
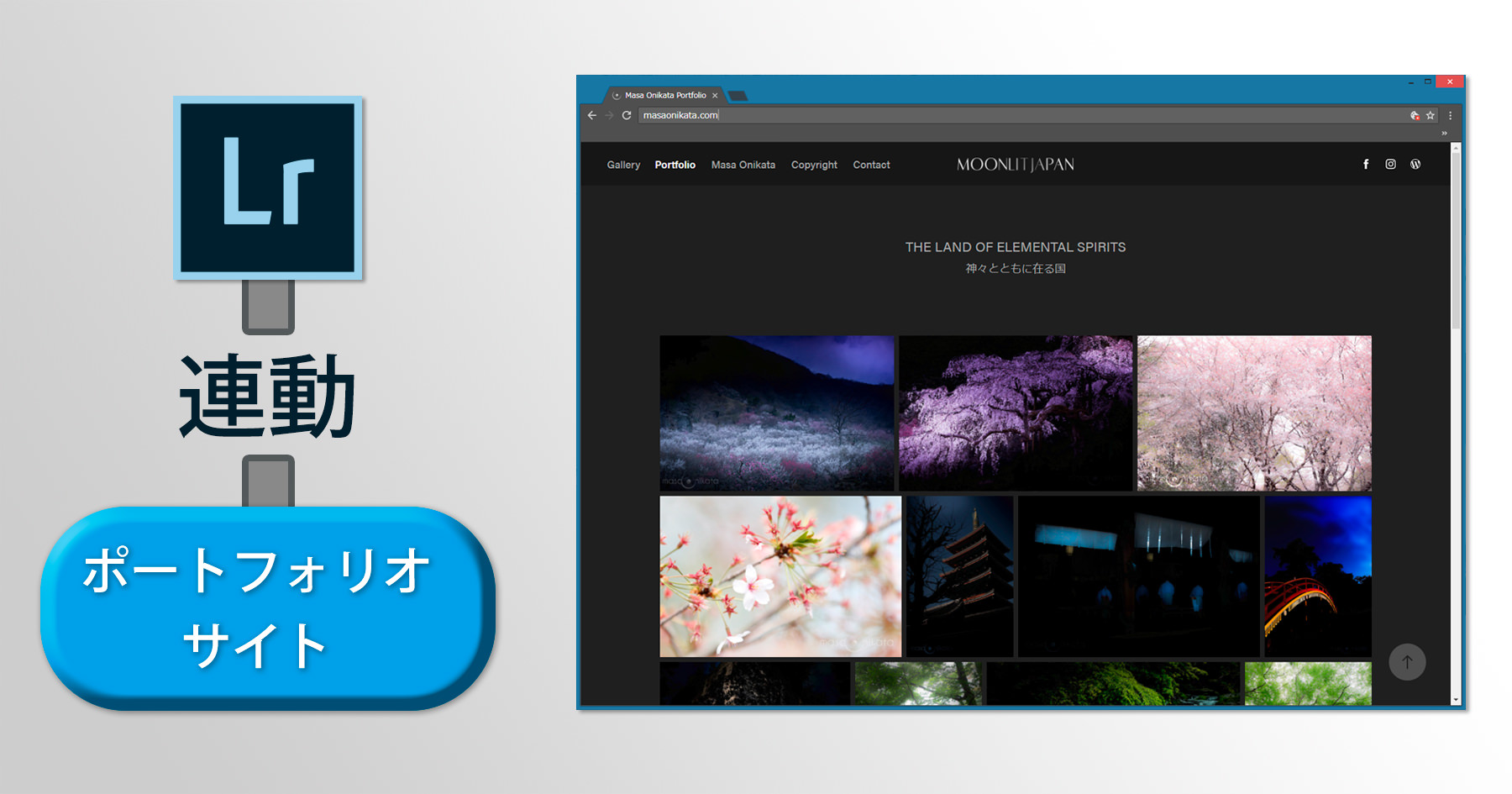
今回の記事は、Lightroomのカタログと連動したポートフォリオWebサイトに関してです。
恐らく、大半のライトルーム・ユーザーの方がご存知ないと思うのですが、アドビ社のフォトプラン(LightroomとPhotoshopのセット商品)などに加入している方は、ライトルームのカタログと連動したポートフォリオWebサイトを、何と、無料で持つことができます。
この記事を読んでいただく前に、いくつか注意点がありますので、ご理解いただいた上で読み進めてくださいね。
- ポートフォリオWebサイトを持てるのは、Lightroom Classic CCやLightroom CCをお使いの方、つまりはフォトプランやコンプリートプランに加入している方のみです。
- まず最初に、お使いのカタログの一部をクラウドと同期させる必要があります。Lightroom Mobileを使うための設定と同じです。
- ポートフォリオWebサイトを作成するにあたり、HTMLやCSSなどの専門知識は必要ありませんが、Webサイトの仕組みなどに関する、ある程度の知識は必要になります。(WordPressなどを使ってサイトを作成した経験がある方でしたら問題ないと思います。)
- (私の知る限り)アドビのサイト作成ツールは2017年11月15日現在、英語版しかありません。と言っても、単語レベルで理解できれば良いと思います。文章読解能力は不要です。
2018年5月に日本語版が登場しました! これで安心して作業できますね。 - ポートフォリオWebサイトはシンプルなもので、細かなカスタマイズなどはできません。
- この記事では、「Lightroomと同期できるポートフォリオサイト」という点に重きをおいて説明しており、サイト作成方法そのものに関しては「さわり」だけ解説しています。サイトの作成方法を細かく解説しているわけではありませんのでご理解下さい。
- この記事はLightroom Classic CCもしくは、2017年10月18日にアップデートされる前のLightroom CCをお使いの方向けです。(新)Lightroom CCは対象外です。
こんな感じのサイトが作れます。
それでは、説明を始めます。まずは、ポートフォリオWebサイトの特徴から。
ライトルームのカタログの一部(コレクション)と連動している。つまり、コレクションに新しい写真を追加したり、コレクション上で写真の順番を変更した際、それをとても簡単にポートフォリオWebサイトに反映することができる。とにかく、この点につきます!
過去にご自分のポートフォリオ・サイトを作った経験をお持ちの方はお分りかと思いますが、サイトを更新する作業はとても面倒なものです。そして、それが故に、新しい作品をサイトに掲載しなくなってしまう。
今回のポートフォリオWebサイトは、新しい写真を追加する際、Adobe Portfolioのサイトで一つの操作を行うだけで、サイトの写真が最新の状態に更新されるという、大変すぐれたものです。
それでは、サイト作成の手順を説明します。
- まずは、お使いのカタログにコレクションを作成し、それをクラウドと同期させます。この方法に関しては、以下のLightroom Mobileの記事で詳しく説明していますので、よろしければご一読ください。
- コレクションの同期ができたら以下のリンクをクリックし、Adobe Portfolioのページを開きます。
以下のページが表示されますので、「Get Started Free」というボタンをクリックします。
- 下記のページに切り替わりますので、ポートフォリオ・サイトに採用したいデザインを選択し、青いボタン(Try this layout)をクリックします。
- 以下の画面に切り替わりますので、「Sign in」をクリックします。
- ログインの画面が表示されますので、Adobeに登録済みのメールアドレスとパスワードを入力し、「ログイン」を押します。
- 以下の画面になりますので、左端の「+」ボタンをクリックします。
- 以下の画面で「Lightroom Album」をクリックします。
- ライトルームでクラウドと同期しているコレクションの一覧が表示されますので、ポートフォリオ・サイトに追加したいコレクションをクリックし、「選択アイテムを読み込み」のボタンを押します。
- 以下のように、コレクション内の写真が読み込まれます。
- 画面左の「Manage Content」というボタンをクリックします。
- 以下のように、読み込まれたコレクション(アルバム)のページが「Gallery」の下に表示されているはずです。「Gallery」の代わりに「Galleries」や「Projects」などと表示されている場合もあります。
- ここで、画面左上の
- 画面左の「Edit your Settings」を押します。
- 以下の画面で「Domain Name」というタブをクリックします。
「Portfolio URL」のボックスにURLとして使用したい文字列を記入します。(初期設定はAdobe IDとして登録したメールアドレスとなっていますが、自分の好きな文字列に置き換えることができます。自分の名前やニックネームなどを入力すると良いでしょう。なお、このURLは5回まで変更することができます。例えば、この欄に「taro-yamada」と打ち込むと、https:// taro-yamada.myportfolio.com がポートフォリオWebサイトのURLとして登録されます。ご自分でドメインを取得し、独自のURLを使うこともできます。例えば、私のポートフォリオWebサイトはhttp://masaonikata.com/ として登録しました。こうしておけば、Googleなどの検索エンジンで「masaonikata.com」と打ち込むだけで自分のサイトが表示されるのでとても便利なのですが、この設定方法は少々面倒なので今回の記事では割愛させてもらいますね。
- 次は「Site Option」という項目で「General」のタブを選び、「Disable right-click to protect your images」の欄にチェックを入れます。この設定を行うと、サイト閲覧者がポートフォリオWebサイト上の画像を右クリックして保存することができなくなります。
「General」の隣の「Lightbox for Images」のタブを選び、「Enable lightbox for images on my pages」にもチェックを入れておいてください。この設定をONにすると、ポートフォリオのサムネイルがクリックされたときに新規に拡大画像が表示され、左右の矢印キーで画像を切り替える事ができるようになります。 - 次に画面下の青い「Done」というボタンをクリックしてください。
- ここまでできたら、画面右下のボタンを押します。下記の図では「Update Live Site」と表示されていますが、ポートフォリオWebサイトを初めて作成する時は「Publish~」と表示されているかもしれません。
- 以下の画面が表示されますので「View your Site」をクリックします。(赤で塗りつぶした部分には、先ほど登録したURLが表示されています。)これでひとまず、サイトが表示されるようになりました。
- サイトを続けて編集したい場合は、Webブラウザにhttps://www.myportfolio.com/と打ち込み、編集ページを開きます。「Edit your Portfolio」というボタンをクリックすると、編集画面が開きますので、編集を続けてください。
- ここで、Lightroomを開き、ポートフォリオWebサイトに登録したコレクションに新しい画像を追加してみてください。
- 追加した画像がクラウドと同期します。ライトルーム画面の左上に「写真を同期中」と表示されるはずです。同期が終わるとこの表示が消えます。
- 次にWebブラウザのポートフォリオ編集ページに戻ります。
ここで、画面左の「Manage Content」というボタンをクリックします。 - アルバム(コレクション)の歯車アイコンをクリックすると以下のプルダウンが表示されますので、「Reset from Lightroom」をクリックします。
- 以下の画面が表示されますので「Reset from Adobe Lightroom」というボタンをクリックします。
- しばらくすると以下の画面が表示されますので「Back to Editor」をクリックしてください。
- Lightroomのコレクションに追加した画像が、ポートフォリオWebサイトにも追加されているはずです。「Manage Content」>「Reset from Lightroom」という操作を行うだけで、同期が行えるわけです。とても簡単ですね。
| この記事は2017年7月2日に投稿し、その後、2018年10月1日に一部情報を更新したものです。今回の記事はLightroom Classic CCやそれ以前のバージョンのLightroom CCを対象としています。買い取り版Lightroom(例:Lightoom 5/ Lightroom 6)や、2017年10月18日にリリースされた、Lightroomのクラウドベース・バージョン(現在は、これがLightroom CCと呼ばれています)は対象外ですのでご了承ください。ご利用中のバージョンが何か不明の場合は、以下のページでご確認ください。 今回はLightroom Mobile(アドビ・ライトルームのモバ... 最初に理解しておくべきLightroom Mobileの仕組み - ミヤビプロダクション |
さて、ここまでの説明では、ポートフォリオWebサイトにアルバム(コレクション)を登録し、それを更新する、という方法に関してのみ触れましたが、下記の私のサイトのように、プロフィールページやコンタクトページ、更には著作権情報に関するページなども必要に応じて追加してみてください。
アドビのポートフォリオWebサイトは、比較的簡単に作成できる優れものだと思います。その分機能もだいぶシンプルですが(笑)。一番初めに作成する際は、勝手がわからず少し大変かもしれませんが、一度完成してしまえば、その後のメンテが非常に楽なので、きっと満足してお使いいただけると思います。
ご自分のポートフォリオ・サイトのURLをEメールの署名欄や、SNSのバイオ欄に記入するのも良いですし、プライベート用の名刺に記載するなどしても良いですね。
ミヤビプロダクション
マサ・オニカタ