
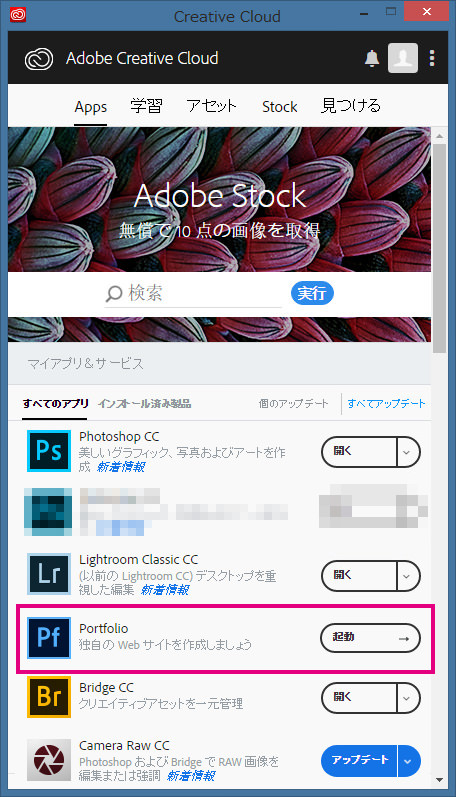
アドビ・クリエイティブクラウドのデスクトップアプリケーションを開くと、「Portfolio」という項目があることにお気付きの方も多いと思います。
そして、PhotoshopやLightroomなどのアプリケーション名の右側のボタンが「開く」や「アップデート」などと表示されるのに対して、Portfolioの横には「起動」と表示されています。

今回は、この「Portfolio」が一体どういう物なのか、また、どんな人に最も適しているのか、という内容の記事を書いてみたいと思います。
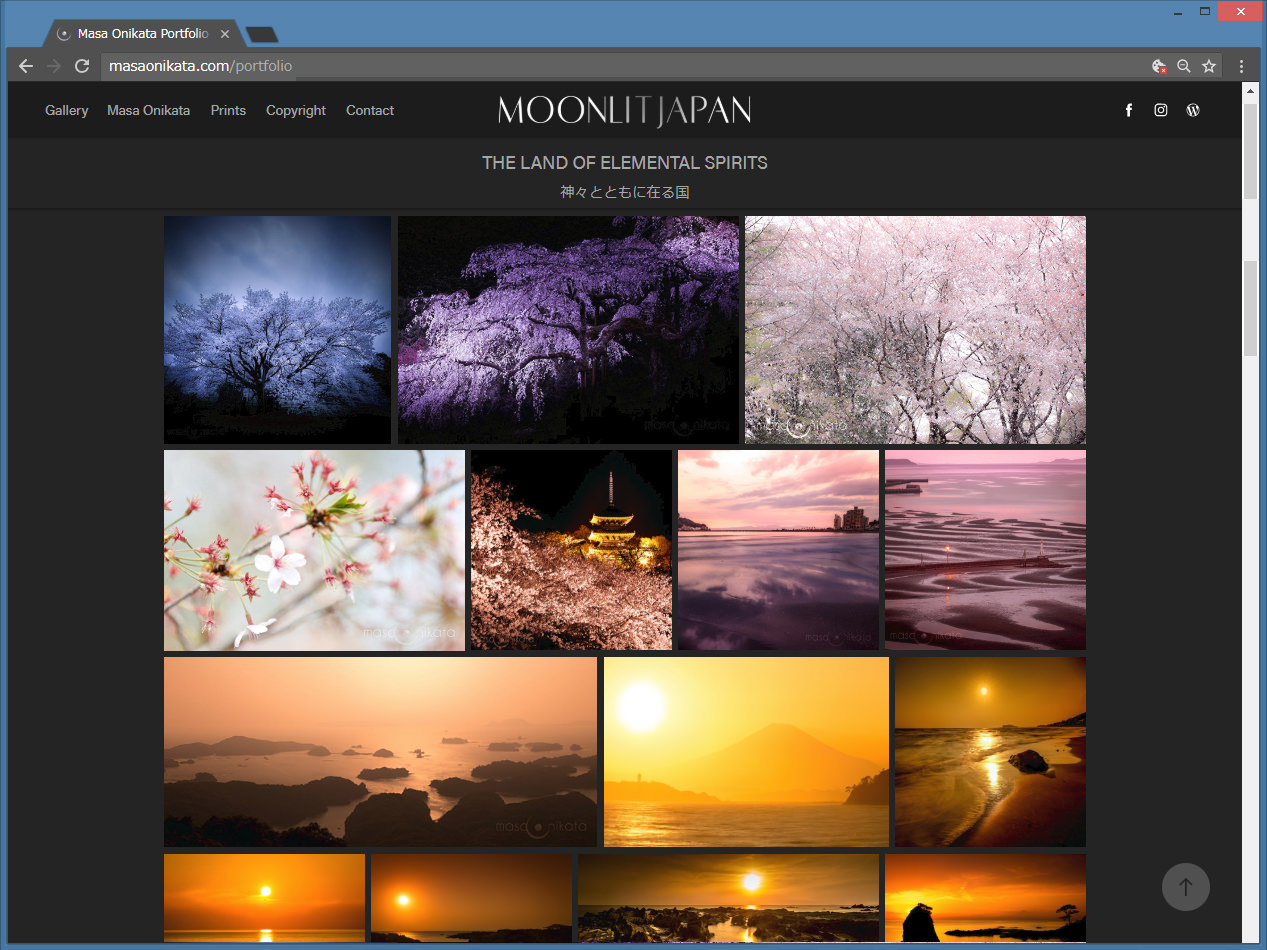
Portfolioは日本語で書くと「ポートフォリオ」で、「ご自分の写真を紹介するウェブサイト」と認識していただければよいと思います。そして、「ポートフォリオ・ウェブサイト」を作成するための管理画面(=作成用のウェブサイト)への入り口が、上述の「起動」ボタンなのです。
今回の記事の内容は、以下のとおりとなります。
- ポートフォリオの定義
- 何故ポートフォリオ・サイトが必要なのか
- Adobe Portfolioの特徴
– SNSではなく、「ウェブサイト」
– 「ブログサイト」でもない - 選べるデザイン
- 最大の魅力
- 日本語化された「ポートフォリオ作成画面」
- ポートフォリオ・サイトの活用方法
ポートフォリオの定義
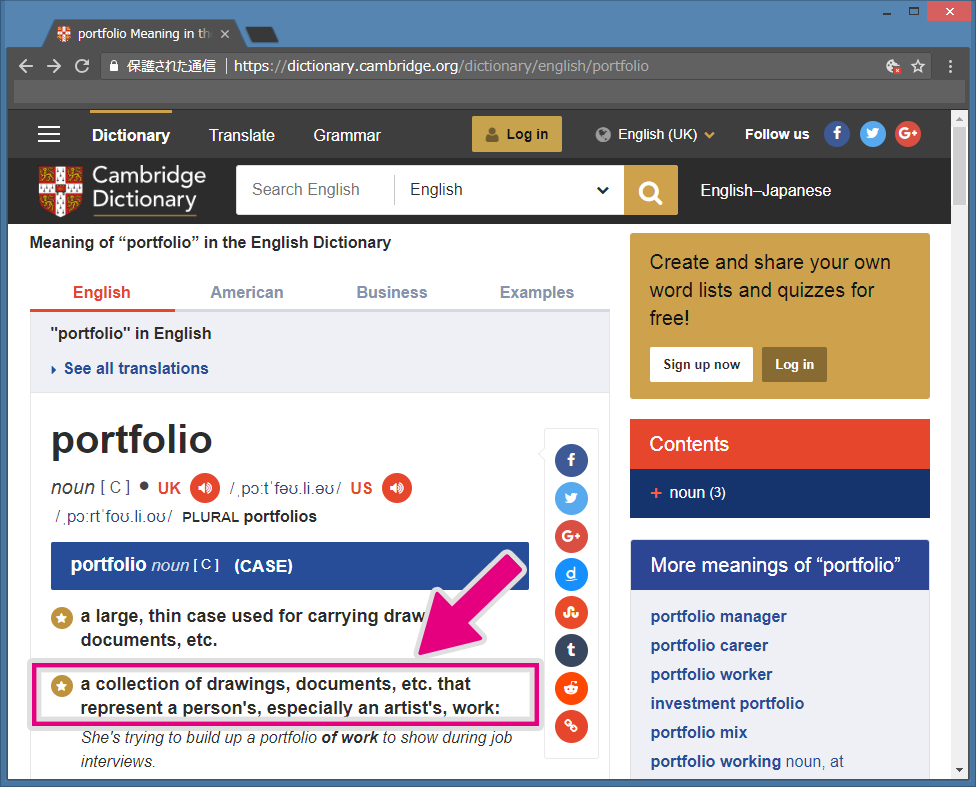
「ポートフォリオ」という言葉は、金融や教育の世界で使われることもあるのですが、今回説明する「Adobe Portfolio」は、ケンブリッジのオンライン辞書サイトに記載されている、こんな内容のものです。
a collection of drawings, documents, etc. that represent a person’s, especially an artist’s, work
意訳すると、「芸術家(アーチスト)が自らを表現するために作る作品コレクション」といったところでしょう。
最近は少なくなってきましたが、アートの世界では、自分の作品を印刷し、「ポートフォリオ」という、「クリアファイルの高級版」に入れて、ギャラリーや出版社に持ち込み、作家としての「売り込み」をしたりします。これが、今回解説する「ポートフォリオ」の定義で、「Adobe Portfolio」は、それのWeb版、と言っても良いでしょう。

以下のようにケース状になっているものもあります。

ただ、当然ですが、アドビ社は、プロのアーチストや、その志願者だけを対象としているわけではなく、Adobe Creative Cloudのフォトプランやコンプリートプランに加入している人すべてのためにAdobe Portfolioを提供しています。
趣味で写真を撮っている人も、気軽に自分の作品を紹介する場を持てるようにするために、Adobe Portfolioがある、ということですね。
何故ポートフォリオ・サイトが必要なのか
「自分はプロ写真家でも、その志願者でもないのにポートフォリオ・サイトが必要なの?」と疑問に思う方も多いと思います。
結論から言うと、自分で撮った写真を自分だけで見て楽しみたい方の場合、ポートフォリオ・サイトは不要です。ポートフォリオ・サイトはウェブサイトですので、(人によって目的はまちまちでしょうが)他人に自分の写真を見てもらうために作るものです。そして、後述しますが、Adobe Portfolioで作るポートフォリオ・サイトでは、複数用意されているデザインテンプレートから好みのものを選べるので、「自分をどう見せるか」に拘ることができます。自分の世界観のようなものを表現し、「自分はこういう写真を撮る人です」と、アピールすることができる場所、それがポートフォリオ・サイトです。
※ ポートフォリオ・サイトは、パスワード保護をかけ、一部の人に対してのみ、公開することも可能です。
Adobe Portfolioで作るポートフォリオ・サイトの特徴
- SNSではない
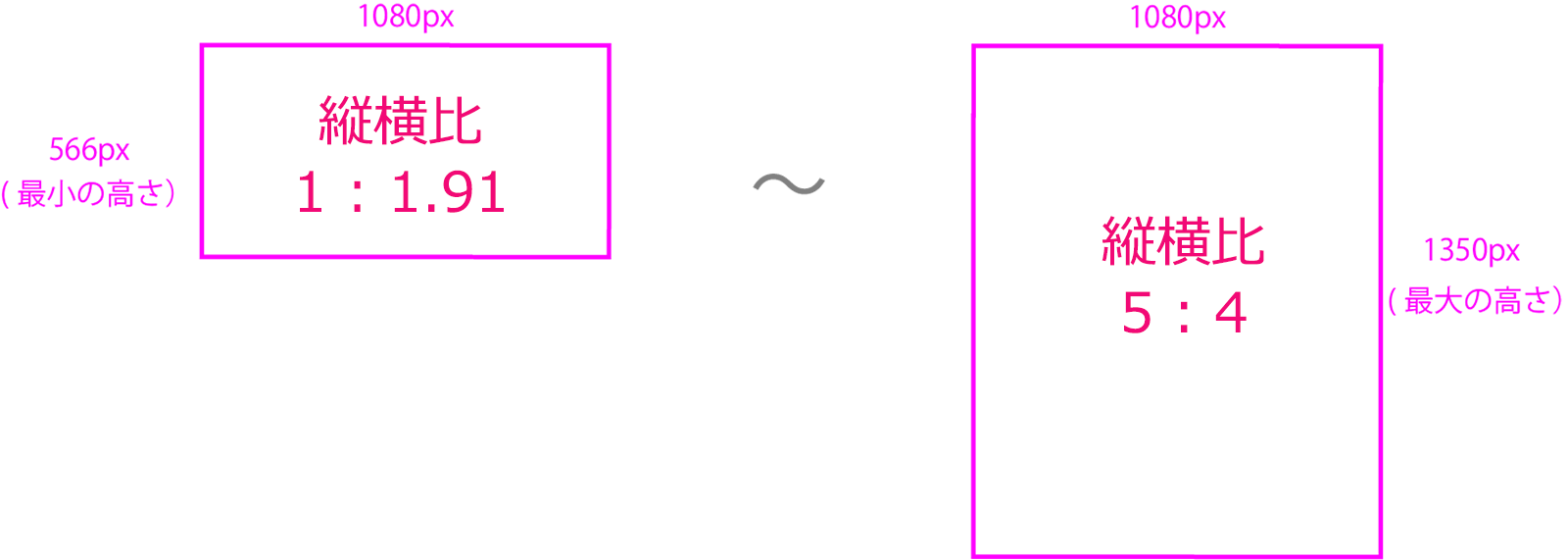
Adobe Portfolioで作るポートフォリオ・サイトはSNSではないので、比較的自由な形で写真を見せることができます。例えば、インスタグラムでは、最も横長の写真の縦横比が「1 : 1.91」となっており、逆に最も縦長の写真の場合は「5 : 4」となっています。また、縦横比に関わらず、写真の横幅は1080ピクセルで固定されています。

一方、ポートフォリオ・サイトには、画像の縦横比やサイズに関する縛りはほとんどありません。上述の「1: 1.91」よりも横に長いパノラマ画像や、「5 : 4」より縦に長い画像も掲載することが可能です。ただ、その一方で、「ハッシュタグ」や「フォロー」といった機能もありません。ですので、ハッシュタグやフォロワーを介して、他人が自分のポートフォリオ・サイトを見に来ることはない、ということです。また、インスタグラムでは、自分が「イイネ」した写真と同じようなテイストの写真を、タイムラインに表示してくれたりしますが、ポートフォリオ・サイトにはそういった機能はありません。つまり、ポートフォリオ・サイトを作っただけでは、誰も見に来てくれないのです。見せ方に拘らず、ただ単に、自分の写真の露出を増やすことが目的ならば、インスタグラムなどのSNSに特化して、投稿を続けていった方がよい、ということですね。
- ブログサイトでもない
ご存知の方も多いと思いますが、ブログというのは「Web」と「Log」がつながった「Weblog」という言葉の略称で、「ウェブ上にログを書く」、つまり「日記型のウェブサイト」のようなものです。ブログサイトは通常、手間をかけずに投稿を掲載できるようになっているので、文章を書いたり、写真を貼り付けたりするだけで、簡単に日々の投稿をアップすることができるようになっています。また、自動で登校日順の目次を表示したり、それぞれの記事をグループ化(カテゴリー化)して、閲覧者が見つけやすくしたり、などの工夫も施されています。ですので、ウェブサイトの構成など難しいことは考えずに、正に日記を書くような感覚で記事を書き、気軽に投稿することができるわけです。今、お読みいただいている当記事もブログ記事です。
このように、ブログは、気軽に記事をアップできる点が特徴ですが、それが故に、高頻度で投稿でき、その結果、検索エンジンに引っかかりやすくなる、という魅力もあります。
Adobe Portfolioで作るポートフォリオ・サイトはブログではないので、日記のように毎日投稿をアップする、という目的には適していません。「自分をどう見せるか」をしっかり考え、必要なページのみを作成して公開する、というものだと理解してください。
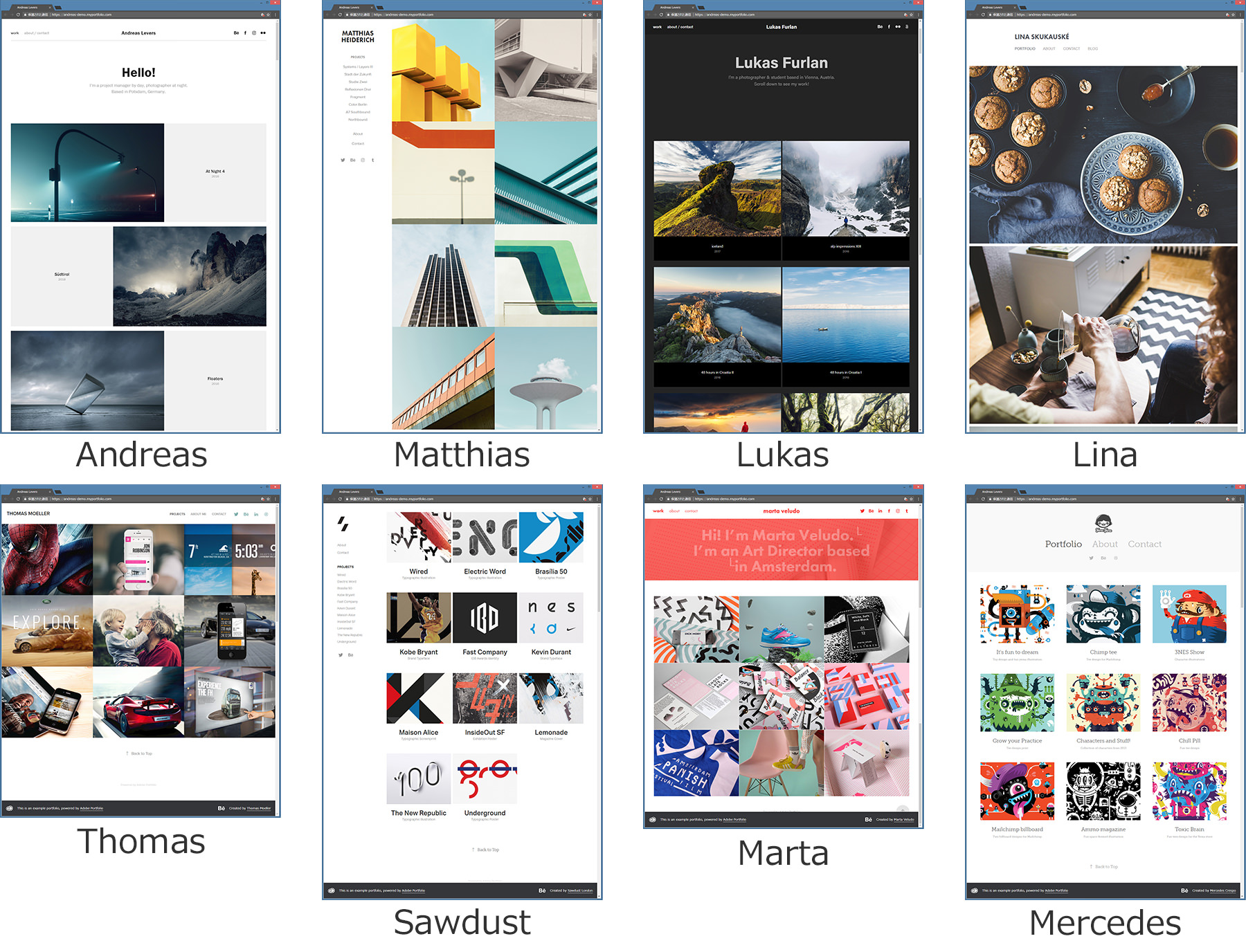
選べるデザイン
Adobe Portfolioには2018年4月末時点で、8種類のデザインテンプレートが用意されています。また、サイトの背景色やフォントの種類・色などを変更することもできますので、ご自分の世界観に最も近いウェブサイトの外観を実現することが可能です。
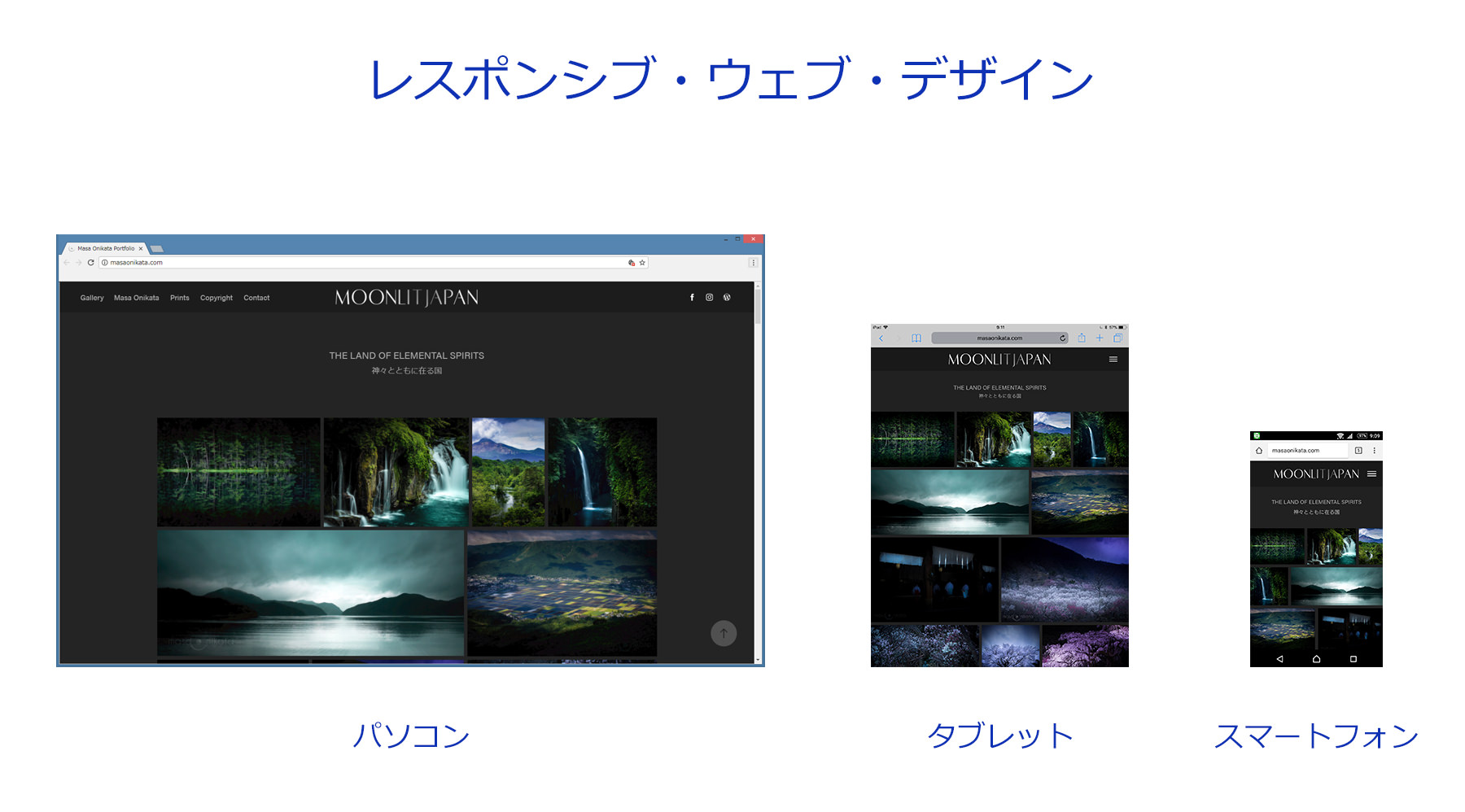
また、Adobe Portfolioはレスポンシブ・ウェブ・デザインというものに対応しています。
以下のように、スマートフォンやタブレットの縦長の画面でサイトを表示した場合、最も見やすいようにレイアウトを自動で変更してくれるので、快適に閲覧できます。
最大の魅力
Adobe Portfolio以外にもポートフォリオ・サイトが作れるサービスは数多く存在します。それらのサービスと比較して、Adobe Portfolioがとても魅力的な点は、Lightroomの「コレクション」と同期できる点です。「同期」というとちょっとわかりにくいかもしれませんので、少し説明しますね。
ライトルームのカタログに「コレクション(=バーチャルフォルダー)」というものを作っておき、それをポートフォリオ・サイトと同期するよう設定します。この設定を行うと、ポートフォリオ・サイトでコレクションの写真を表示することが可能になります。
(クラウドベースのLightroom CCでは「コレクション」は「アルバム」と呼ばれています。)
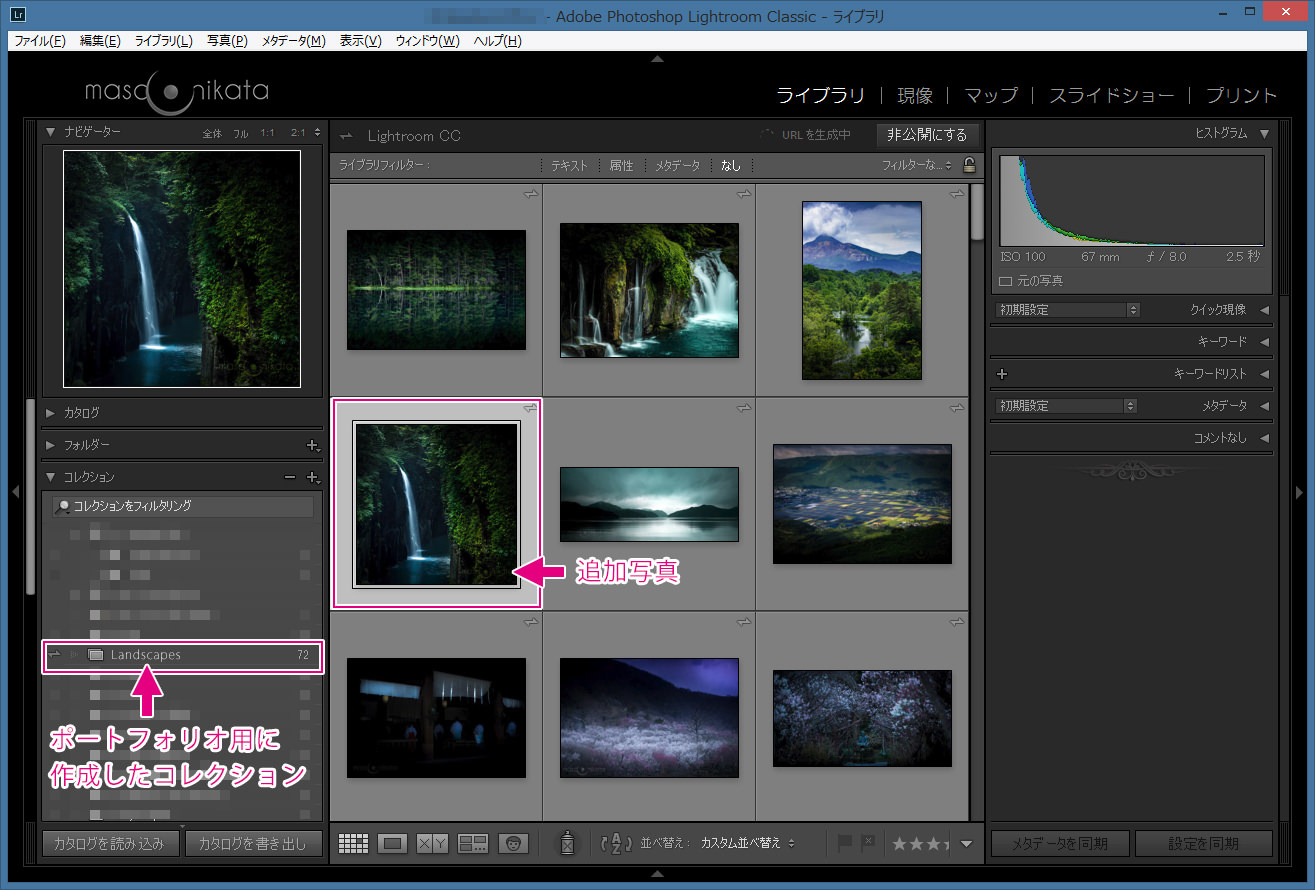
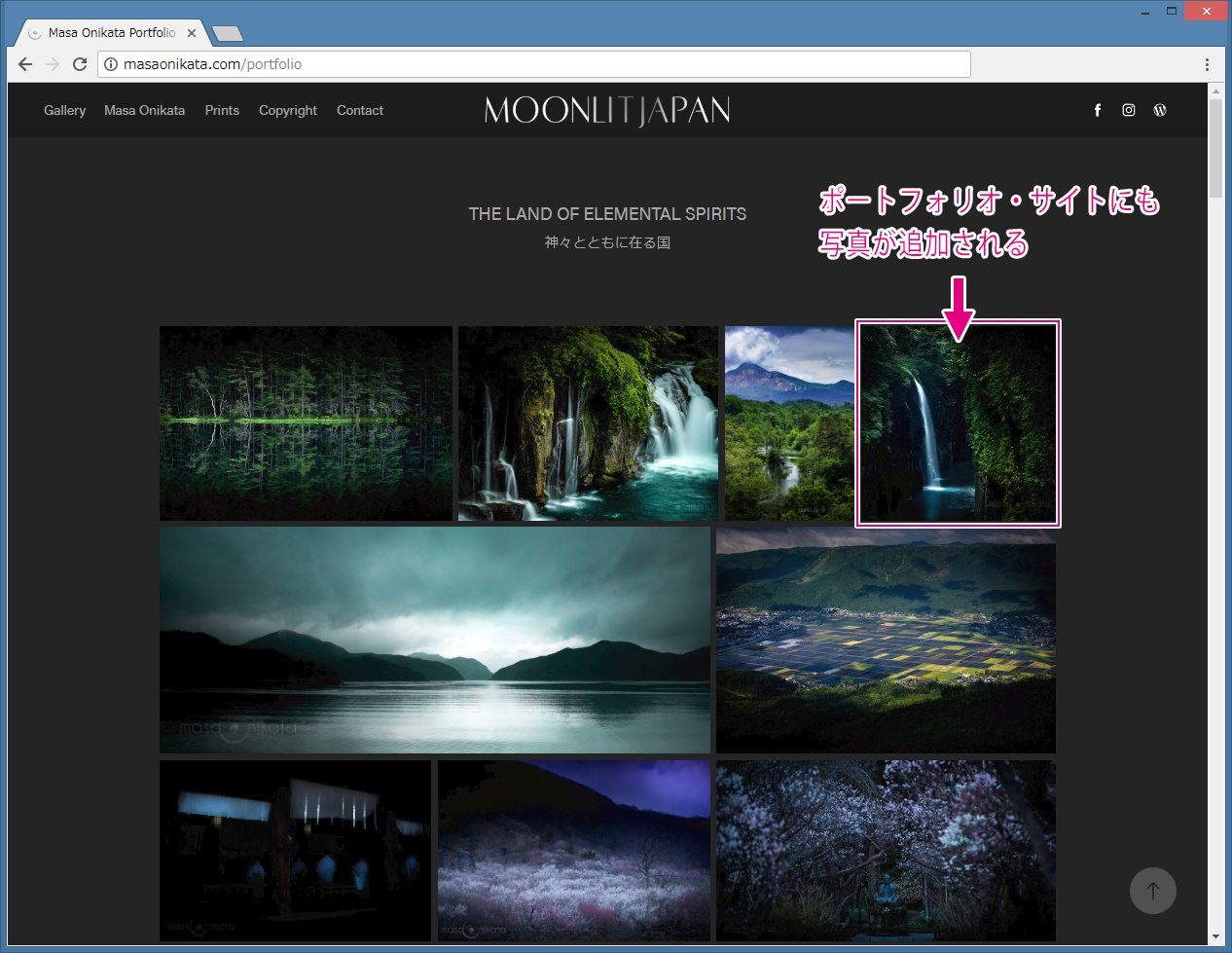
そして、ある日、以下のように、写真をコレクションに追加したとします。その後、ポートフォリオ・サイトで簡単な操作を行うだけで、その写真が、ポートフォリオ・サイト上にも表示されるようになります。これが、上述の「同期」です。



「それだけ?」と思った方もいるでしょうが、実は、これは非常に重要な事です。通常、ポートフォリオ・サイトの写真を更新するのには、結構な手間がかかります。そして、それが億劫で、写真の更新を行わなくなってしまうケースも多いものです。せっかく良い写真が撮れても、それが追加されることはなく、サイトには古い写真だけが残った状態になってしまうのです。
古い写真だけが残っていると、過去にポートフォリオ・サイトを訪れた人が、再び見に来てくれる確率も減り、どんどん廃れていきます。せっかく苦労して作ったのに、努力が水の泡ですね。
写真が簡単に更新できる→ ポートフォリオ・サイトが最新に保たれる → 来訪者が増える → 写真を撮るモチベーションが上がる、 というポジティブ・スパイラルが回るようにする為には、「コレクションとポートフォリオ・サイトが同期できる」ことがとても重要なのです。
日本語化された「ポートフォリオ作成画面」
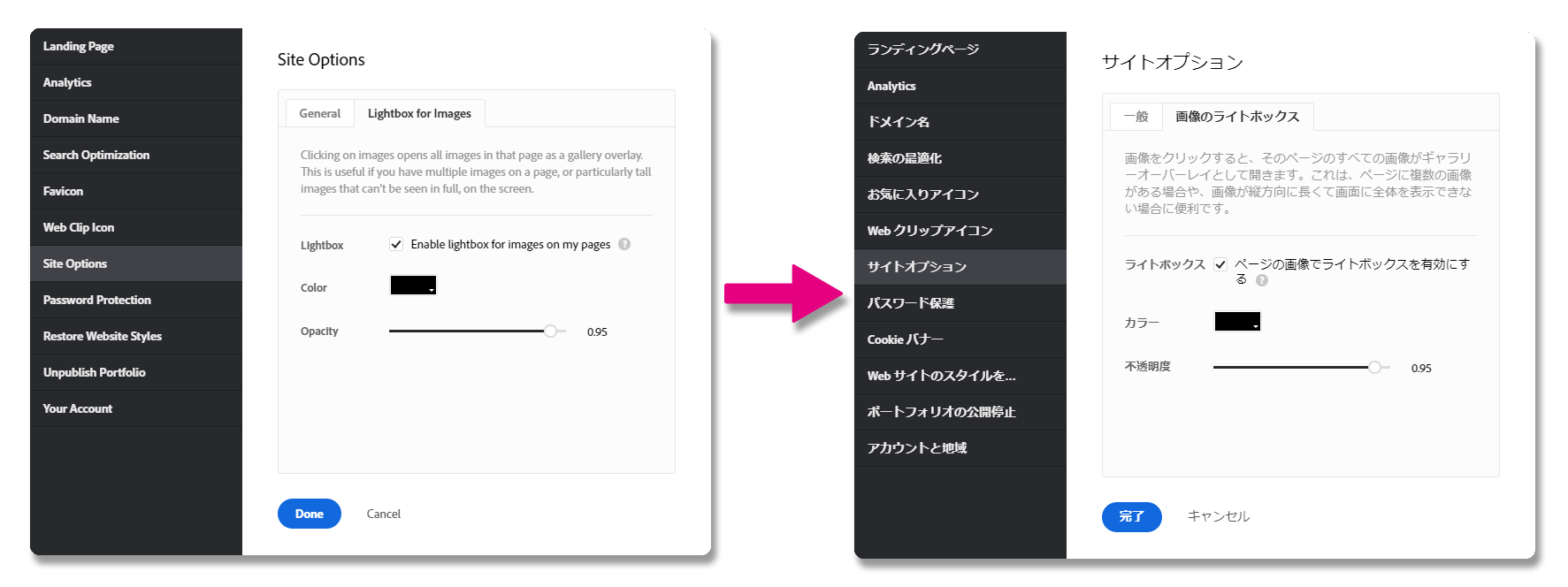
とても魅力的な機能を備えたAdobe Portfolioなのですが、実は2018年4月末まで、サイト作成用のウェブページ(管理画面)がなんと英語でした。一念発起して、ポートフォリオ・サイトを作ろうと思ったものの、英語のみの管理画面に落胆し、作成を諦めた、という方も多いと思います。ようやく日本語化されたので、ポートフォリオ・サイトの作成に是非トライしてみてください。
ポートフォリオ・サイトの活用方法
前述のとおり、ポートフォリオ・サイトはSNSではなく、ウェブサイトですので、何もしなければ、誰も見に来てくれません。ですので、積極的にURLを広めて、来訪者を増やす努力が必要です。以下のような工夫をしてみましょう。
- SNSやブログのプロフィール欄にURLを記載する
- SNSやブログで「ポートフォリオ・サイトを作成しました!」などという投稿を行う
- Eメールの署名欄にURLを記載する
- 名刺にURLを記載する
色々な導線を引くことで、ポートフォリオ・サイトの露出を増やし、少しでも多くの人に自分の写真を見てもらえるようにしましょう。ポートフォリオ・サイトをしっかりと作り、来訪者を増やす努力をすると、自分のセンスや腕をアピールすることができ、仲間やファンが増えたり、仕事に繋がったりなどと、いい事があるはずです。ご自分の「写真の世界」を広げるツールとして必ず役に立ちますので、是非、ポートフォリオ・サイトを作成してみてくださいね。
ミヤビプロダクション
マサ・オニカタ