前回及び、前々回の記事では、以下のように、ライトルーム(Adobe Lightroom)のIDプレートを変更する方法と、モジュールピッカーのフォントを変更する方法に関して解説しました。
IDプレートをパーソナライズする方法
| 今回の記事ではライトルーム(Adobe Lightroom)を「パーソナライズ」する方法に関して解説します。ライトルームをより便利で使いやすくするために、色々な設定を変更して使っている(=カスタマイズしている)方は多いと思いますが、今回は見た目(外観)を変更して、より「自分らしくパーソナライズする」という内容です。変更する項目は: IDプレート モジュールピッカーのフォント パネル終了マーク パネルの文字サイズの4点があるのですが、今回の記事ではまず、「IDプレートの変更方法」に関して説明しますね。スマートフォンに... ライトルームをパーソナライズしよう!~「IDプレートの変更」 - ミヤビプロダクション |
モジュールピッカーのフォントを変更する方法
| 「ライトルームをパーソナライズしよう!」の第2弾です。前回の記事では、以下のように、ライトルーム(Adobe Lightroom)のIDプレートを変更する方法に関して解説しました。IDプレートをパーソナライズする方法に関する詳しい説明は、以下の記事をお読みください。2017年11月24日に「パネル終了マーク」の変更方法に関する記事を追加しましたのでよろしければ、こちらもご覧ください。2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。 ライトルームでパーソナライズできる項目は他にも、 モジュ... ライトルームをパーソナライズしよう!~「モジュールピッカーの変更」 - ミヤビプロダクション |
2017年12月30日に「表示文字サイズの変更方法」に関する記事も追加しました。
| だいぶ時間があいてしまいましたが、「ライトルーム(Adobe Lightroom)をパーソナライズしよう!」の第4弾です。これまでの記事で以下の3つを変更してライトルームをパーソナライズする方法に関して解説してきました。 IDプレート モジュールピッカーのフォント パネル終了マーク以下の各記事をクリックしてご一読ください。(adsbygoogle = window.adsbygoogle || ).push({}); 今回は:「文字の表示サイズ」の変更になります。ライトルームは、パソコンの液晶モニターの解像度を検知し、自動で、表示文字のサイズを判断していま... ライトルームをパーソナライズしよう!~「表示文字サイズの変更」 - ミヤビプロダクション |
今回は、
パネル終了マーク
に関してです。
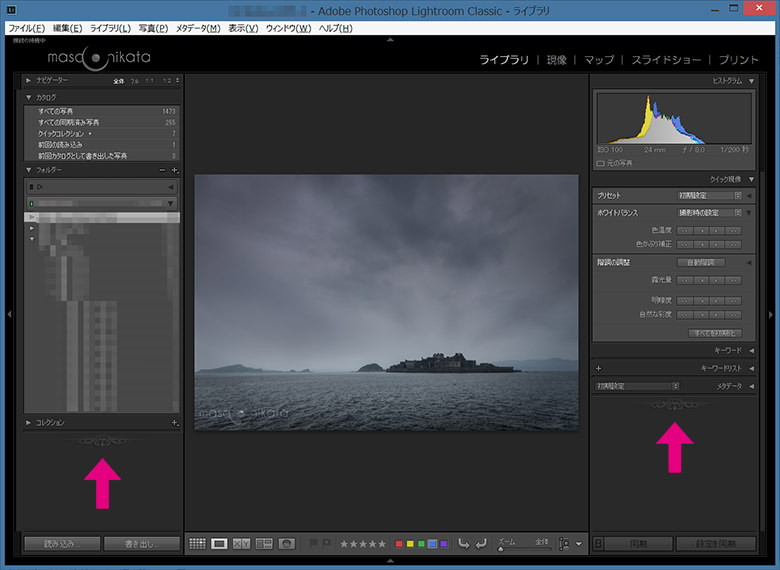
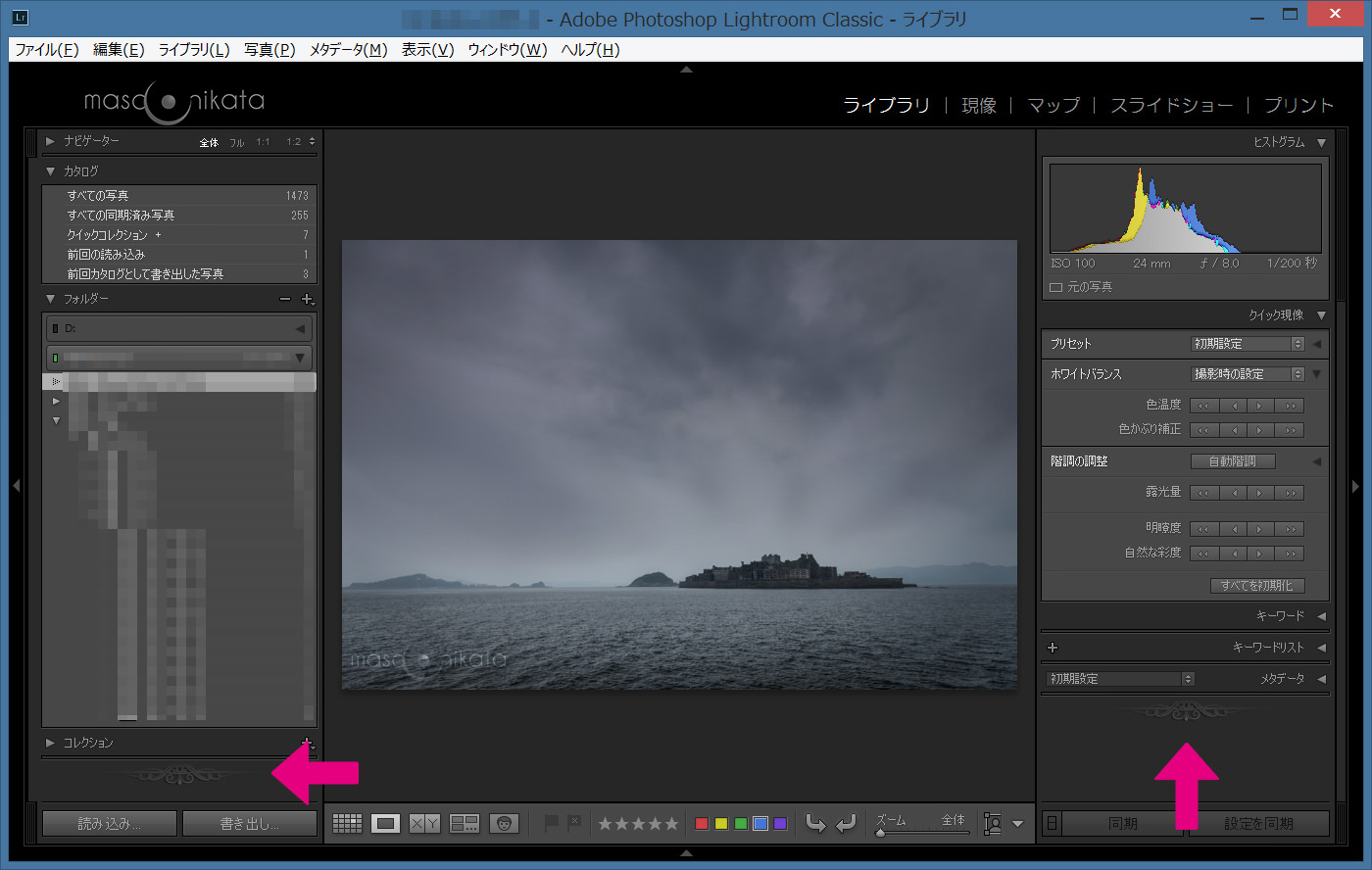
「パネル終了マーク」とはあまり聞きなれない言葉だと思いますが、画面右側と左側のパネルの一番下に表示することのできる絵柄のことです。英語版では「End Marks(エンドマーク)」と呼ばれています。
初期設定では「非表示」になっており、その存在を知らない方がとても多ようです。また、あくまでも「お化粧」的なものですので、機能的重要性はゼロです。ただ、個人的な感想ですが、これを使うとライトルームの画面がほんの少しだけ華やかになる気がします。予め用意されているパネル終了マークは一つだけですが、自分で作って読み込ませることも可能ですので、是非、試してみてくださいね。
パネル終了マークの表示方法
メニューの「編集」>「環境設定」(Macは「Lightroom」>「環境設定」)を開き、「インターフェイス」のタブを選びます。「パネル」欄の「終了マーク」という項目をクリックし、プルダウンメニューから「装飾模様(小)」を選びます。
以下のような終了マークが左右のパネルの一番下に表示されます。
Googleなどの検索エンジンで「Divider Vector Free」などと打ち込んでみてください。終了マークに使えそうな素材が掲載されているページの一覧が表示されます。
お好みのマークをダウンロードしてみましょう。ファイル形式は「AI(アドビ・イラストレーター形式)」や「EPS」形式のものが理想ですが、背景が透明のものであれば、PNGでも大丈夫です。Photoshopで素材を開いて、レイヤーの不透明度を下げたり、レイヤー効果で影を付けたり、レイヤーマスクを使って濃淡を付けたりすると、かっこいいマークが作れます。編集が終わったら、PNG形式で書き出します。この時、背景を透明にすることを忘れないでくださいね。
以下は、私が編集した装飾模様です。よろしければこの素材を右クリックして、「PNG形式」でご自分のパソコンに保存してみてください。
ライトルームの画面で再び、メニューの「編集」>「環境設定」(Macは「Lightroom」>「環境設定」)を開き、「インターフェイス」のタブを選びます。「パネル」欄の「終了マーク」という項目をクリックし、プルダウンメニューから「パネル終了マークフォルダーに移動」を選びます。
ウィンドウズ・エクスプローラ(Macの場合はFinder)で「Panel End Marks」というフォルダーが表示されますので、ダブルクリックし、この中に、先ほど保存したPNGファイルを移動してください。
ここで、「OK」を押して、上記の環境設定画面を一度閉じます。その後すぐに再び「編集」>「環境設定」(Macは「Lightroom」>「環境設定」)で、環境設定の画面を表示します。
「パネル」欄の「終了マーク」プルダウンメニューを開くと、上記のように、「endmark-custom-1.png」というPNGファイルが表示されているはずですので、選択し、「OK」を押して「環境設定」の画面を閉じます。
これで、以下のような終了マークが表示されるはずです。
ご自分で装飾模様を作成し、終了マークとして用いる場合、画像サイズの横幅を200~300ピクセルぐらいにすると良いと思います。ライトルーム内で終了マークのサイズを変更することはできないので、サイズの異なるPNG画像を何通りか作成しておき、ベストなものを選ぶようにすると良いでしょう。
今回の記事はここまでです。
終了マークを変えたり、IDプレートをご自分の名前に変更したりして、ライトルームのパーソナライズを是非お楽しみください。