今回はインスタグラムに縦長の写真を投稿する際、フォトショップを使って、写真の両端にぼかした背景画像を追加する方法に関する記事を書いてみたいと思います。
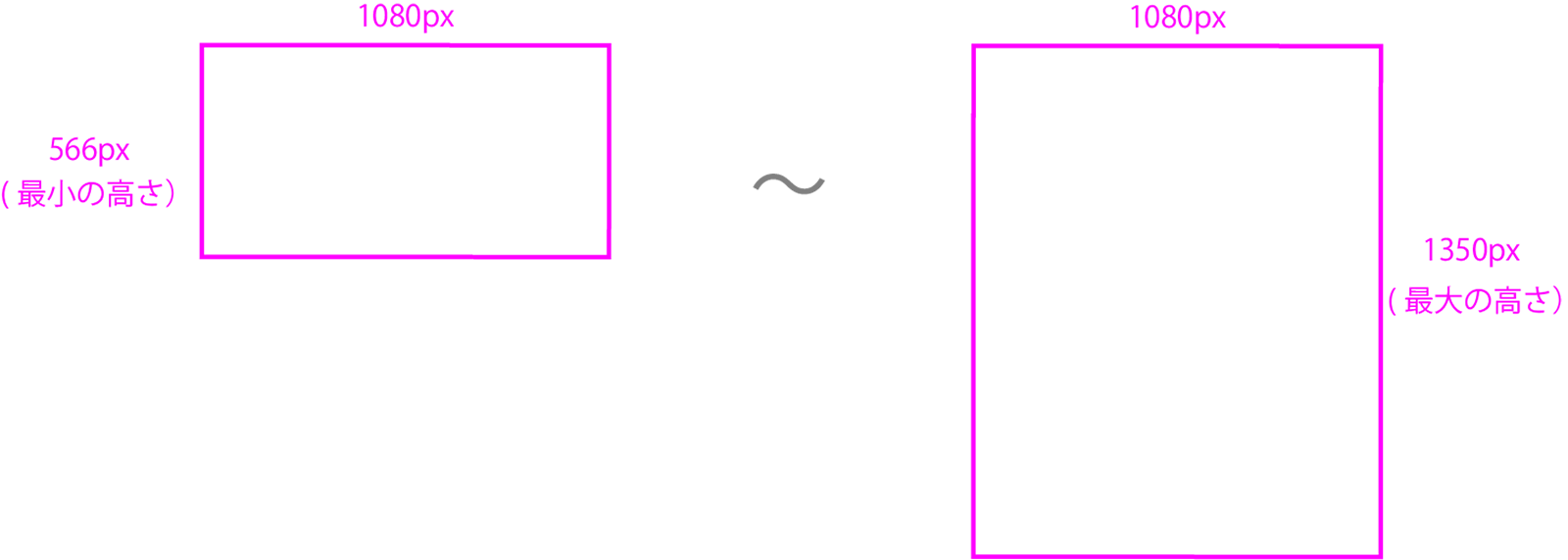
ご存知の方も多いと思いますが、インスタグラムに投稿できる写真のサイズには規格があって、横方向は最大1080ピクセル。この時縦方向は最小で566ピクセル、最大で1350ピクセルと決まっています。
最も画質の良い状態で写真を投稿したい場合は、この、横幅1080ピクセルをフルに使ったサイズの写真を用いたいわけですが、ここで、ちょっと厄介な問題があります。
キヤノン、ニコン、ソニーやペンタックスの一眼カメラ(センサーが「フルサイズ」もしくは「APS-C」と呼ばれるもの)をお使いの場合、撮影する写真の縦横比は通常、長辺が「3」、短辺が「2」になります。この3:2のフレームの中で、良い構図を作ろうと、色々工夫して撮影している方も多いと思います。(オリンパスやパナソニックのカメラの場合は、縦横比は主に4:3となっています。)
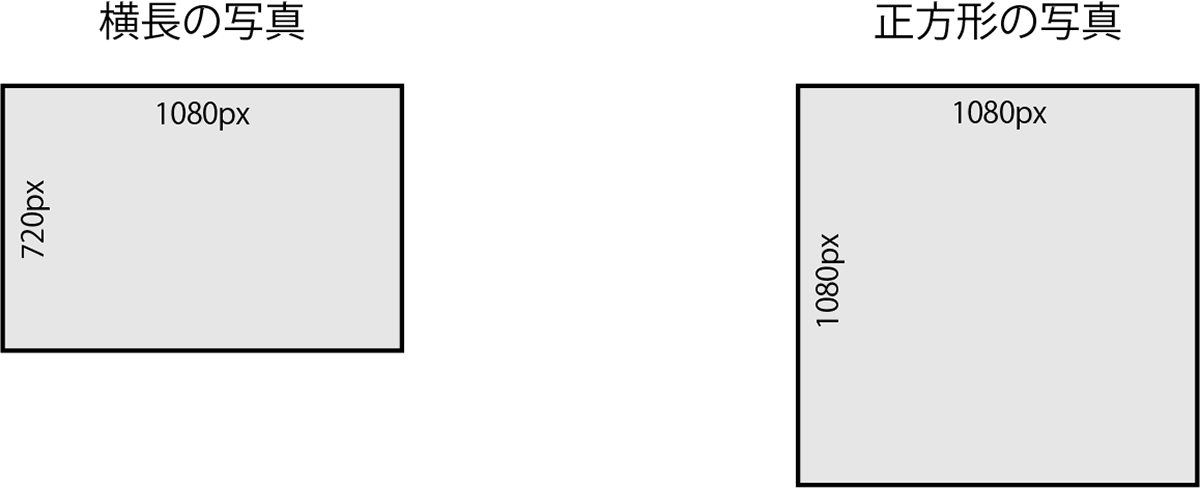
さて、「横長」写真の場合、この3:2の比率を維持したまま、インスタグラム用に解像度を変更すると、上述のとおり、横は1080ピクセル、そして縦は720ピクセルになります。この場合、写真の高さは、規格の566ピクセルより大きく、1350ピクセルより小さいのでそのまま投稿できます。
トリミングして、正方形の写真を作った場合、横が1080ピクセル、縦も1080ピクセルになり、こちらも高さ566~1350ピクセルの規格に収まっているので問題ありません。

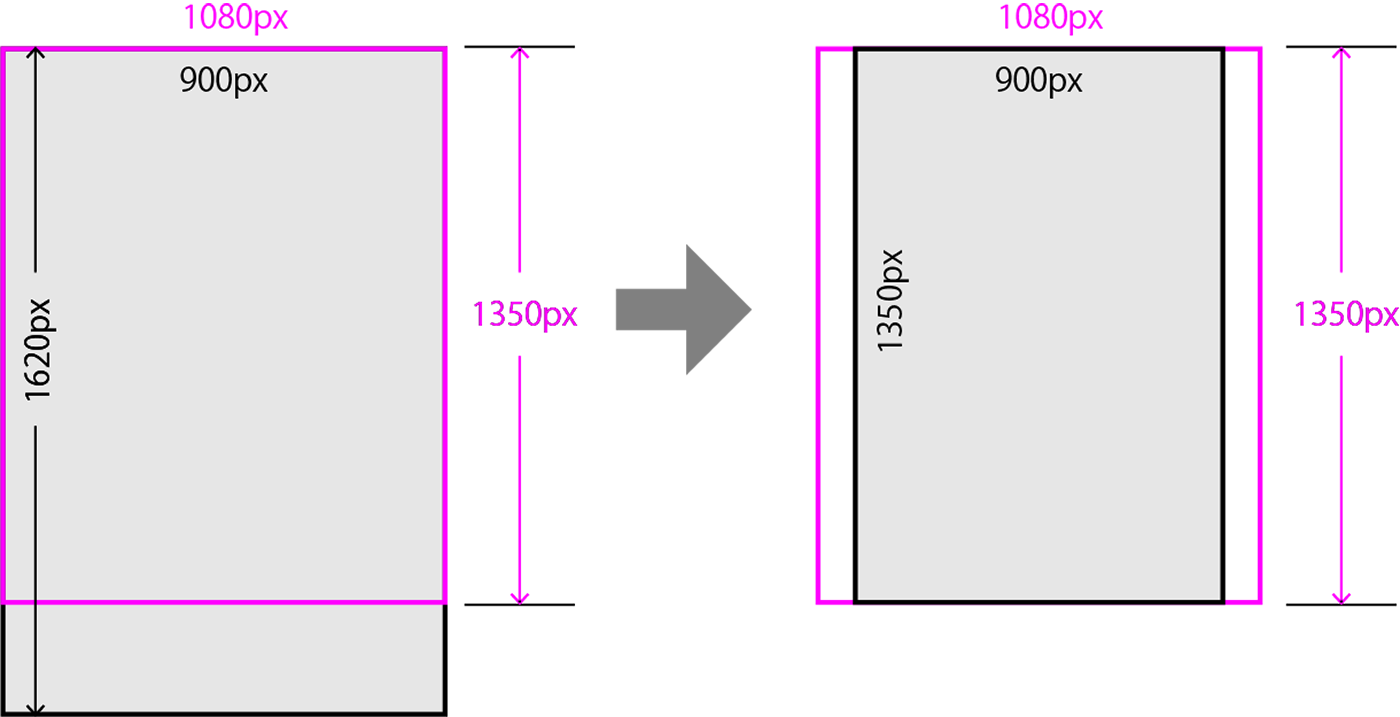
ところが、縦長の写真の場合、横方向を1080ピクセルにしてしまうと、縦が1620ピクセルになり、これだと規格の1350ピクセルに収まりません。ということで、やむなく、縦が1350ピクセルになるようサイズを縮小するのですが、すると今度は横方向が1080ピクセルに満たなくなってしまいます。
こういった場合の選択肢は主に2つ:
① 3:2の比率を諦め、1080 x 1350 ピクセルになるよう写真をトリミングする。
② 写真の左右の余白に色を塗るなどして、画像の横幅が1080ピクセルになるようにする。
です。
①のトリミングはインスタグラム上で行うことができますが、透かしを入れたい場合などはちょっと厄介です。
※ 透かしとは、著作権を主張する目的で、コピーマーク(©)+撮影者の名前などを写真の片隅に表記するものです。以下は、私が以前使っていた透かしです。

インスタグラムでトリミングを行うケースでは、写真を投稿する直前の操作でトリミングを行うことになり、つまり、透かしはその前の段階で入れておく必要があります。ただ、これだと、透かしの位置が上手く合わなかったり、場合によっては、透かしの一部を切り落としてしまうことになったりします。普通、透かしは、「トリミングをした後」に、正しい位置に挿入するものなのです。
ということで、お勧めは、アドビ・ライトルームやフォトショップなどを使って1080 x 1350ピクセルになるよう写真をトリミングし、その後に透かしを入れて書き出す(もしくは保存する)という方法です。
この方法に関しては以下の記事で詳しく解説しています。
② の作業はライトルームではできないので、フォトショップを使う必要があります。上記の記事で、縦長画像の左右に黒の余白を追加して1080ピクセルにする方法を記載しています。
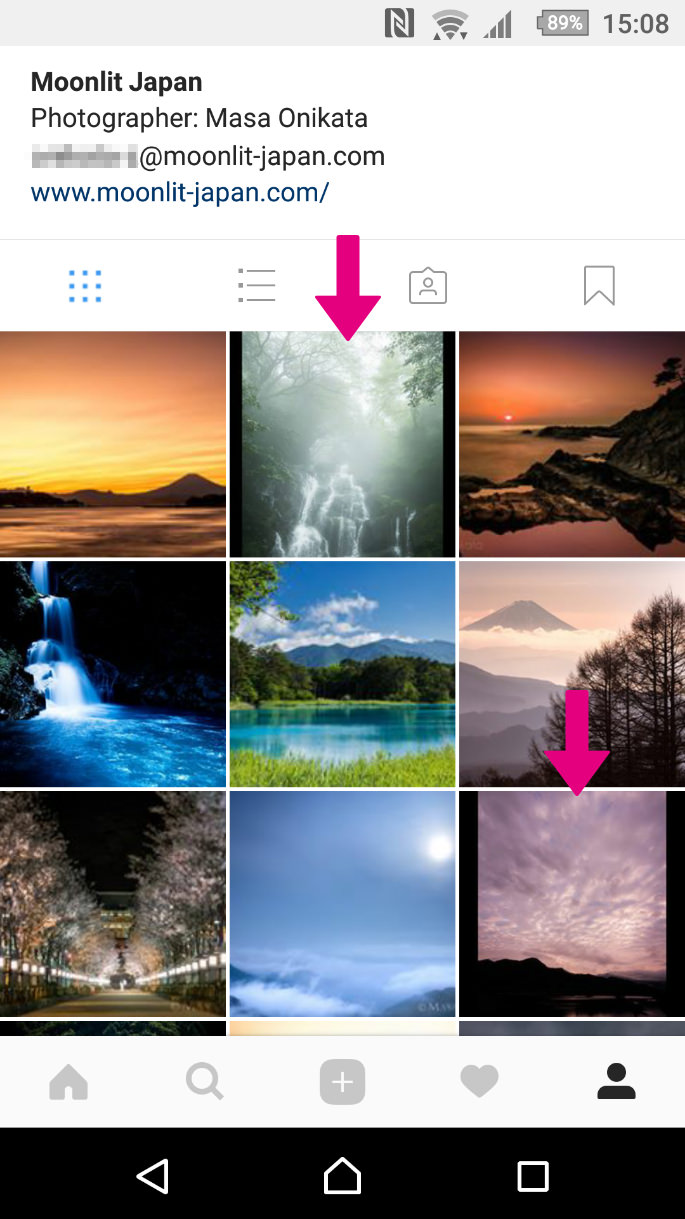
ただ、この方法だと、インスタグラムのギャラリーをサムネイル表示にした際、一部の写真だけ黒い余白が入った状態になるので、少し抵抗を覚える方もいるでしょう。

そこで、以下のように写真の両脇に「ぼかし」のかかった背景を挿入する、という方法をご紹介します。
縦長の写真にぼかし背景を追加する方法
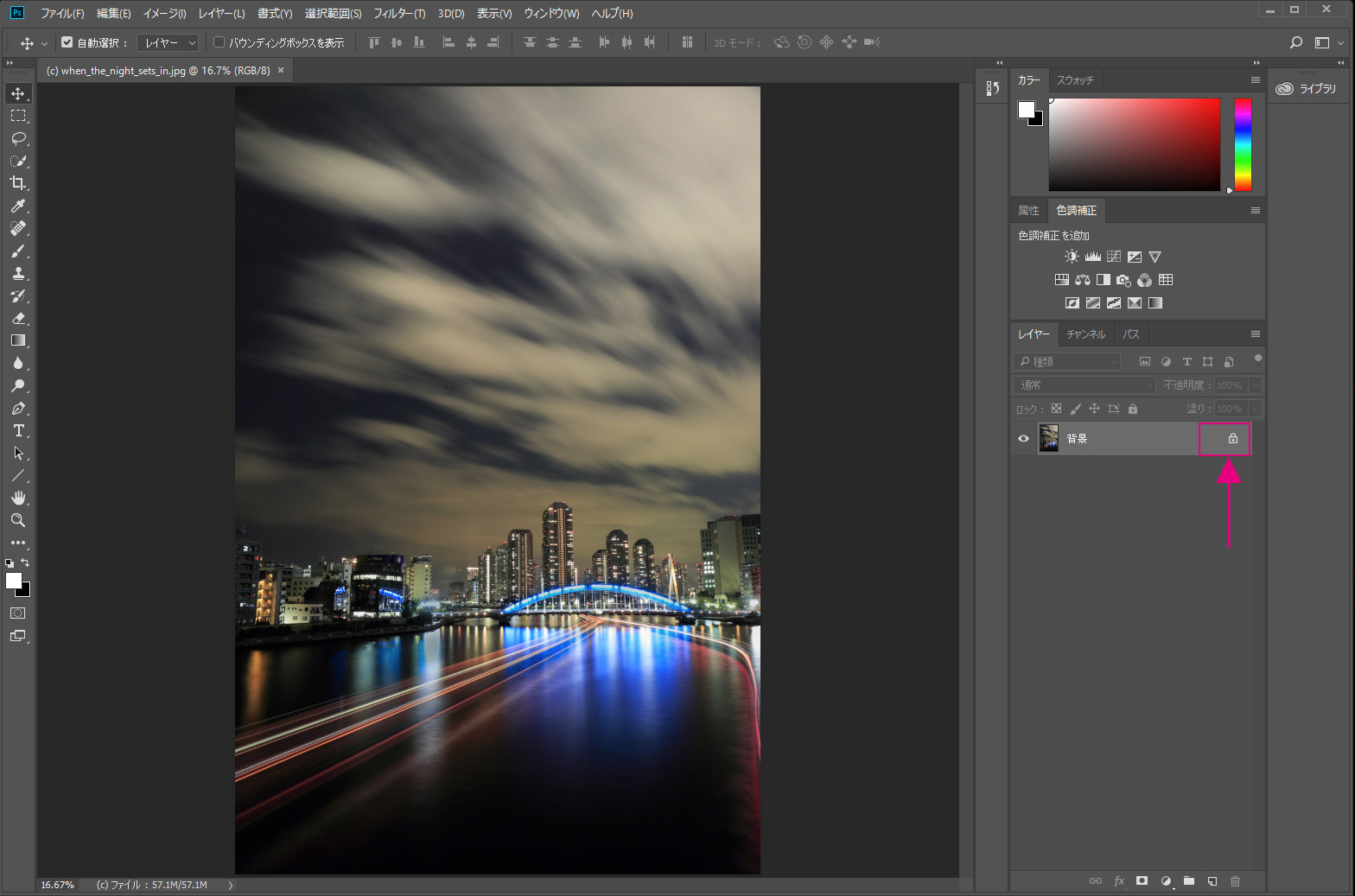
- まずは、画像をフォトショップで開きます。
「レイヤー」パネルに「背景」と表示されますので、その右にある鍵マークをクリックして、レイヤー化します。 - 写真が「レイヤー0」というレイヤーになります。

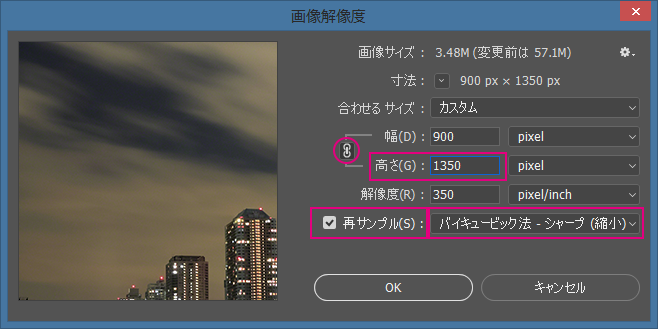
- メニューの「イメージ」>「画像解像度」を選びます。キーボードでAlt+Control+I(アイ)(MacはOption+⌘+I )を押してもOKです。
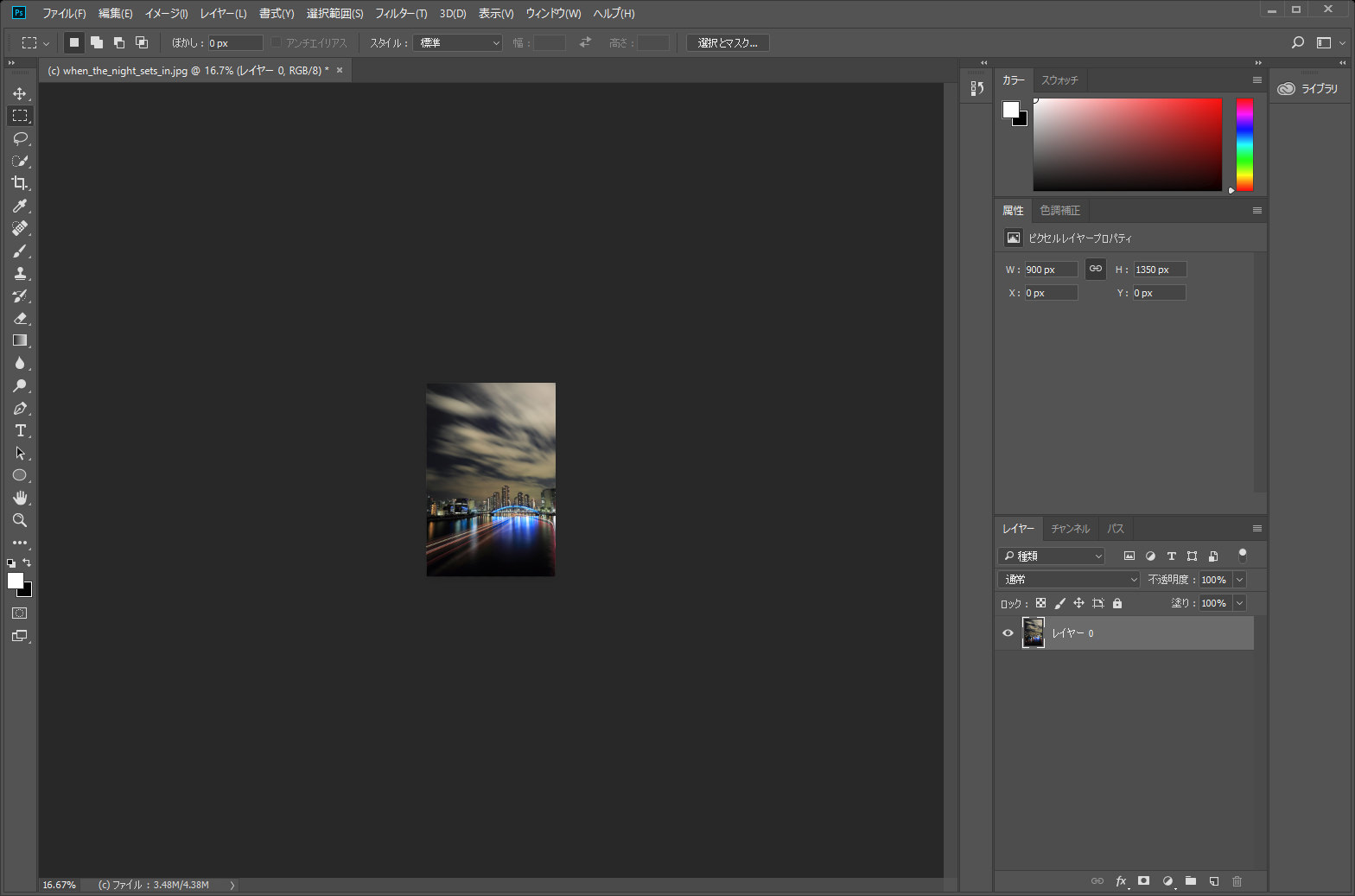
以下のウィンドウが開きますので、「幅」と「高さ」欄のリンクマークがONになっている状態で、「高さ」の数値入力フィールドに「1350」と入力します。連動して「幅」が「900」に変化します。「再サンプル」欄にはチェックを入れ、その右隣のプルダウンでは「バイキュービック法・シャープ(縮小)」を選びます。これにより、解像度を下げても画像のシャープさが維持されます。入力が終わったら「OK」を押します。 - フォトショップ画面内で画像が小さく表示されます。

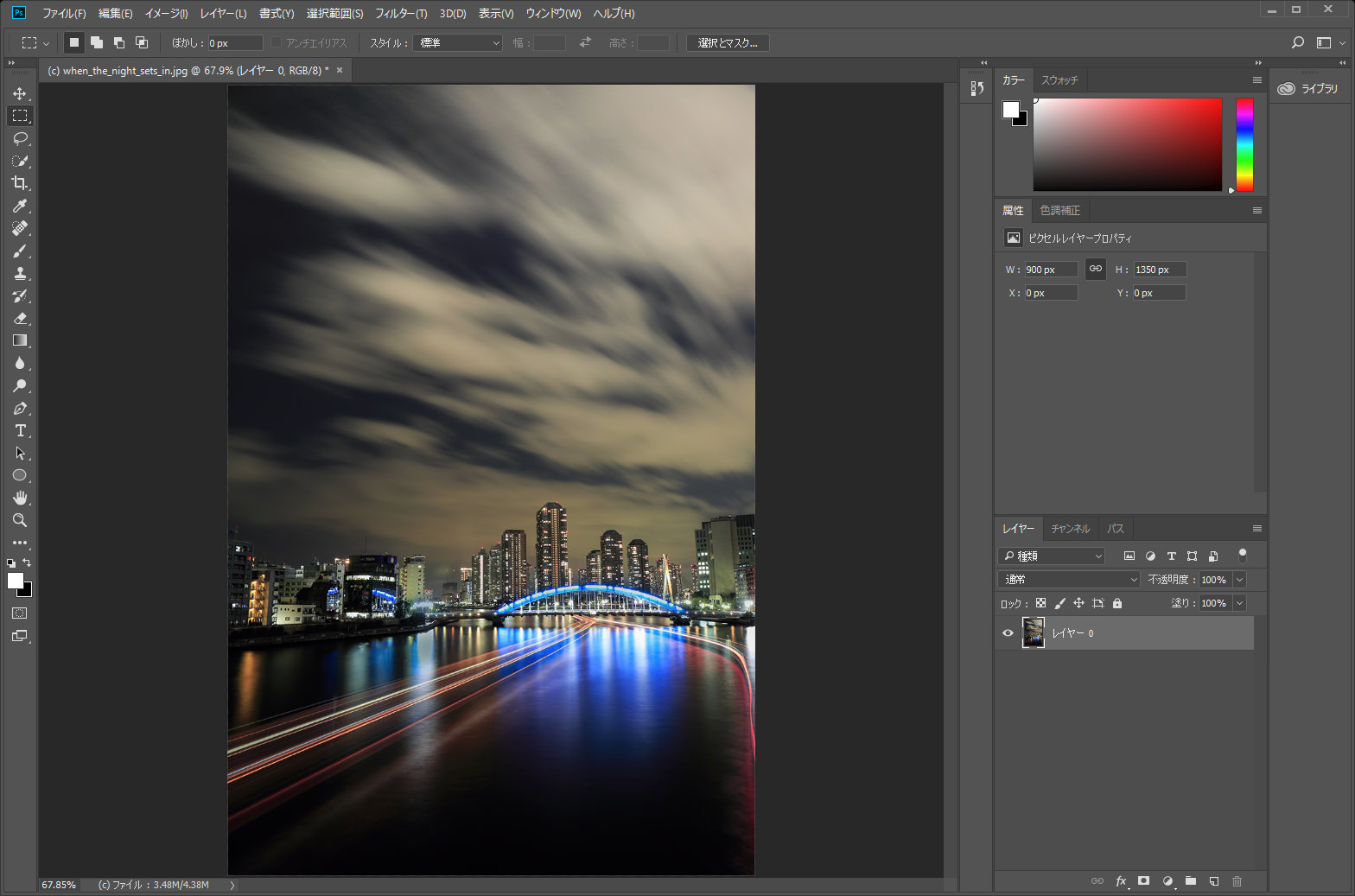
- ここで、Control+0(ゼロ)(Macは⌘+0)を押すと、画面いっぱいに写真が表示されるようになります。

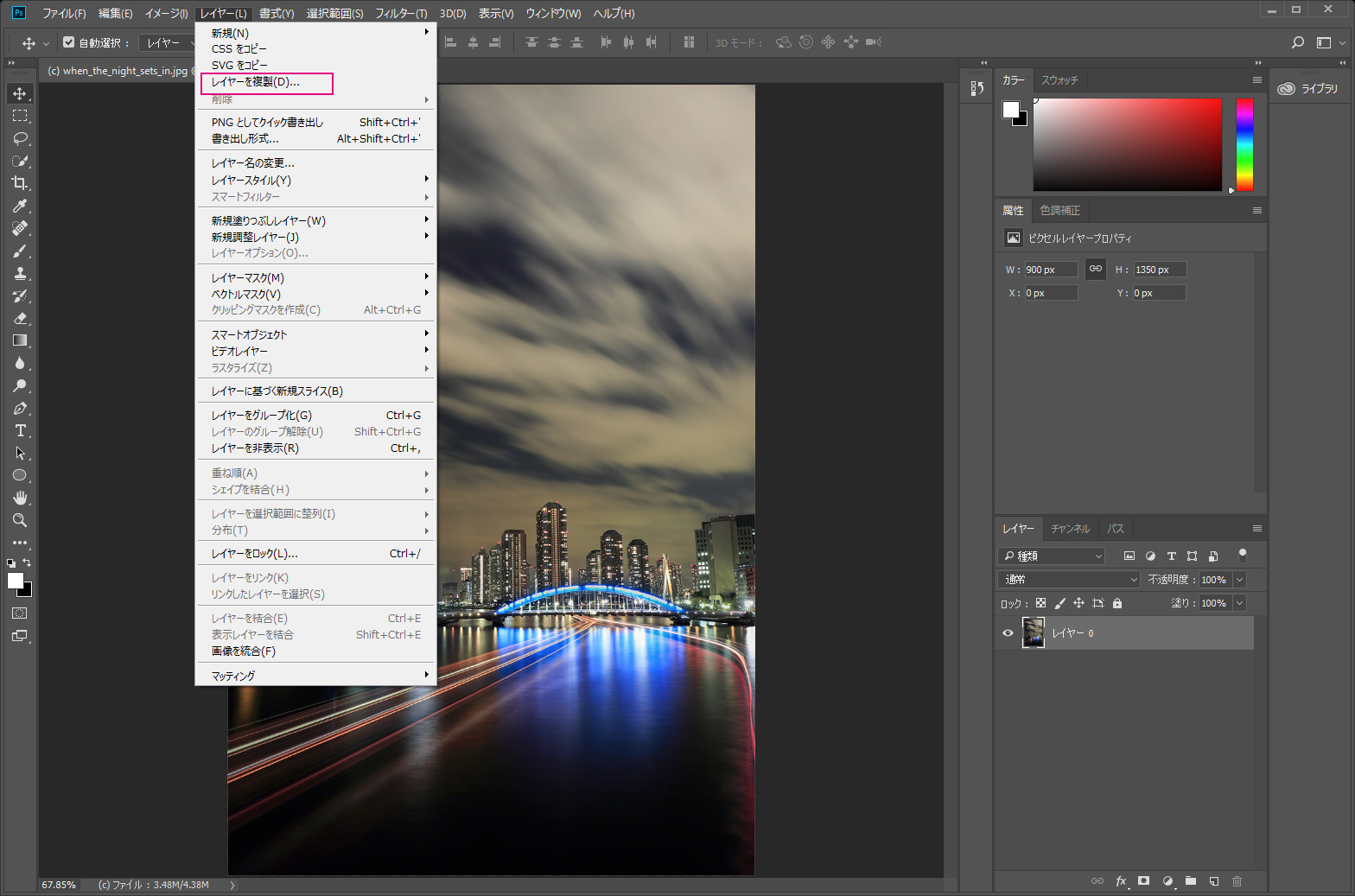
- メニューの「レイヤー」>「レイヤーを複製」を選びます。

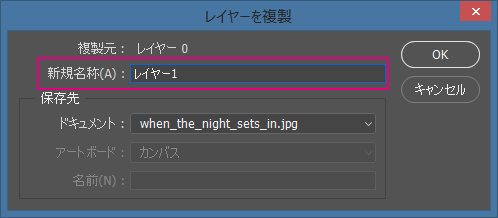
- 以下のウィンドウが表示されますので、「新規名称」欄に「レイヤー1」と入力し、「OK」を押してください。

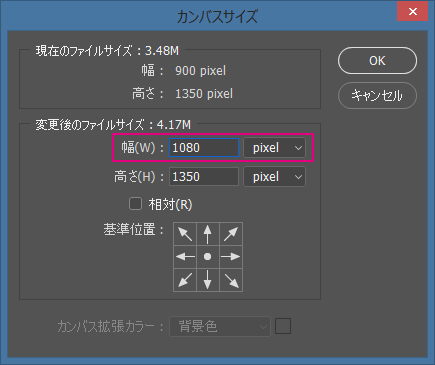
- メニューの「イメージ」>「カンバスサイズ」を選び、表示されるウィンドウで「幅」を「1080」に変更し、「OK」を押します。

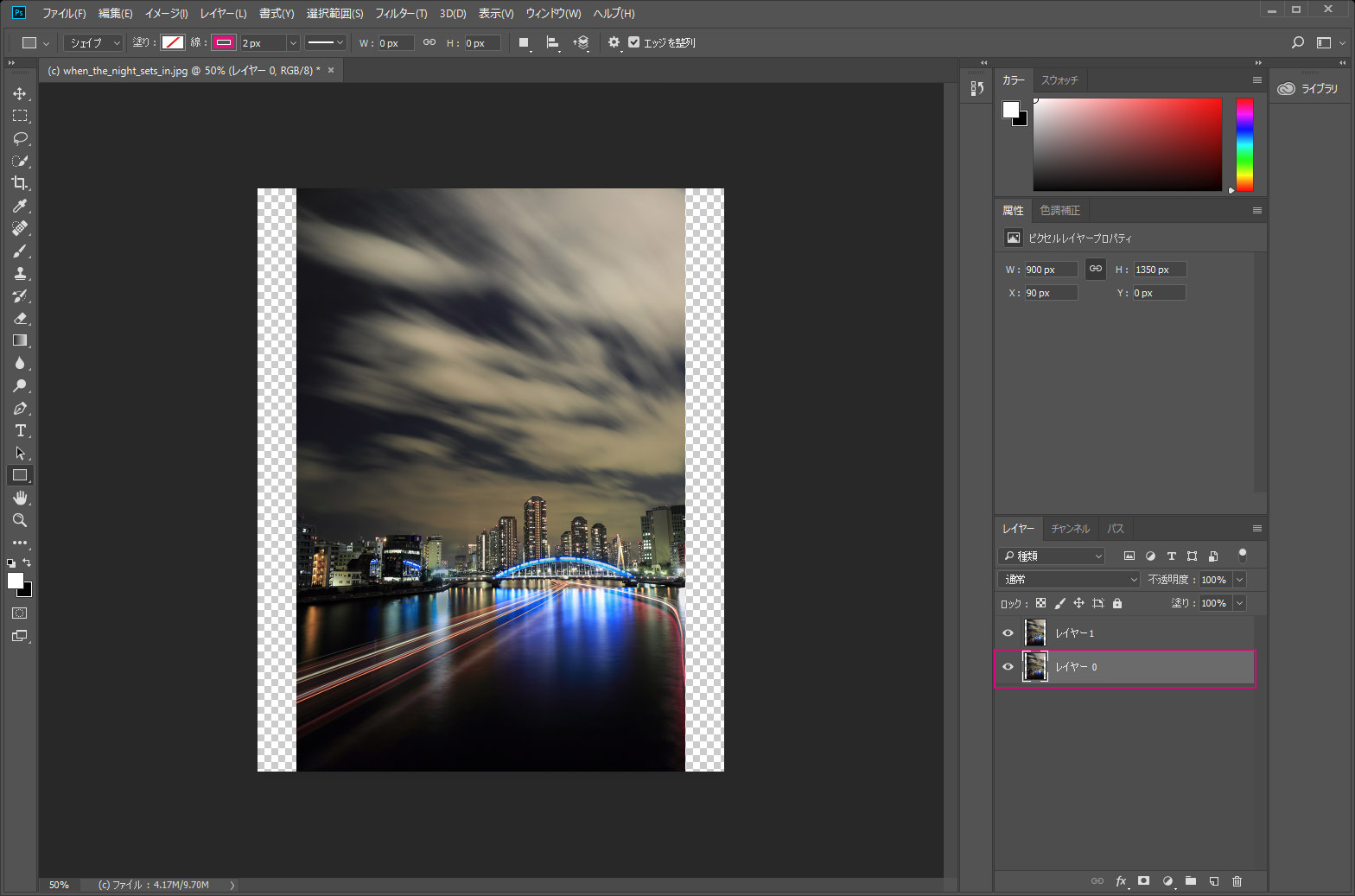
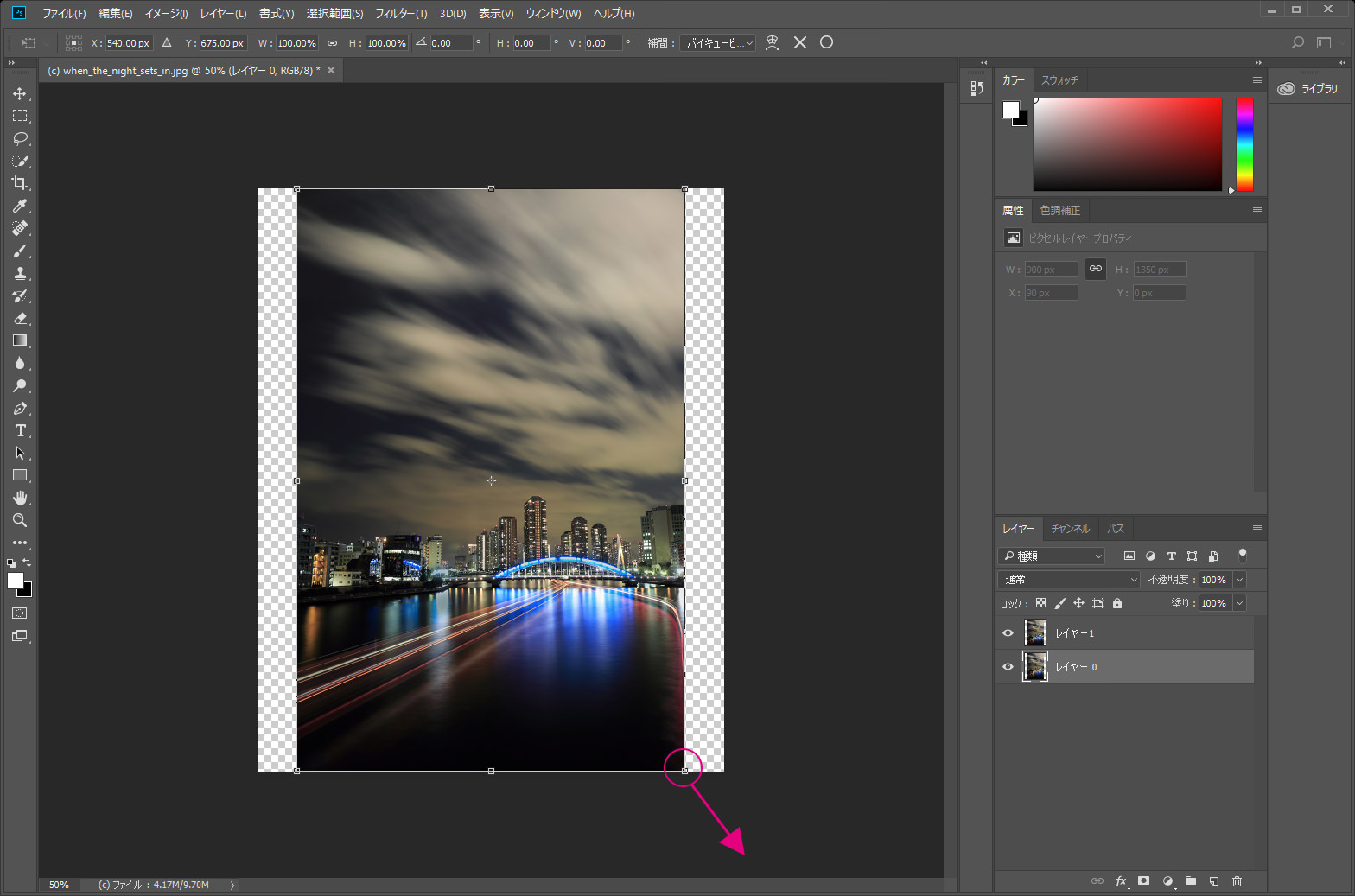
- 「レイヤー」パネル内で「レイヤー0」をクリックして選択します。

- Control+T(Macは⌘+T)を押します。
「バウンディングボックス」という枠が画像の周りに表示されますので、Shift+Alt(MacはShift+Option)を押したまま、画面右下のコーナーを外側にドラッグします。

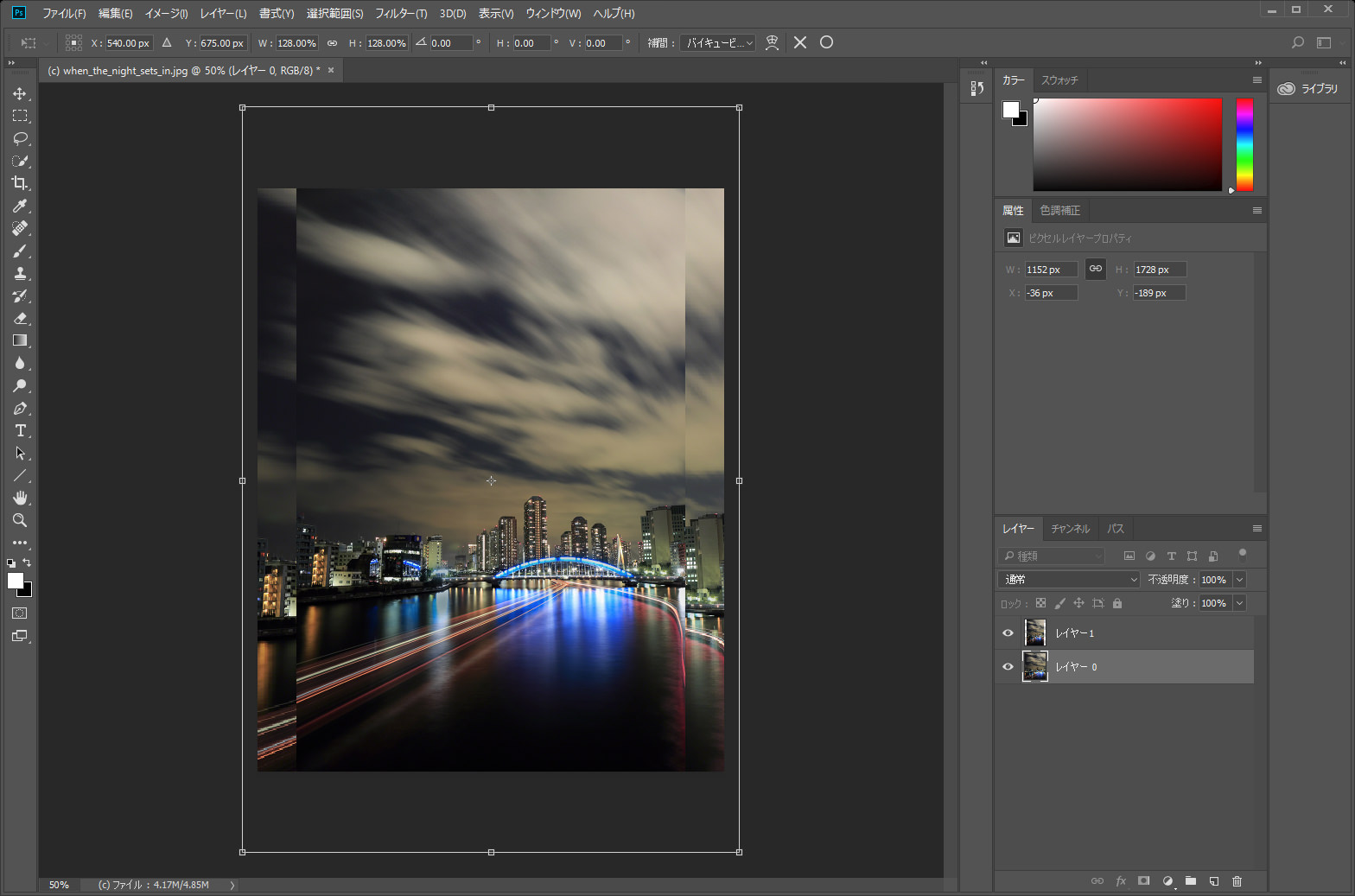
- バウンディングボックスが以下のようなサイズになるまで拡大し、エンターキーを押します。

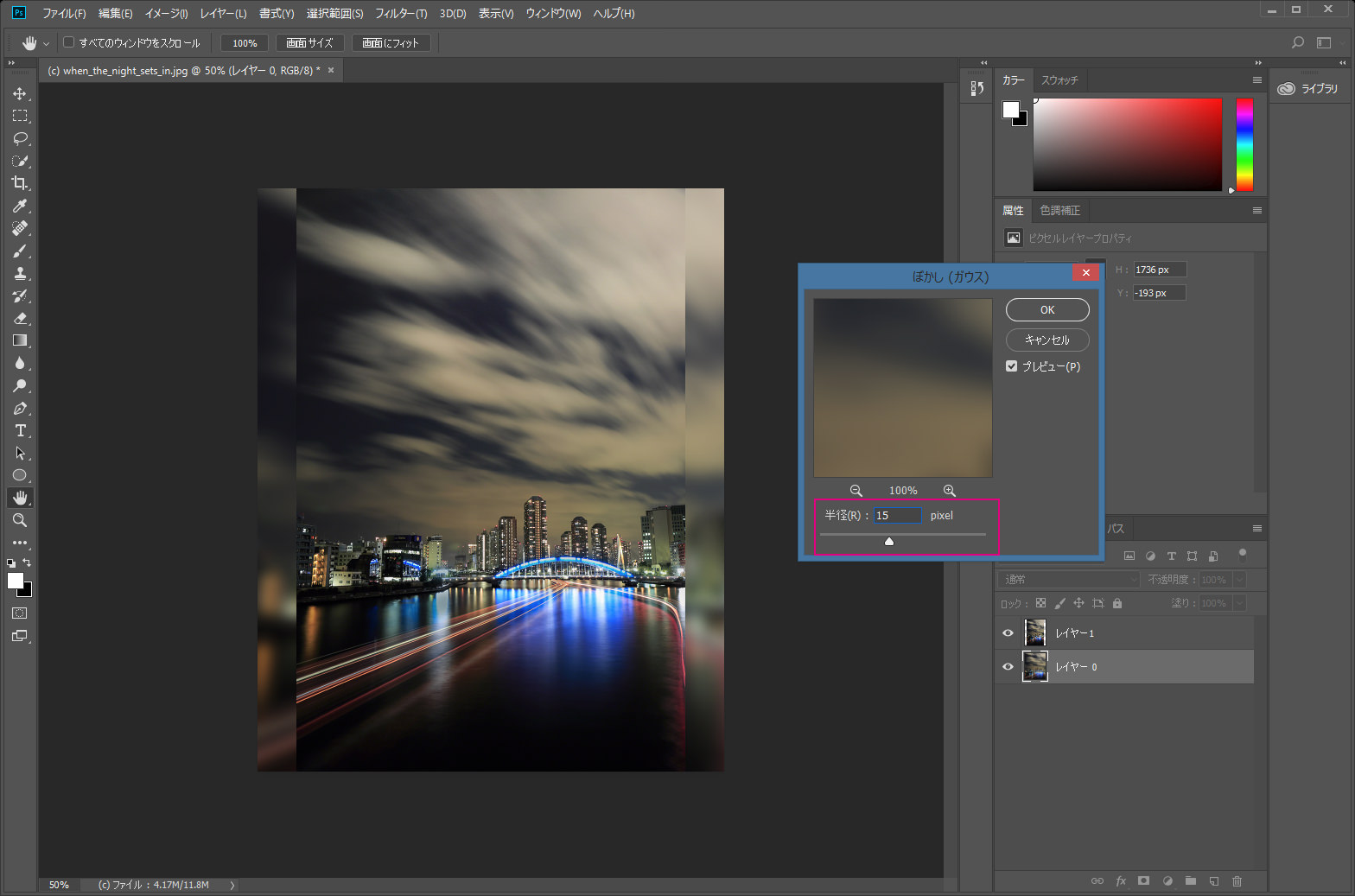
- メニューの「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択します。
以下のウィンドウが表示されますので、「半径」スライダーを動かし、適度なぼかしになるよう、調整してください。下記の例では「半径」を「15ピクセル」にしています。

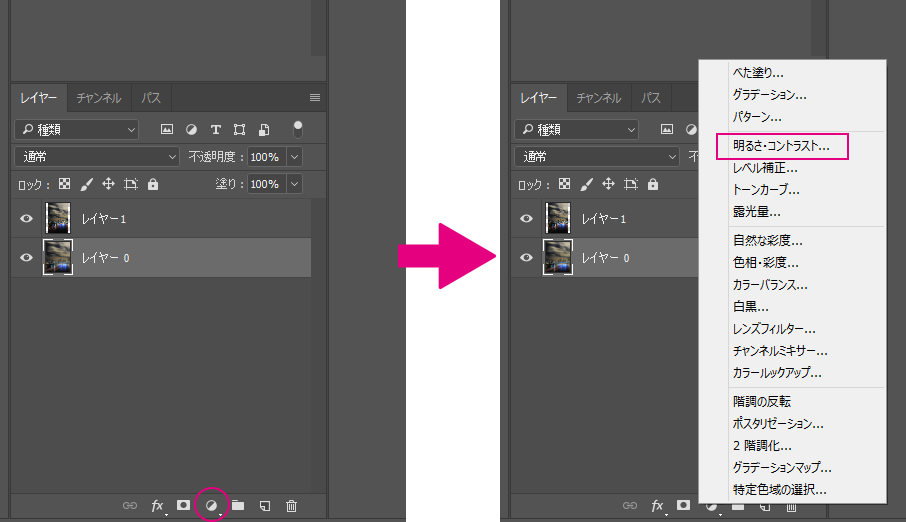
- 「レイヤー」パネル下部にある以下の「塗りつぶしまたは調整レイヤーを新規作成」というアイコンをクリックし、表示される画面から「明るさ・コントラスト」を選択します。

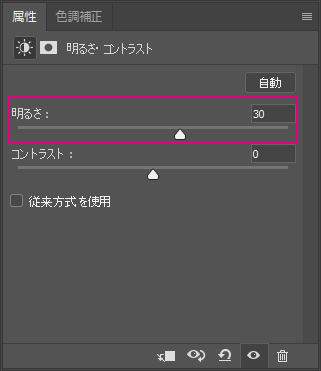
- 「明るさ・コントラスト」の調整レイヤーが作成され、「属性」パネルが表示されます。ここで「明るさ」の数値を少し高くします。下記の例では「明るさ」を「30」に設定しています。

- 必要に応じて「レイヤー1」の上に透かしを挿入します。透かしは、画像上に文字として打ち込んでも良いですし、画像化されたロゴをお持ちの方は、メニューの「ファイル」>「埋め込みを配置」でその場所を指定して挿入することができます。挿入後はControl+T(Macは⌘+T)を押して、透かしの位置と大きさを微調整してください。また、「レイヤー」パネル上部の「不透明度」を100%より低い数値にすれば、半透明の透かしを作ることができます。
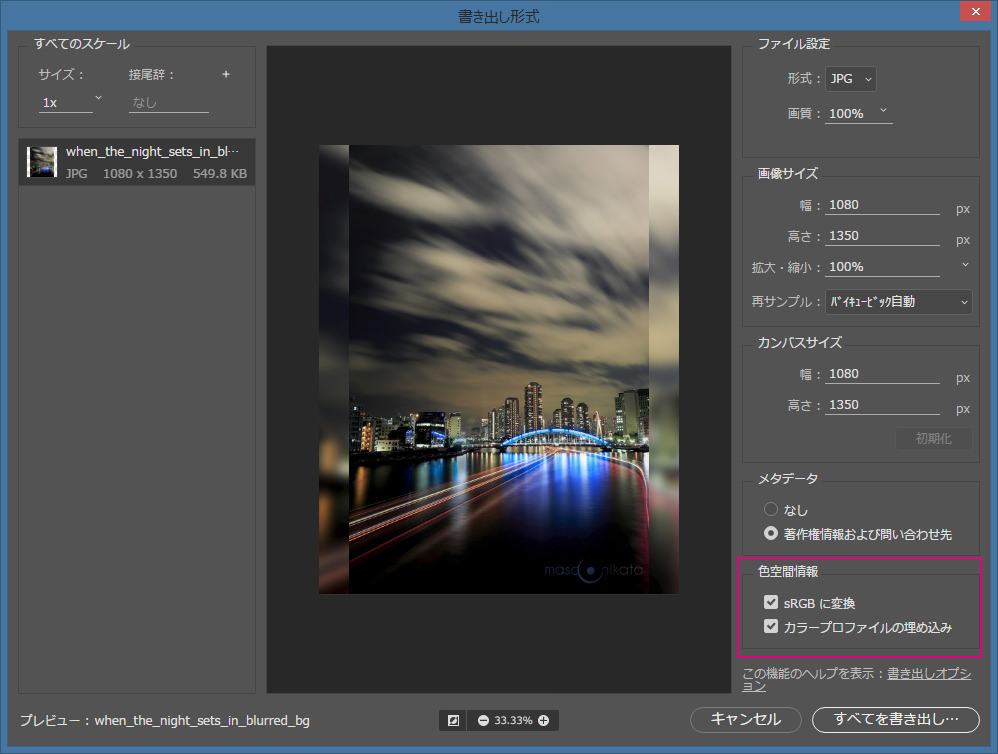
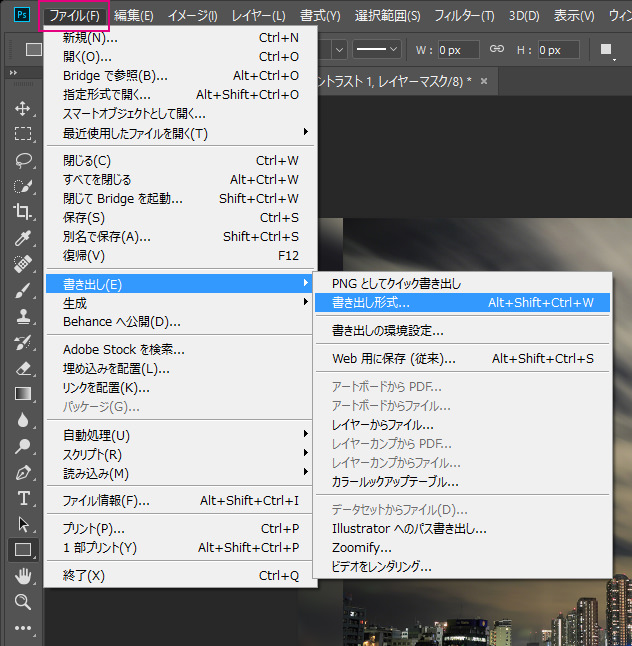
- メニューの「ファイル」>「書き出し」>「書き出し形式」を選びます。

- 「書き出し形式」ウィンドウが表示されますので、以下のように設定を変更してください。画像に著作権情報を登録してある方は「メタデータ」欄で「著作権情報および問い合わせ先」を選択することをお勧めします。
「色空間情報」の欄は必ず「sRGBに変換」と「カラープロファイルの埋め込み」にチェックを入れておいてください。
- 書き出しが終わったら、メニューの「ファイル」>「別名で保存」を選び、画像をPSD形式で保存しておくと良いでしょう。
以上で作業は終了です。
最後に、もう一点。
インスタグラム・ユーザーの中には、「正方形さん」や「Moldiv」といったアプリを使って縦長の写真にぼかしの背景を追加されている方が多くいらっしゃいます。3:2の比率を壊すことなく、とても簡単にインスタグラム用に加工できる、ありがたいツールですね。
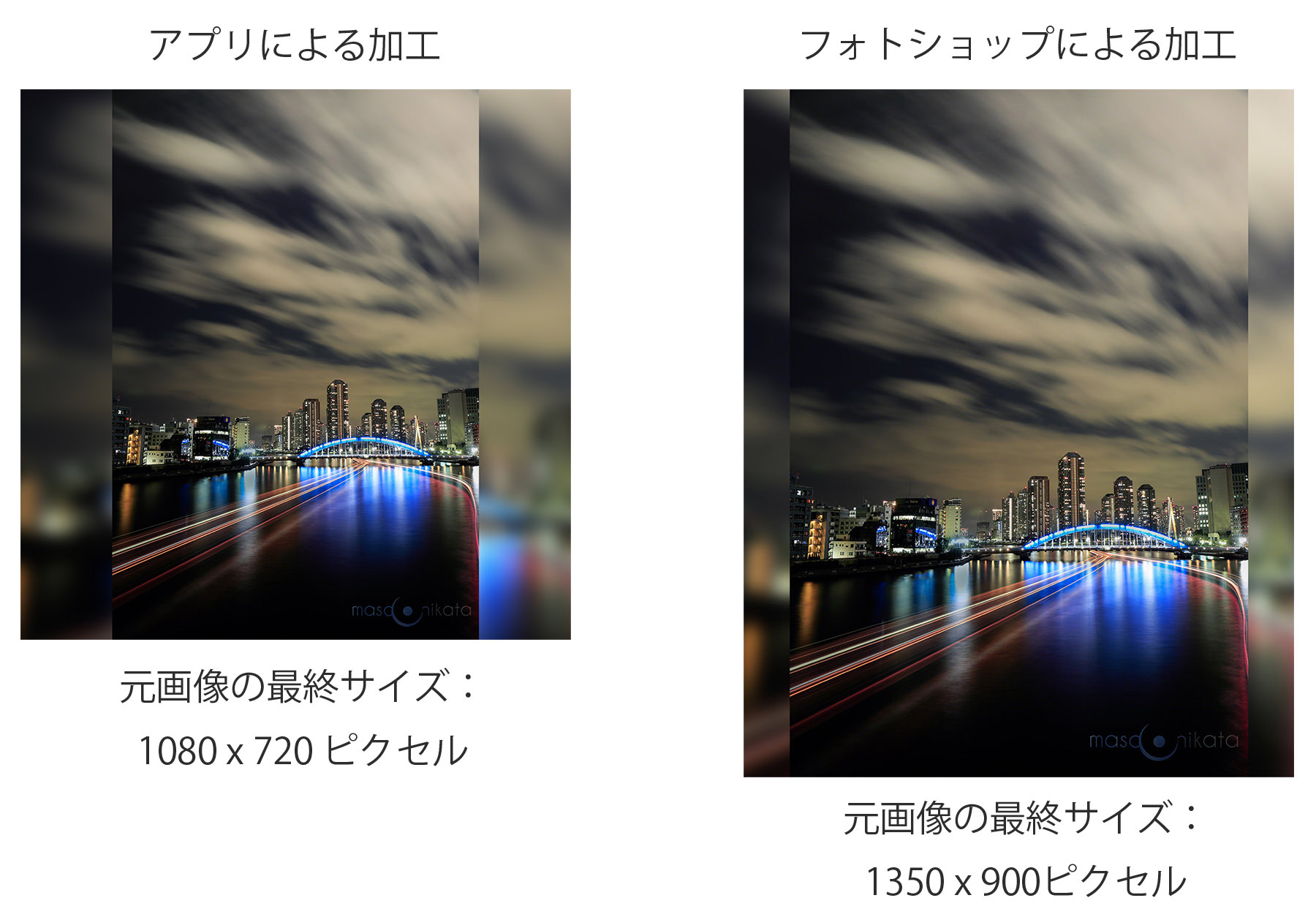
これらのツールを利用するのと、今回の記事で説明した方法を用いる場合の違いについて少し解説させてください。
私の知る限りでは、上述のアプリの場合、1080 x 1080ピクセルの正方形の中に3:2の縦長画像をはめ込み、ぼかしのかかった背景を追加します。つまり、元の縦長画像は高さが1080ピクセル、そして幅が720ピクセルという、小さい画像に加工されてしまいます。これに対して、今回説明した、フォトショップを使う方法だと、元の画像は高さが1350ピクセル、そして幅が900ピクセルという、比較的大きな画像になります。
アプリの手軽さにも大きな魅力を感じますが、インスタグラムの写真はスマートフォンのような縦長スクリーンで閲覧されることが多いので、画面の大半を埋め尽くす、フォトショップの縦長画像はかなりインパクトがありますよね。
今回の記事はここまでとなります。
フォトショップによる画像編集に興味をお持ちの方、そして、これまで自己流でフォトショップを使ってこられた方は、この機会に、是非、私の「フォトショップ使い方講座」の受講をご検討ください。「ストアカ」というプラットフォームを介して開催しています。
下の「日程詳細へ」ボタンをクリックして、レッスンの詳細をご確認ください。
(ストアカのユーザー登録は無料です)
2時間の個人レッスンで、基本から応用まで、受講者の方のレベルに合わせて学んでいただけます。
Photoshop初心者の方も大歓迎です! また、ご要望に応じてLightroom→Photoshopといったワークフローに関してもお教えいたします。JR川崎駅から徒歩3分の会場での開催がメインになりますが、出張講座も行っていますので、お問い合わせください。講座は、ご希望の日時を伺っての開催となります。下記の「お問い合わせ」ボタンを押し、受講をご希望の日程をご連絡ください。
それでは、お申し込み、お待ちしております。
マサ・オニカタ