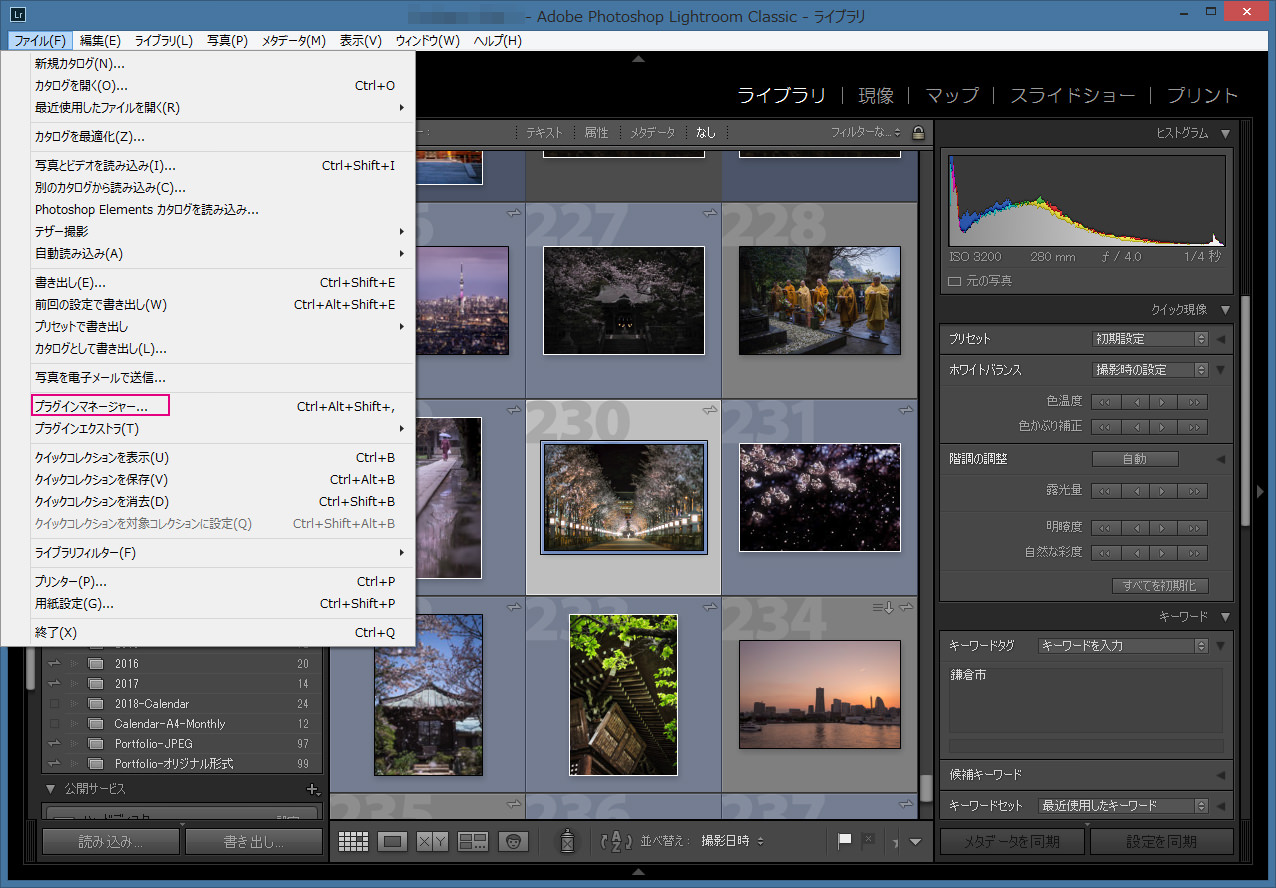
次にライトルームを起動し、メニューの「ファイル」>「プラグインマネージャー」を選択してください。

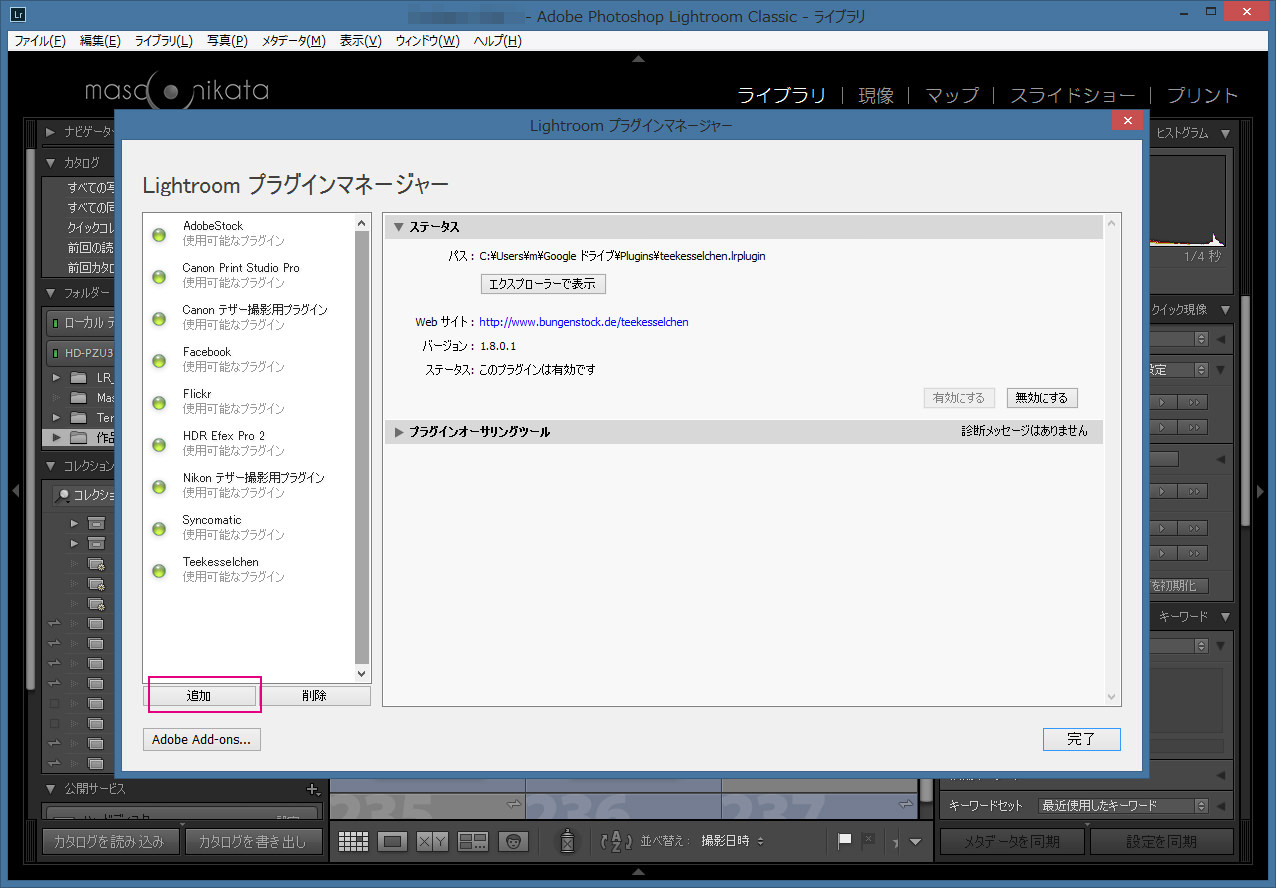
「Lightroomプラグインマネージャー」という画面が表示されますので、左下の「追加」ボタンを押します。

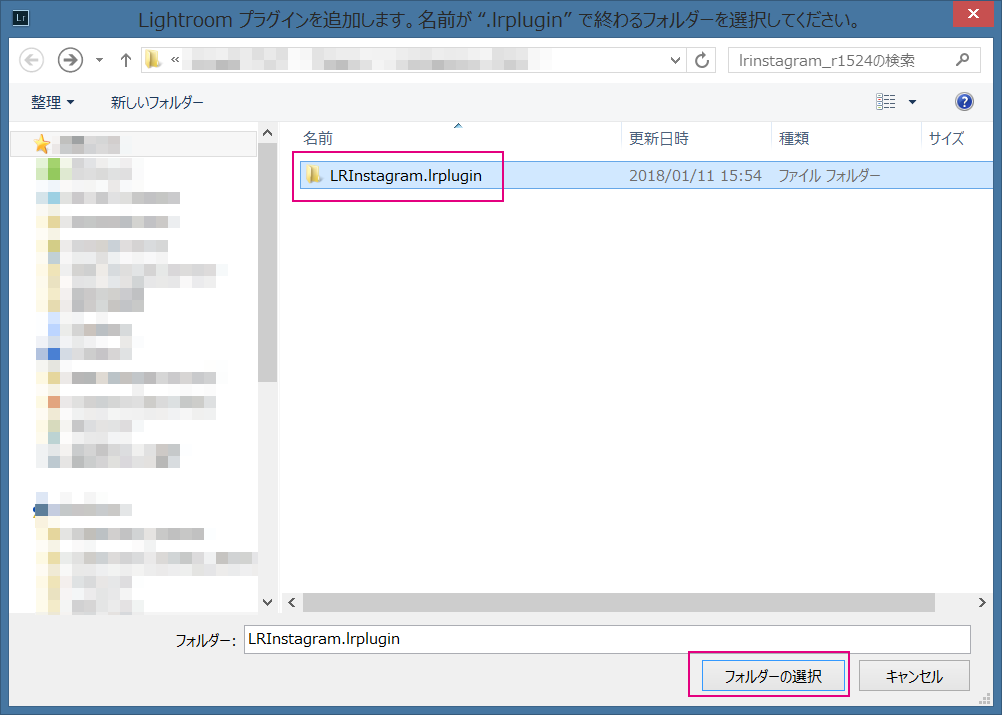
先程プラグインを保存した場所を指定します。「LRInstagram.lrplugin」というフォルダーが選択された状態で、「フォルダーの選択」ボタンを押します。

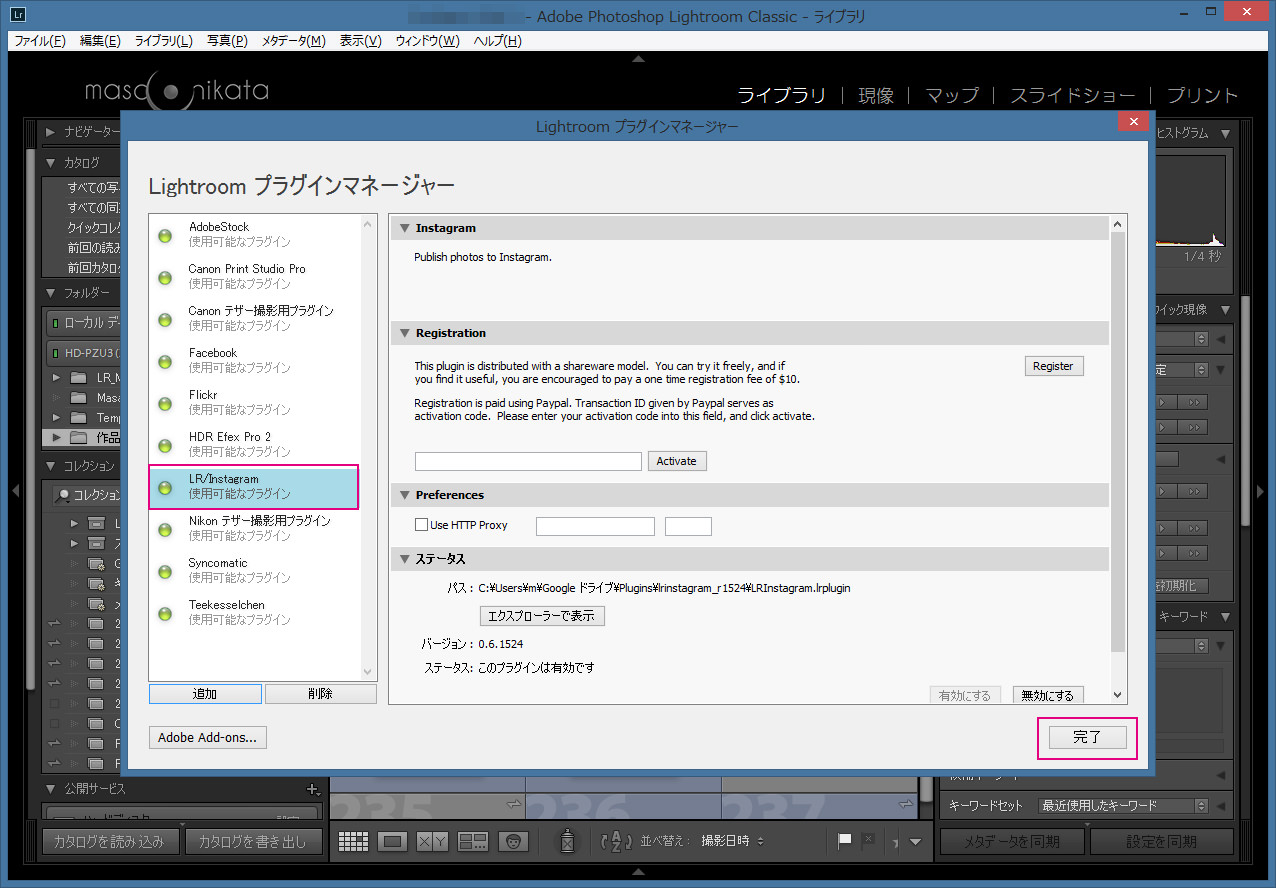
以下のように、LR/ Instagramが登録されますので、「完了」を押し、この画面を閉じます。

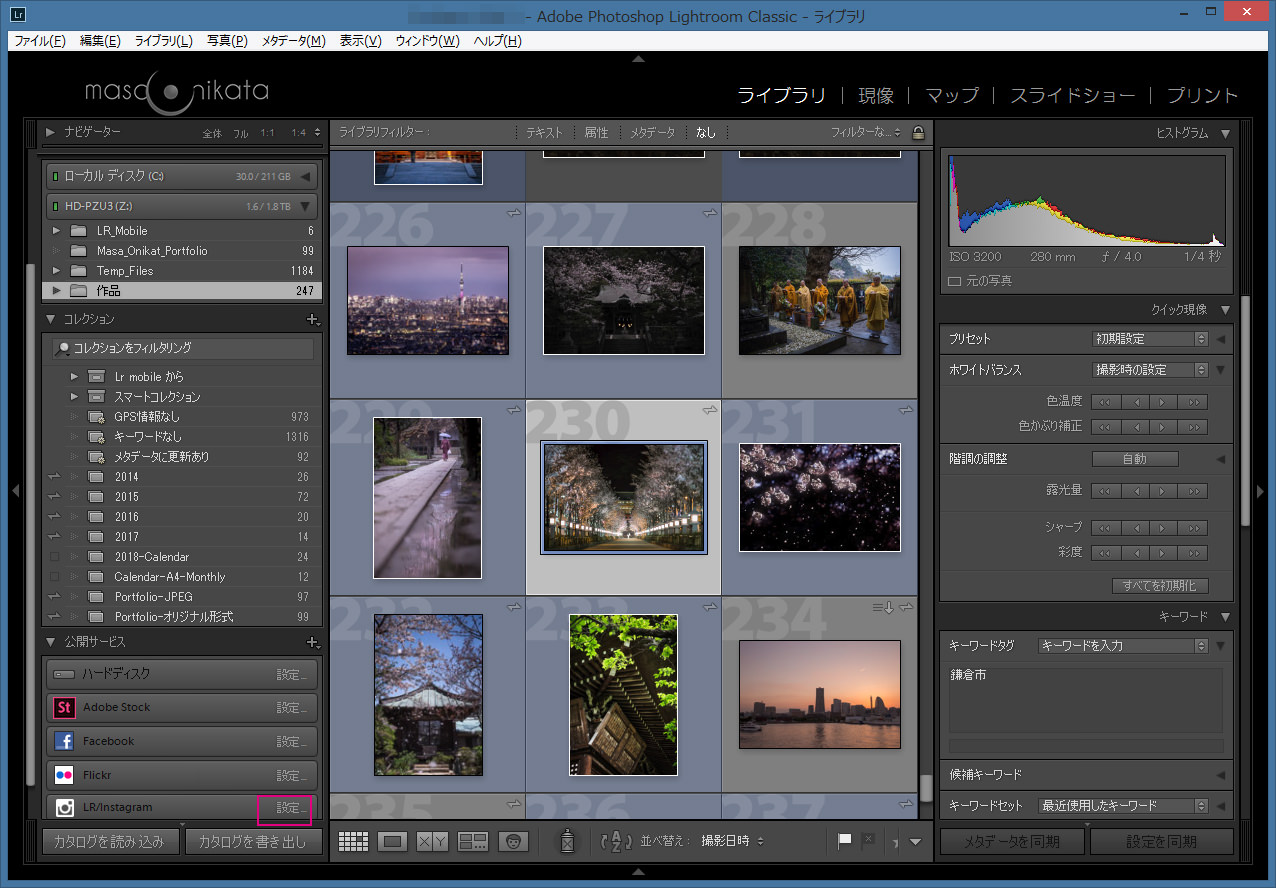
左パネルの中に「LR/ Instagram」という項目が追加されますので、その右の「設定」をクリックしてください。

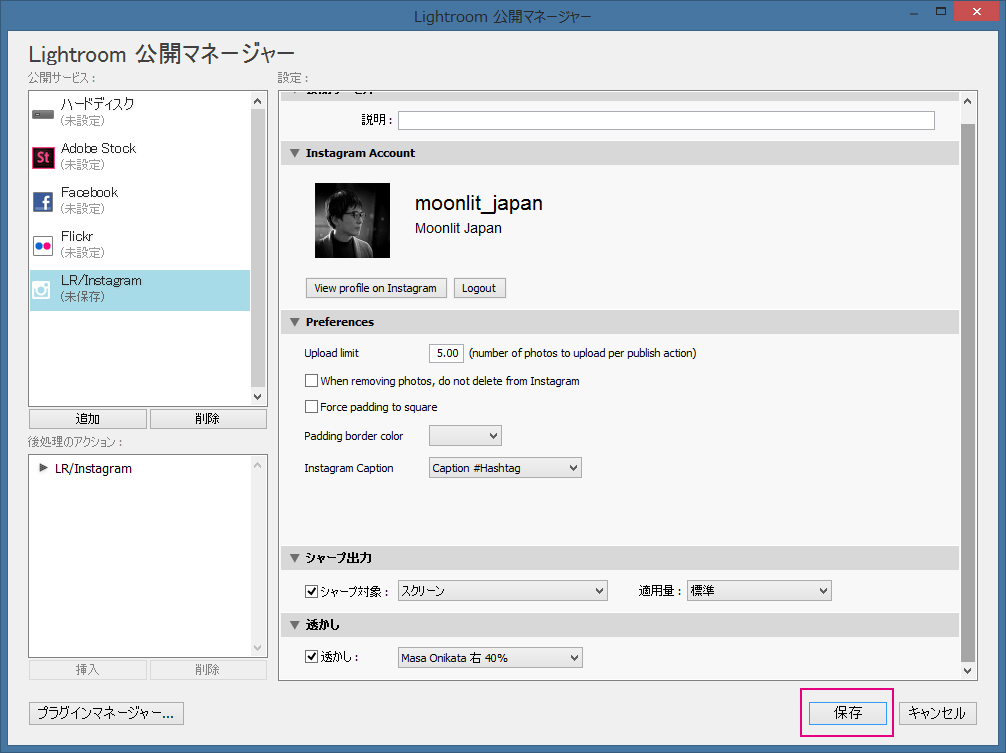
「Lightroom公開マネージャー」という画面が立ち上がりますので、まずは下記の欄にご自分のインスタグラムアカウント(上段)とパスワード(下段)を入力し、「Login」を押します。

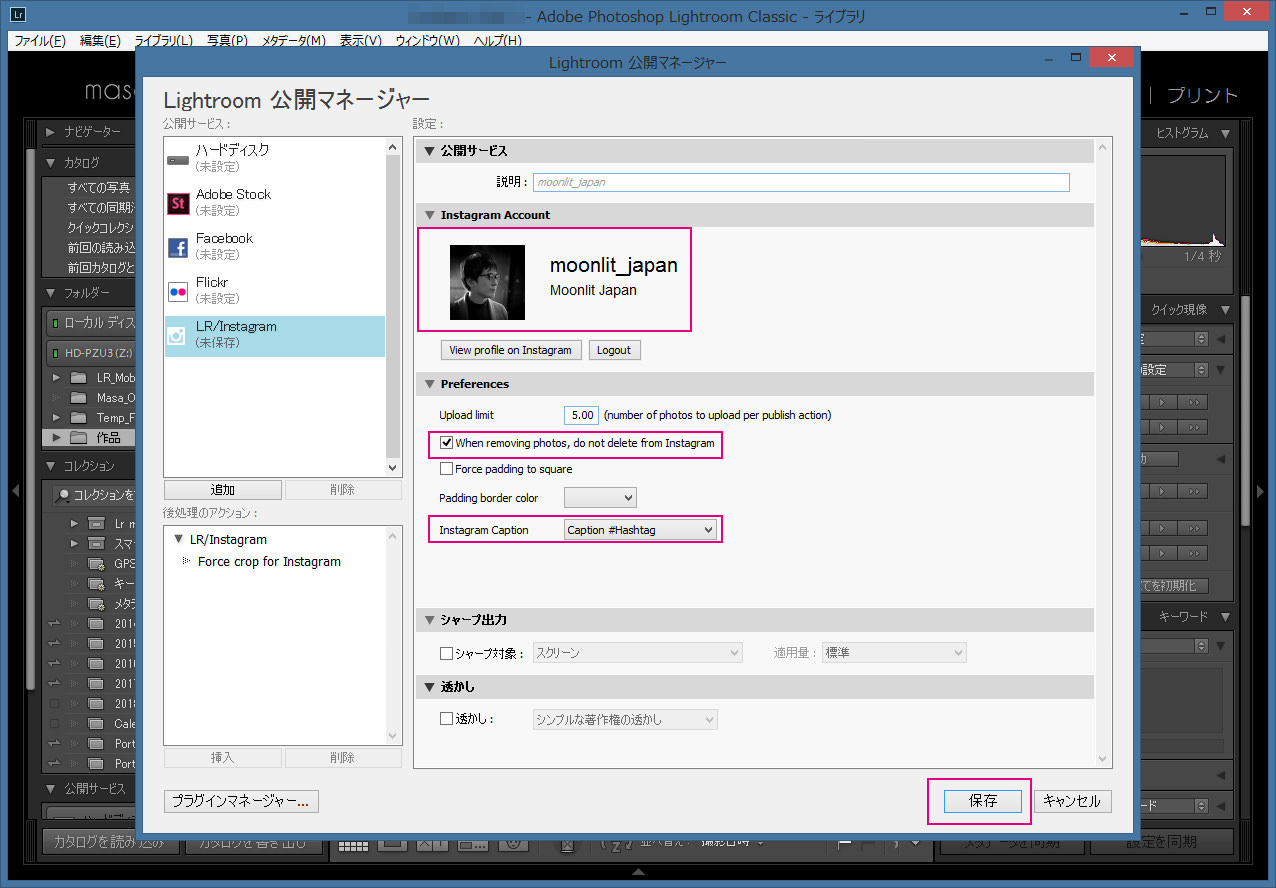
正しく認証されると、以下のようにインスタグラムのプロフィール写真が表示されます。次に、「Preferences」の欄を以下のとおりにして、「保存」を押します。

これで、プラグインの登録が完了しましたので、いよいよ、写真を投稿する準備をしていきましょう。
ライトルームで画像をインスタグラム用に切り抜く
今回は、縦長の画像をインスタグラム用に切り抜く、という作業を行います。
まずは、インスタグラムに投稿できる写真の寸法に関して少し触れておきますね。
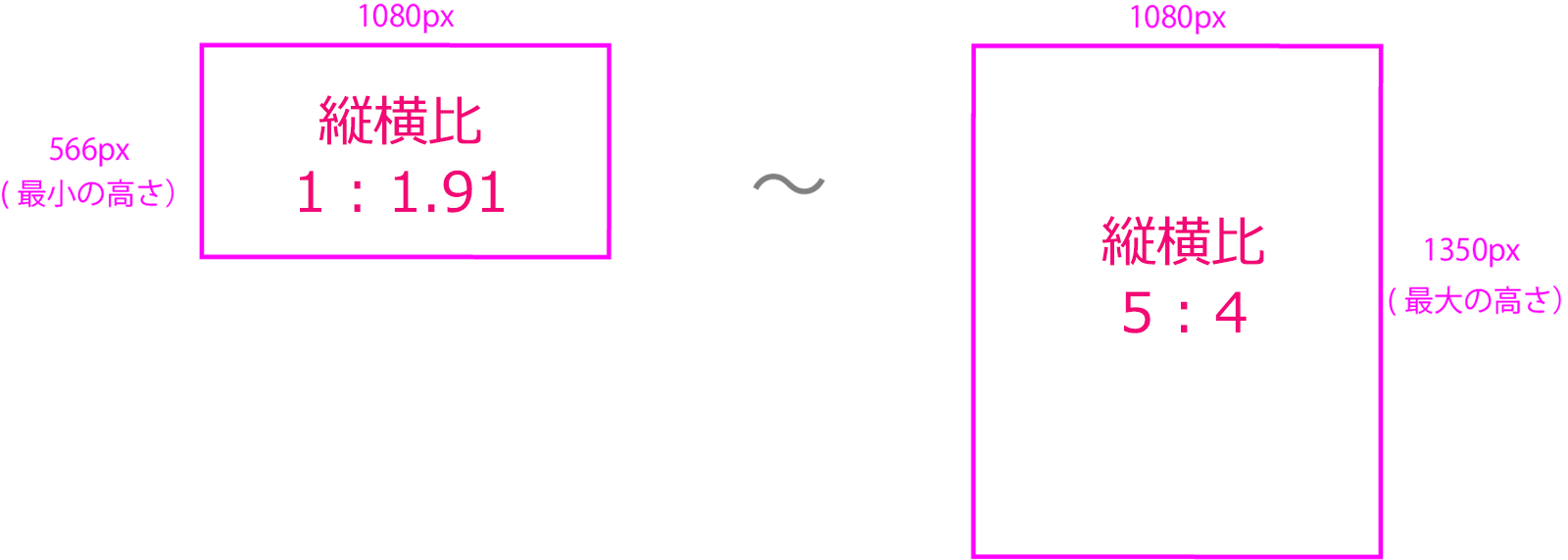
インスタグラムの仕様では、1 : 1.91というのが、最も横長の画像の縦横比となり、ピクセル数だと566ピクセル x 1080ピクセルになります。縦横比がこれ以下の場合(つまり、これよりも横に長い場合)、写真をトリミングするよう求められます。
縦長の写真の場合は、5 : 4というのが縦横比で、ピクセル数にすると1350ピクセル x 1080ピクセルになります。これ以上縦に長い写真は、同様に、トリミングするよう求められます。
カメラで撮影した写真は通常、横長で、2:3もしくは3:4ですので、インスタグラムの規定に収まり、従って、その縦横比のまま(トリミングすることなしに)、投稿することができます。
ところが、縦長写真の場合、3:2もしくは4:3というのが縦横比になりますので、これだと、インスタグラムの規定よりも縦が長すぎることになります。つまり、上下方向を削って、5:4にトリミングする必要が出てくるのです。

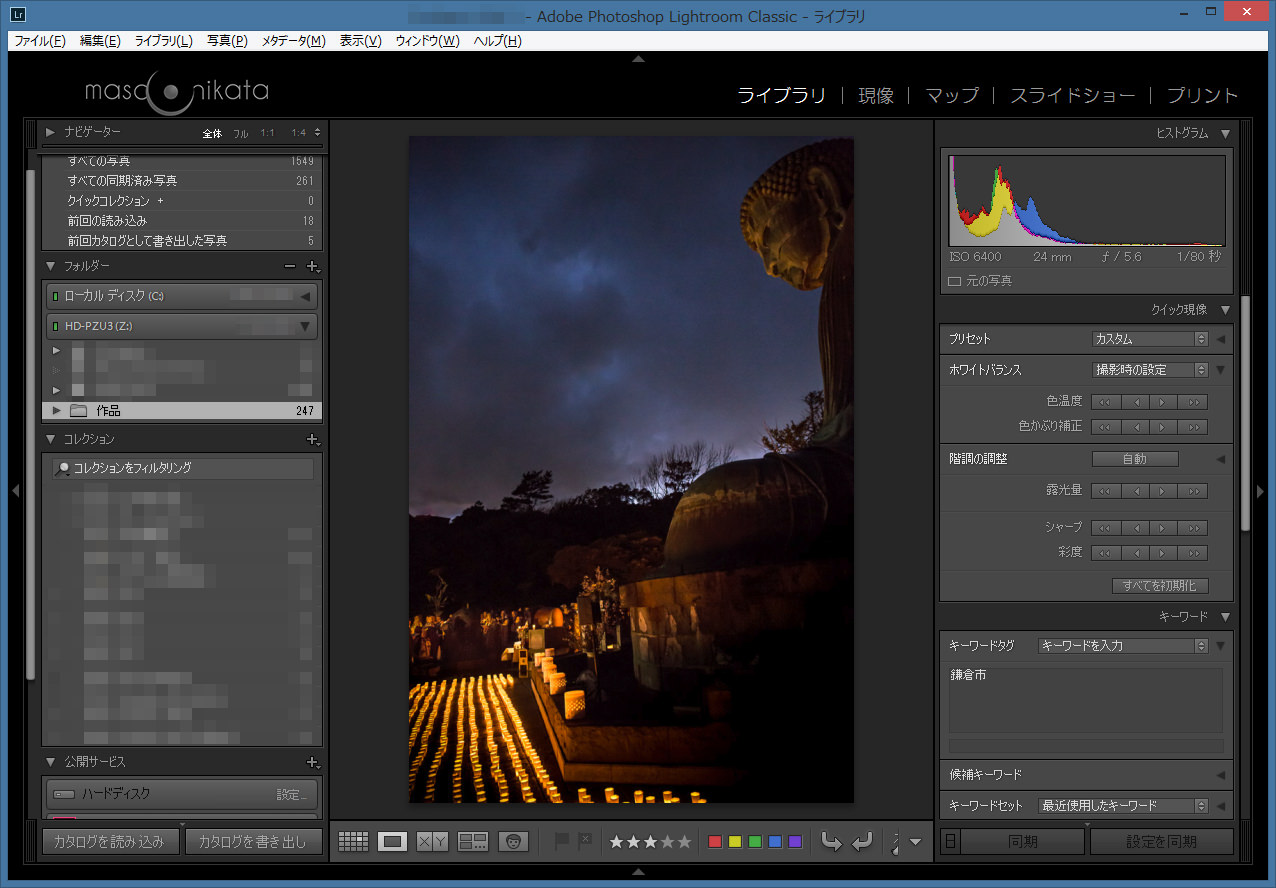
それでは、以下の縦長画像の縦横比を5:4に変更してみましょう。

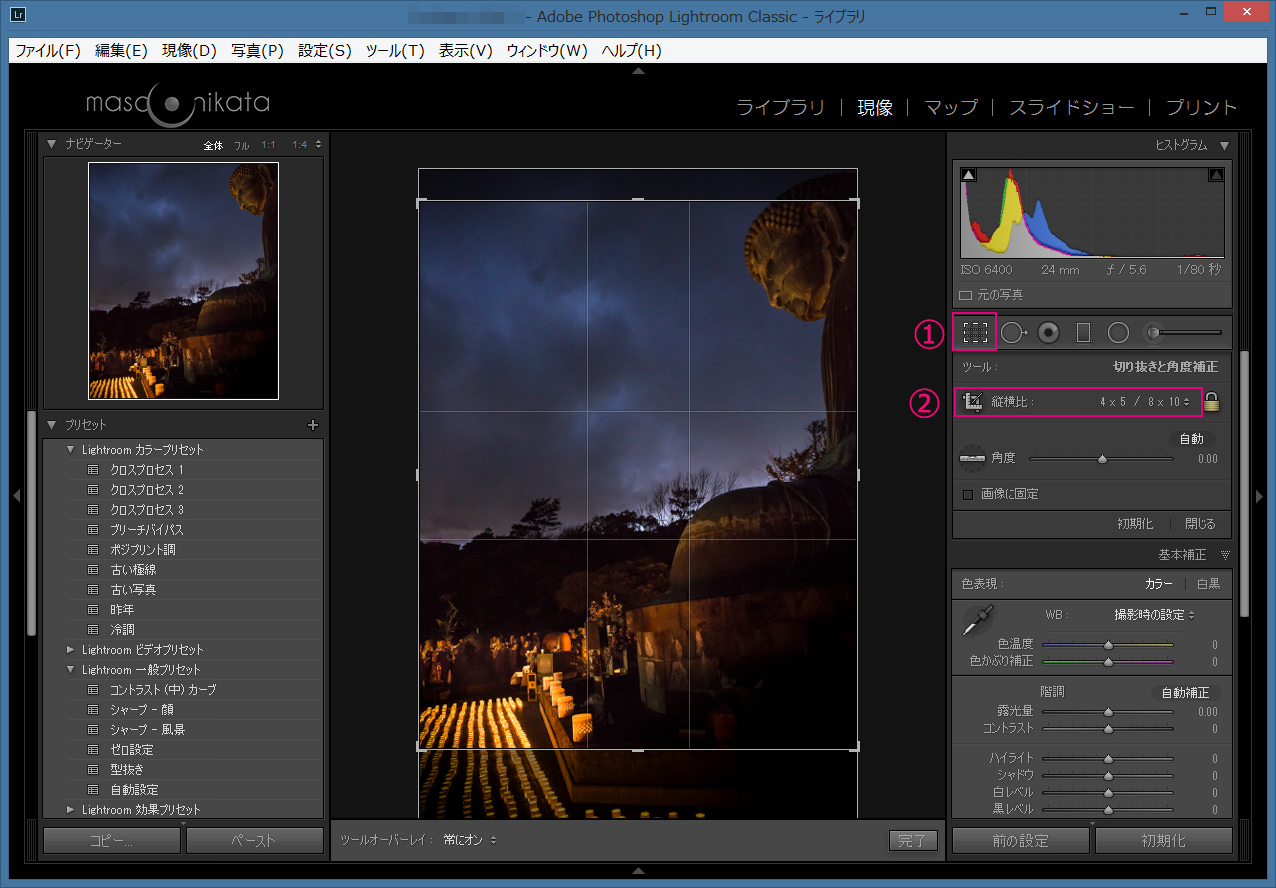
まずは、画面右上にあるモジュールピッカーで「現像」をクリックし、現像モジュールに切り替えます。次に、①の切り抜きアイコンをクリックし、②の「縦横比」欄のプルダウンから「4 x 5 / 8 x 10」を選びます。
画面中央にトリミング用の枠が表示されますので、画像を上下に移動したり、枠を小さくして、最もしっくりくる構図を作ってみてください。構図が決まったら右下の「完了」を押し、切り抜きを確定します。

切り抜きができたら、右上の「ライブラリ」をクリックして、ライブラリモジュールに移動します。
※ 今回はオリジナル画像を5:4に変更しましたが、縦横比が3:2の画像も、そのままとっておきたい場合は、「仮想コピー」を作成してから縦横比の編集を行ってくださいね。
※ 5:4のトリミングを行わず、オリジナルの縦横比のまま投稿する方法もあります。詳しくは、以下の記事をお読みください。
写真にキャプションとハッシュタグを追加する
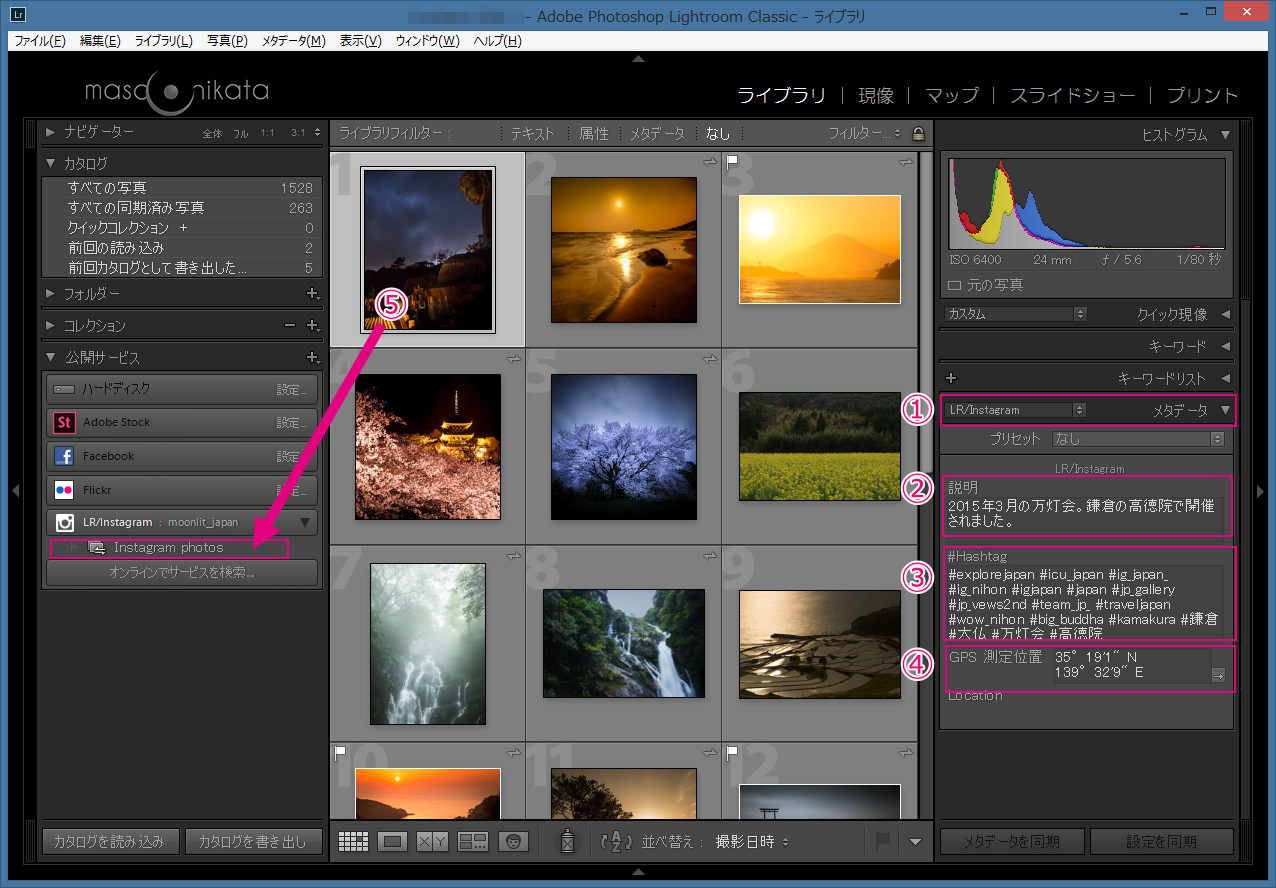
右側のパネルで以下の操作を行います。
① 「メタデータ」パネルのプルダウンから「LR/ Instagram」を選択する。
② 「説明」欄に投稿用のキャプション(説明文など)を入力する。
③ 「#Hashtag」欄に投稿用のハッシュタグを入力する。
④ 写真の撮影場所情報を知られたくない場合は「GPS測定位置」の欄に記入されている値を削除する。(最初から空白になっている場合もあります。)
⑤ 投稿する写真を、画面右の「Instagram Photos」という欄にドラッグ・アンド・ドロップする。

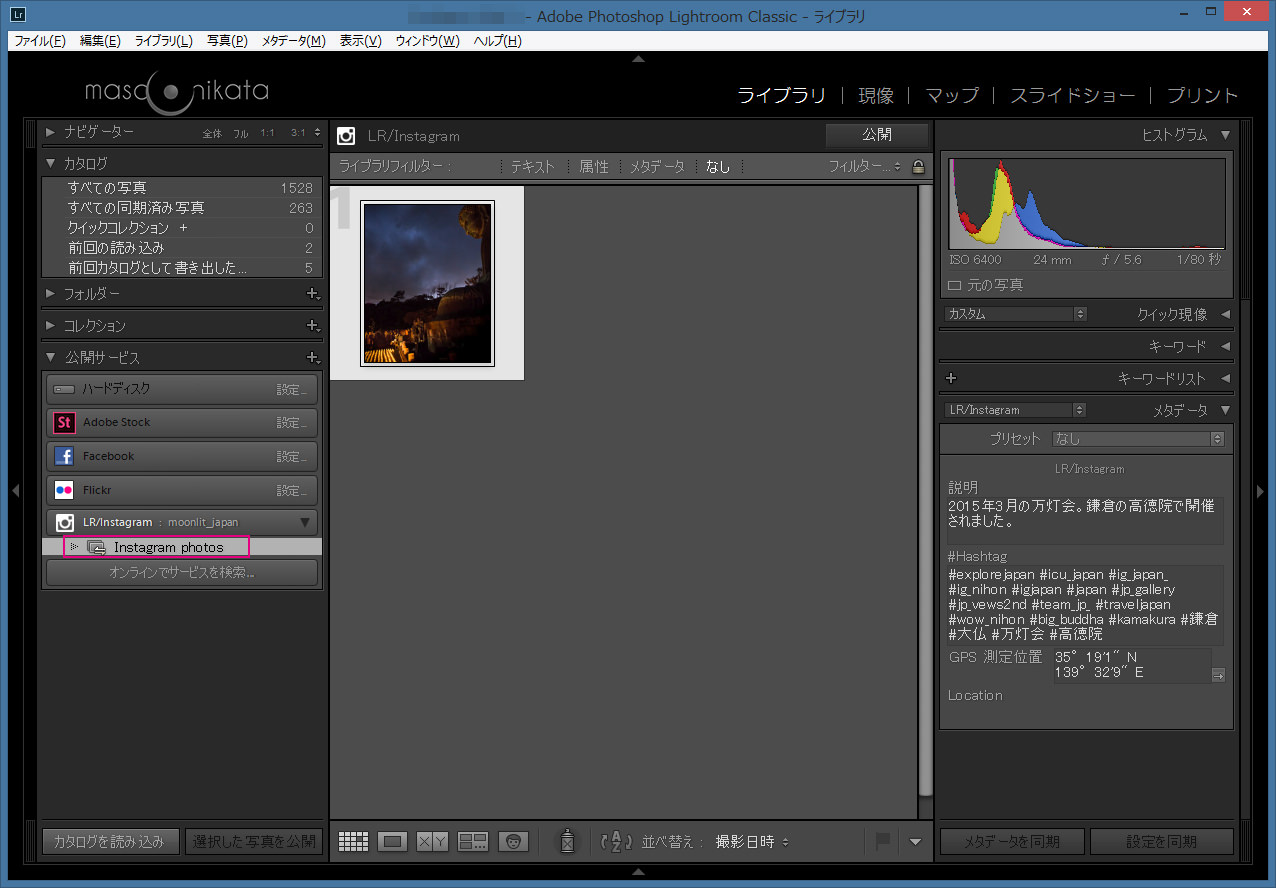
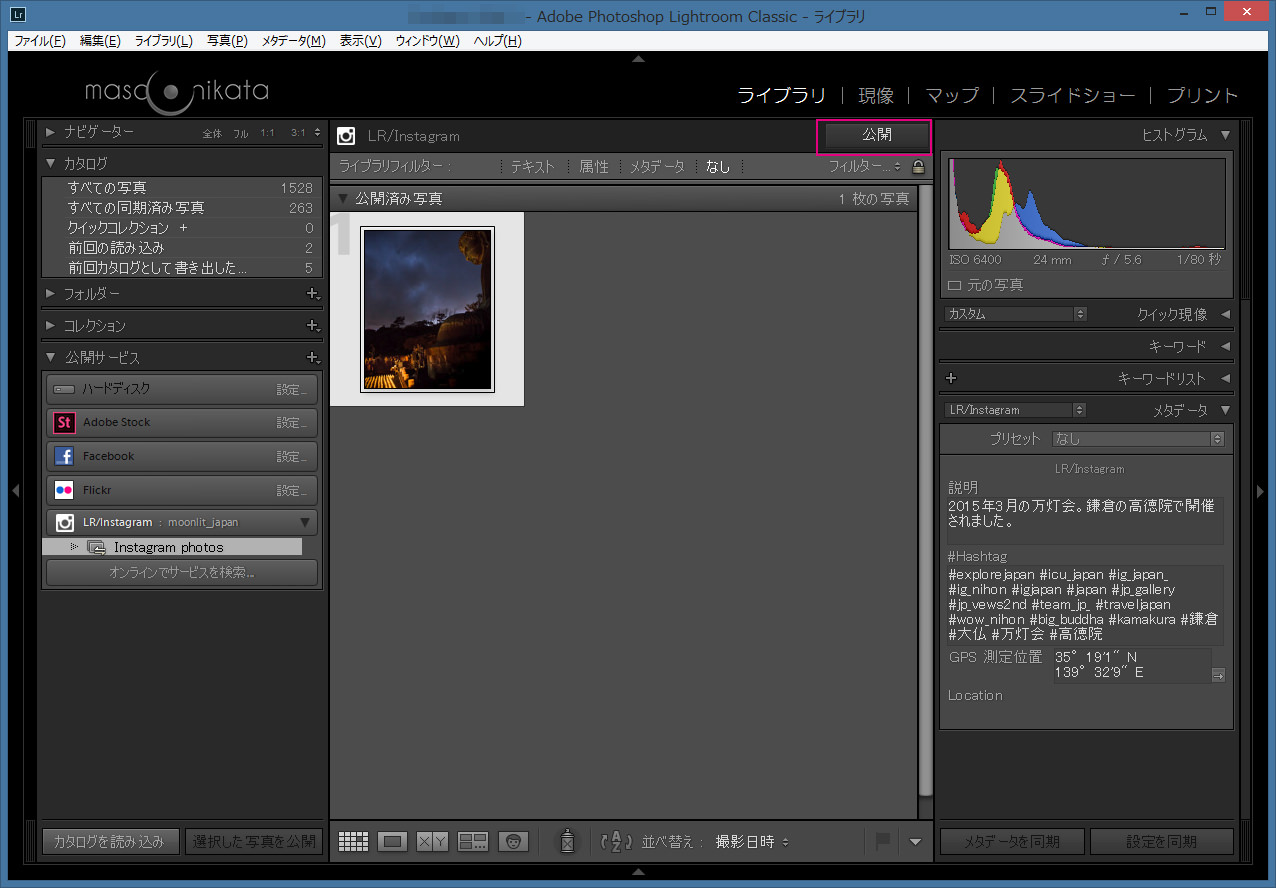
画面右の「Instagram Photos」をクリックします。写真が一枚だけ表示され、画面右上には「公開」というボタンがあるのがわかりますね。

ここで「公開」ボタンを押してしまっても良いのですが、今回は写真に「透かし」を追加してみたいと思います。
写真に透かしを挿入する
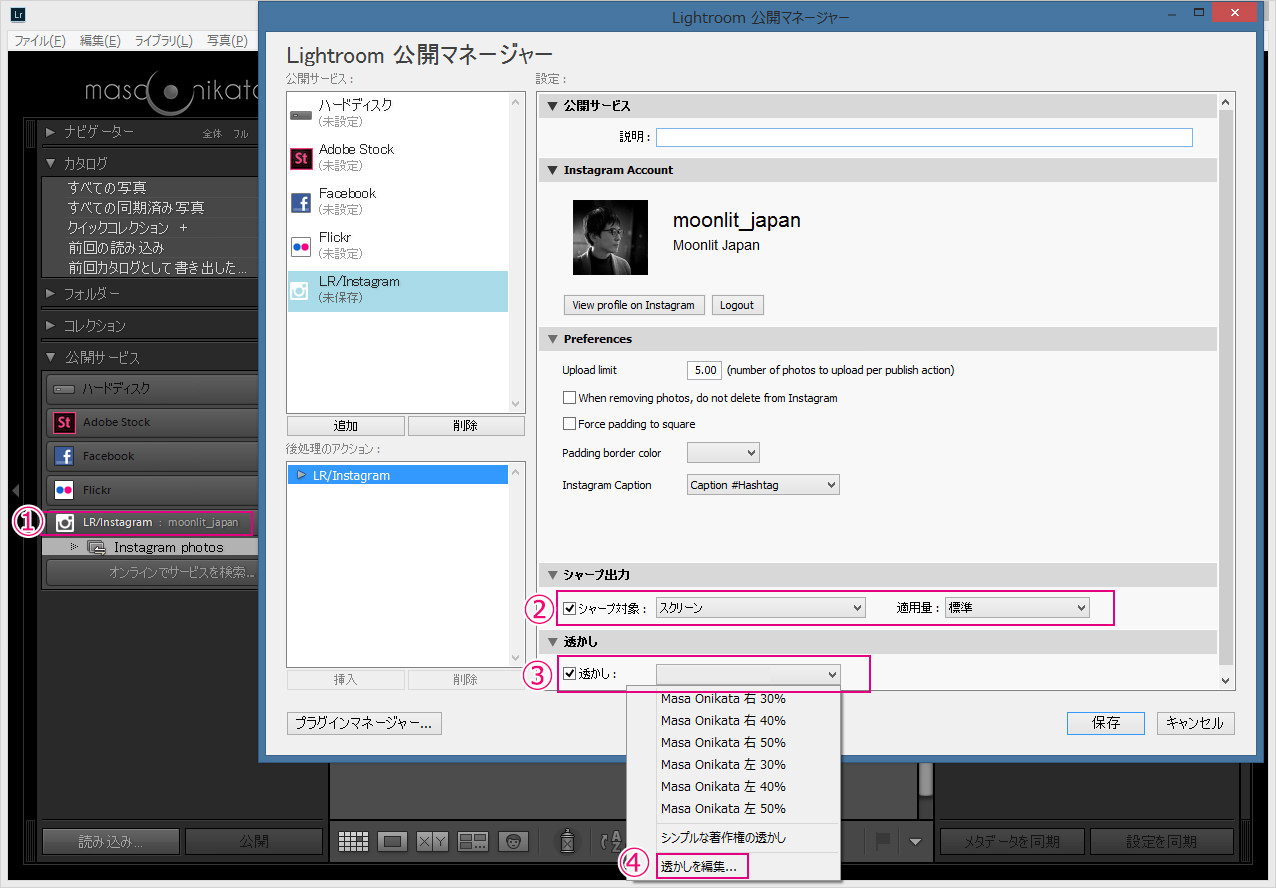
① 画面右の「公開サービス」パネルから「LR/ Instagram」をダブルクリックします。
② 「Lightroom公開マネージャー」の画面が開きますので、まずは「シャープ対象」にチェックを入れます。その右は「スクリーン」及び「標準」にしておいてください。これはシャープネスを少し強くする、という設定です。インスタグラムに画像を投稿すると、自動的に解像度が低くされてしまい、その結果、輪郭が少しぼやけます。これを是正するために、このように、シャープネスを少しかけると良いのです。
③ 「透かし」欄にチェックを入れます。
④ その右のプルダウンから「透かしを編集」を選びます。

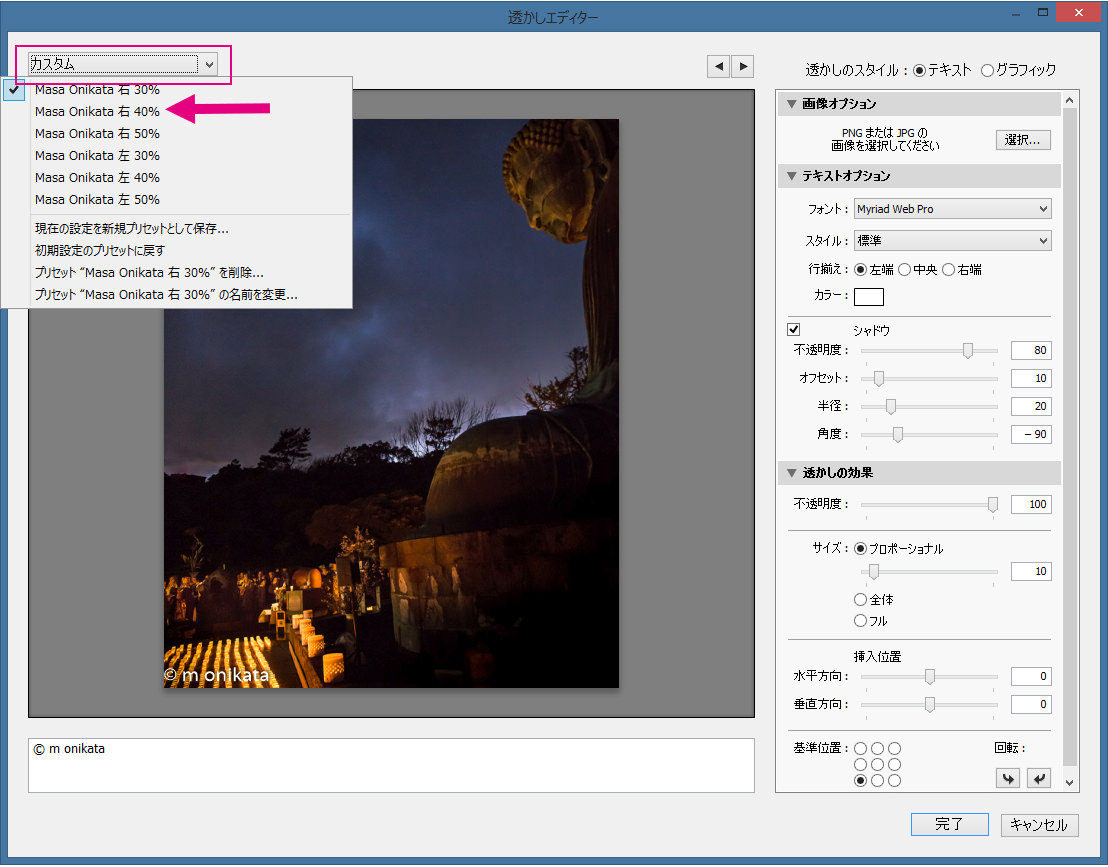
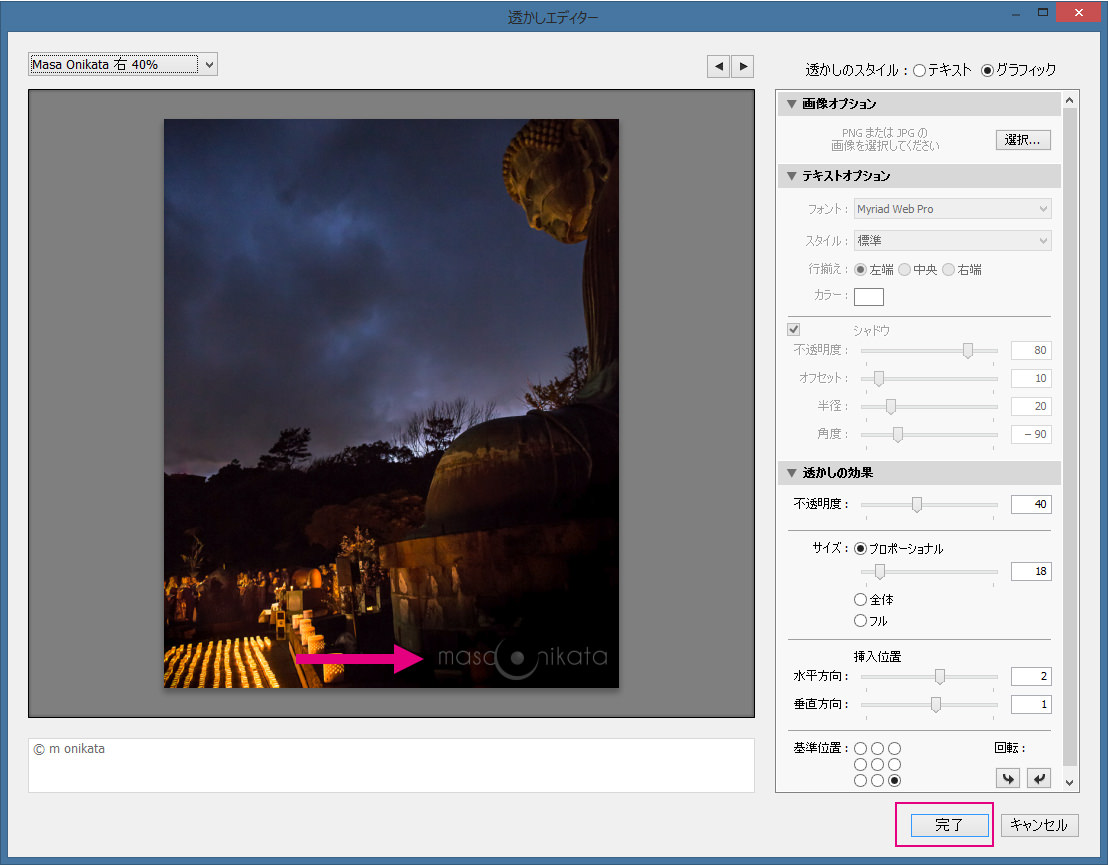
「透かしエディター」という画面が開きますので、ここで、透かしの編集を行います。
ライトルームでは通常、透かしのプリセットを複数作っておき、写真を書き出したり、投稿したりする際に、最も適切な「サイズ」、「位置」、「不透明度」の透かしプリセットを選んで適用します。
今回は、事前に登録しておいたプリセットの中から「Masa Onikata 右 40%」を選択してみます。
透かしエディターとプリセットの登録に関しては以下の記事で詳しく解説していますので、ご一読ください。

プリセットを選択したら(もしくは新規に透かしの編集ができたら)、「完了」を押し、この画面を閉じます。

「LR公開マネージャー」の画面に戻りますので、「保存」を押します。
写真を投稿する
以下の画面に戻りますので、ここで「公開」を押せば、写真の投稿が完了します。

正しく投稿できているか、スマートフォンやiPadなどで確認してみましょう。
以下のとおり、写真の投稿が無事に終了し、サムネイルが表示されています。
写真のサムネイルをタップし、一枚表示にしてみましょう。
インスタグラムの縦長画像用規格である、5:4で写真が投稿されました。
以上で写真の投稿は完了です。
これまでよりも大分簡単に投稿ができましたね。
今回の方法を使うと、インスタグラム用に写真を「書き出す」という必要が無いため、その分、ディスクスペースの節約にもなります。
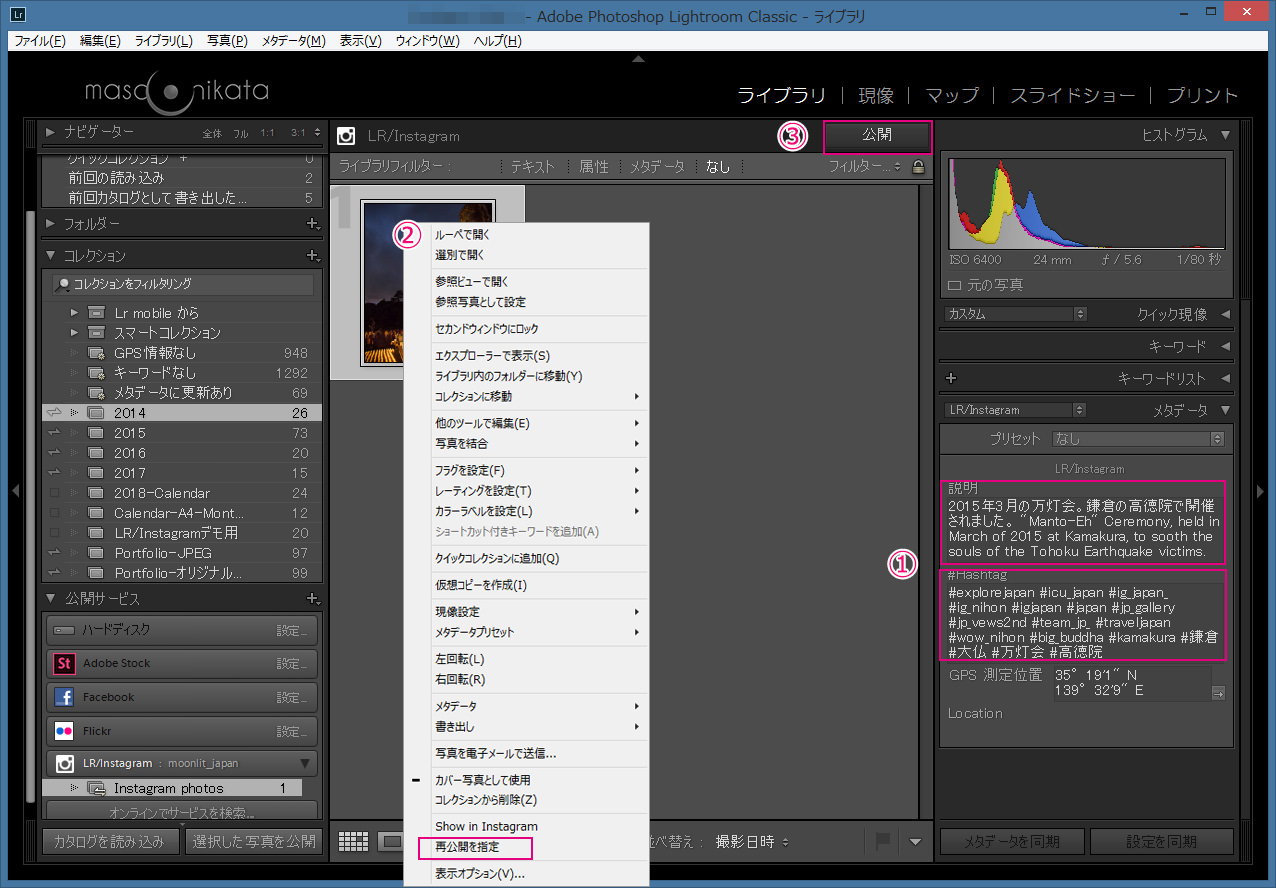
また、一度投稿した後にキャプションやハッシュタグを変更して再公開することも可能です。以下の順序で行ってみてください。
① キャプションやハッシュタグを変更する。
② 写真のサムネイル上で右クリックし、「再公開を指定」を選択する。
③ 「公開」を押す。

なお、一度投稿した写真を別の写真で置き換えることはできません。その場合は、投稿を削除し、新たな投稿として、写真を公開するようにしてくださいね。
今回の記事はここまでとなります。
とても良くできたプラグインですので、是非活用してみてくださいね。