
前回の記事ではLightroom(アドビ・ライトルーム)とPhotoshop(アドビ・フォトショップ)を使った写真編集の「ワークフロー」に関して、基本的な説明をさせていただきました。今回は、続編ということで、少し上級の内容のご紹介です。
LightroomとPhotoshopを使ったワークフロー(基本編)の記事はこちらをご覧ください。
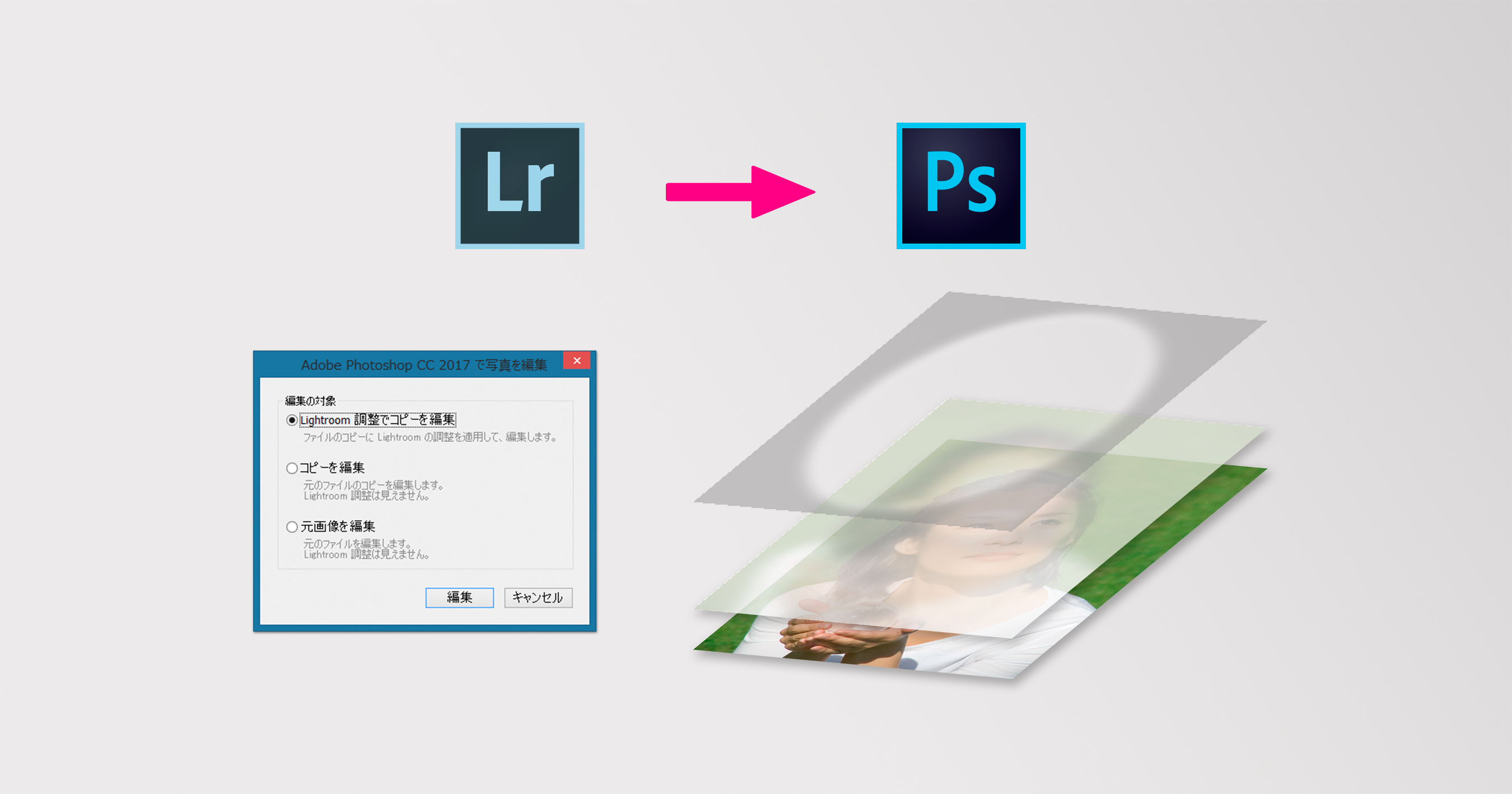
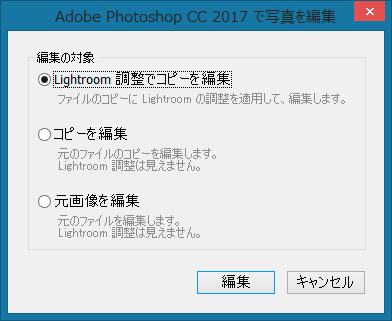
前回の記事で説明したとおり、LightroomでRAW現像を行い、Photoshopで追加編集してから保存すると、写真はTIFFファイルとしてLightroomのカタログに追加されます。(もちろんTIFF以外の形式で保存することも可能ですが、初期設定がTIFFですのでここではTIFFとして説明します。)そして、このTIFF画像を再度Photoshopで編集しようとし、画面の中央を右クリック>「他のツールで編集」>「Adobe Photoshop CC 2017で編集」を選ぶと下記の「Adobe Photoshop CC 2017で写真を編集」という画面が表示されます。
この画面の「編集の対象」欄にある3オプションの違いを知らずに作業をしてしまっている方、多いのではないでしょうか。今回はこの3つのオプションに関して詳しく説明していきますね。
まずはこの画面がどういう状況で表示されるのか、という点ですが、RAW以外の全ての画像をPhotoshopで編集しようとすると必ず表示されます。
では、この3つの選択肢はどう違うのか、ですが、一つの具体例を使って説明していきましょう。
以下の「オリジナル画像」を編集し、「仕上げ1」という画像を作り上げたとします。

具体的に行った作業は、
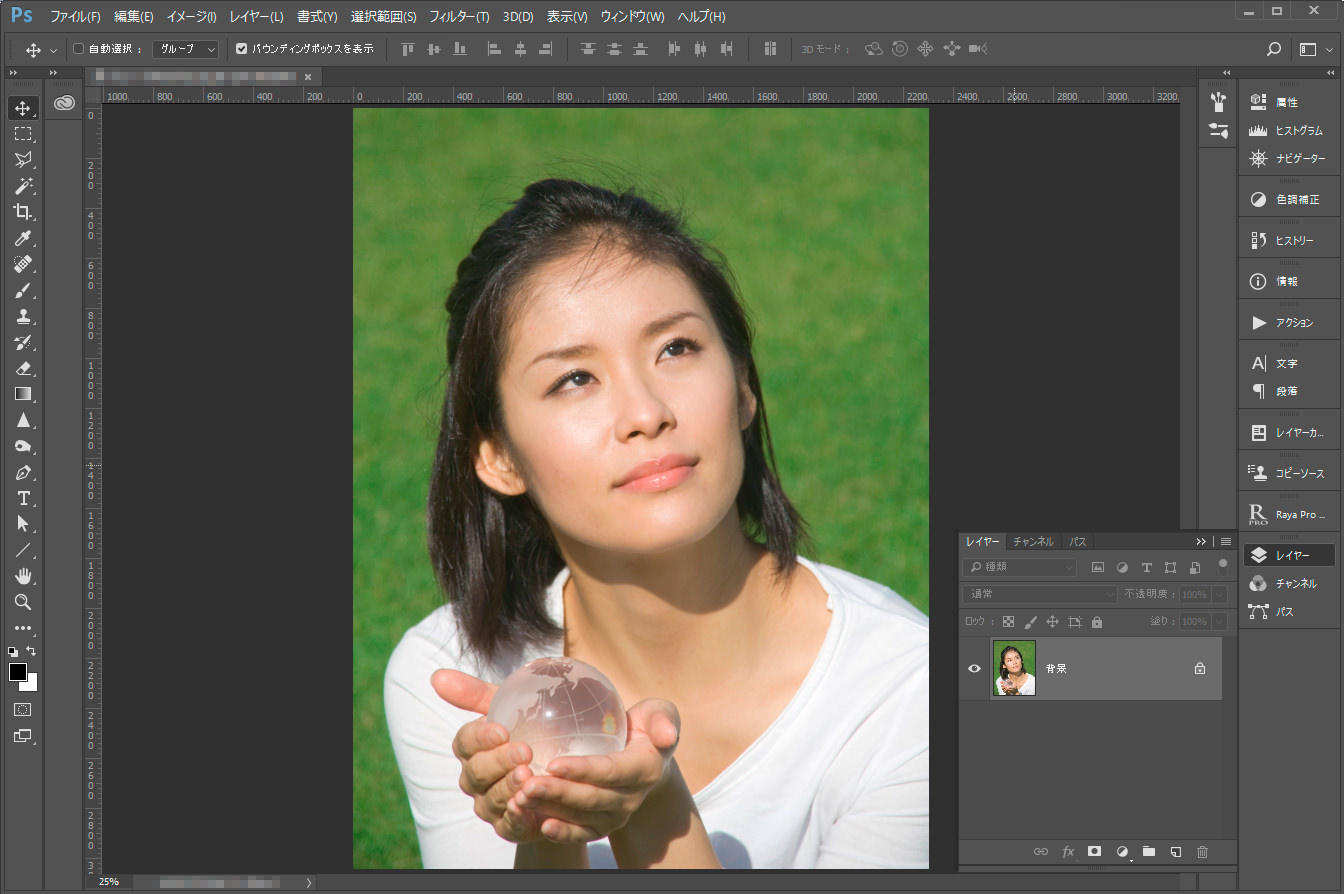
- LightroomでRAW現像を行い、「Photoshop CC 2017で編集」を選んでPhotoshopを開く。

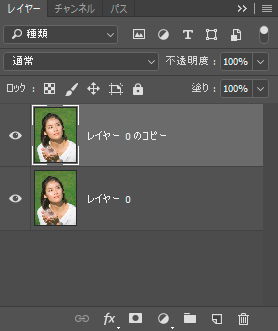
- Photoshopのレイヤーパネルで「背景」レイヤーをダブルクリックし、「レイヤー0」という名前のレイヤーに変更する。

- Control+J(Macは⌘+J)を押してレイヤーを複製し、「レイヤー0のコピー」というレイヤーを作成する。

- 「レイヤー0のコピー」というレイヤーが選択されている状態で、メニューの「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選び、写真を大きくぼかす。

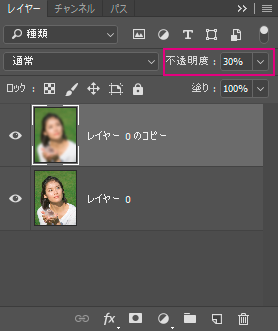
- 「レイヤー0のコピー」レイヤーの不透明度を30%にして、下の「レイヤー0」レイヤーが透けて見えるようにする。

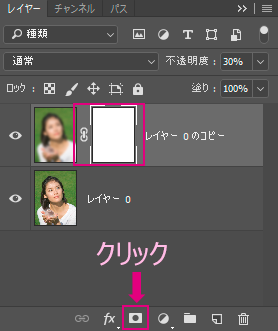
- 「レイヤー0のコピー」レイヤーが選択されている状態で、レイヤーマスクを作成する。

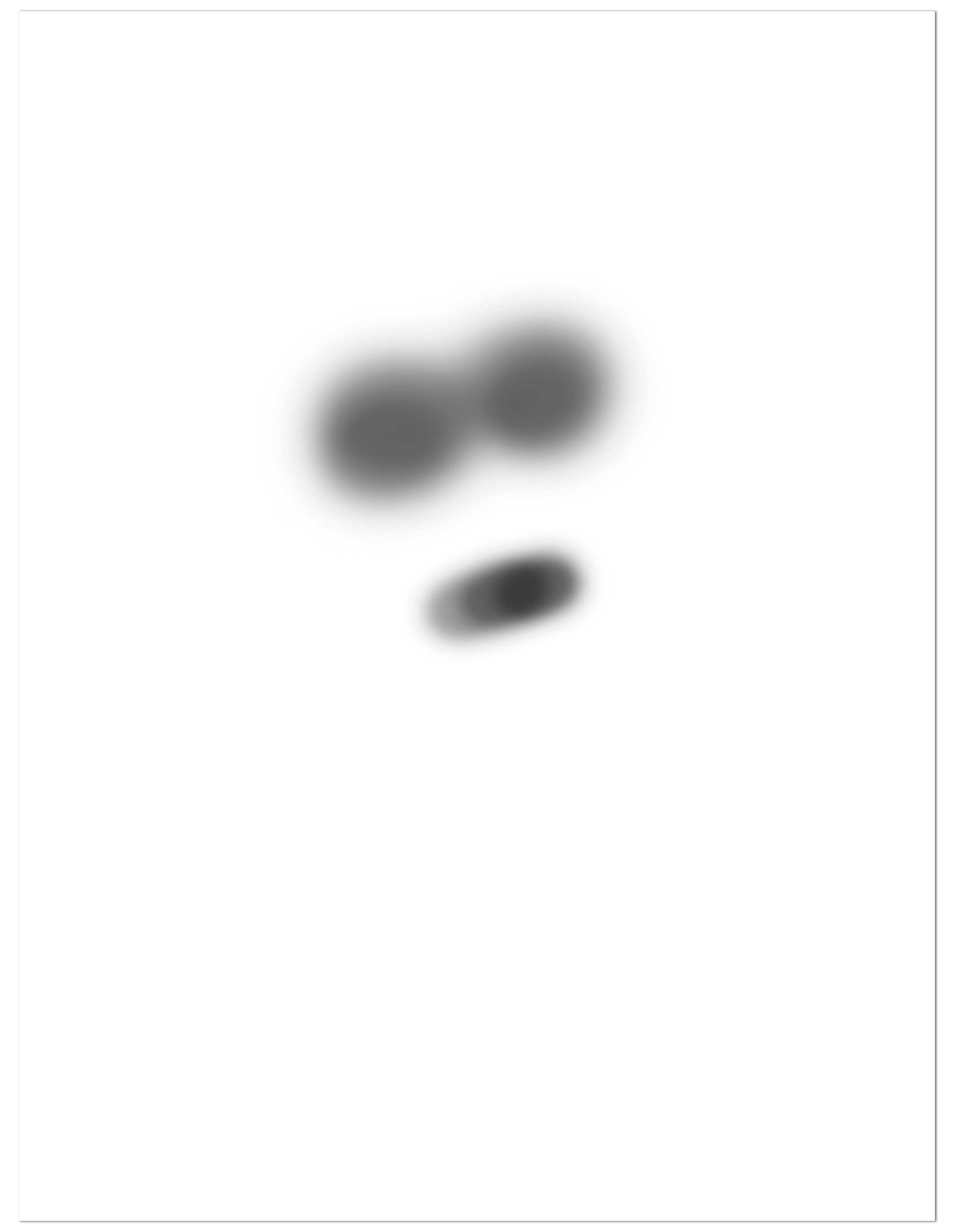
- そのレイヤーマスクが選ばれている状態でBキーを押してブラシを持ち、描画色を黒にして両目や唇の部分をソフトに塗る。この時、ブラシの硬さは0%、不透明度は50%、流量も50%程度にしておく。
(レイヤーマスクは以下のようになります。)

また、レイヤーマスクが適用された「レイヤー0のコピー」は以下のようになります。

これで、「レイヤー0のコピー」レイヤーの一部が透明になり、「レイヤー0」レイヤーのくっきりした目と唇が透けて見えている状態になりました。

- Control+S(Macは⌘+S)で画像を保存する。
- Control+Q (Macは⌘+Q)を押してPhotoshopを終了する。
- Lightroomに戻り、先ほど編集した画像(○○○-Edit.tif)を選び、Dキーを押して現像モジュールに切り替える。
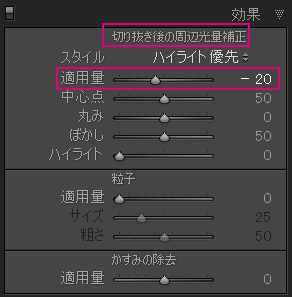
- 「効果」パネルを開き、「切り抜き後の周辺光量補正」の「適用量」を「-20 (マイナス20)」程度にして、周囲を少し暗くする。



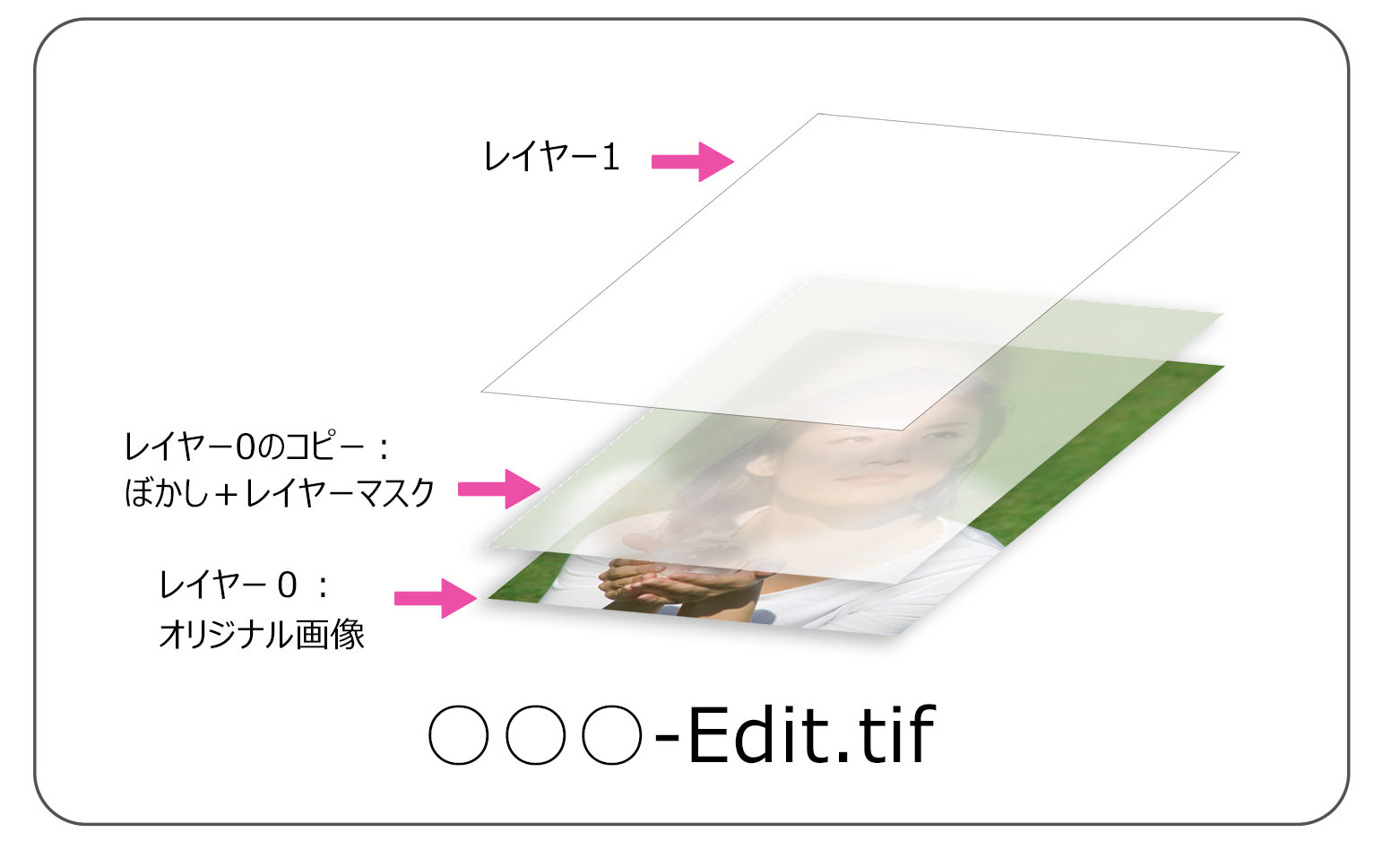
という11工程です。ここで行った作業で留意しておきたいポイントは:
- Step 8で保存された画像には2つのレイヤーが含まれている(レイヤーは統合されたりせず、きちんと残っている)。
- Photoshopで保存した、「レイヤー付き」画像に対して、最後にStep 11で、Lightroomの追加編集を行っている。
という2点です。
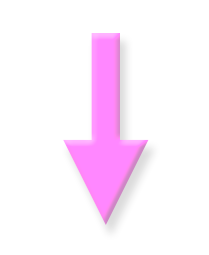
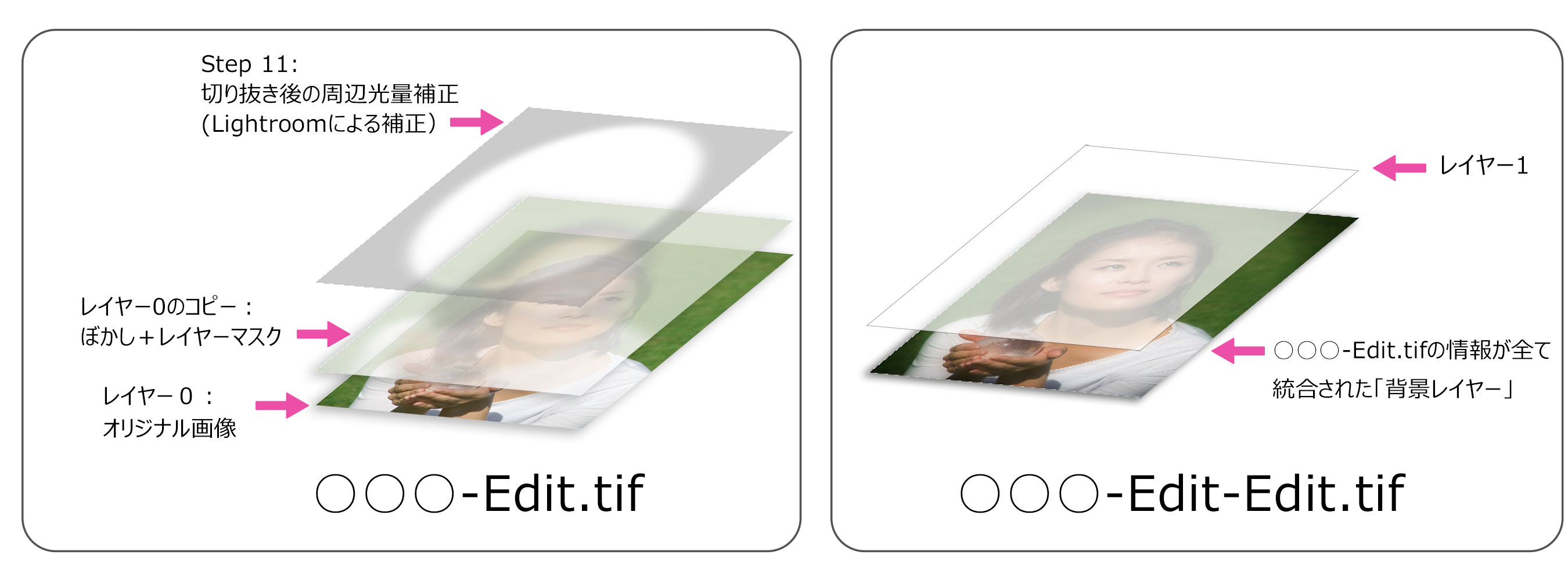
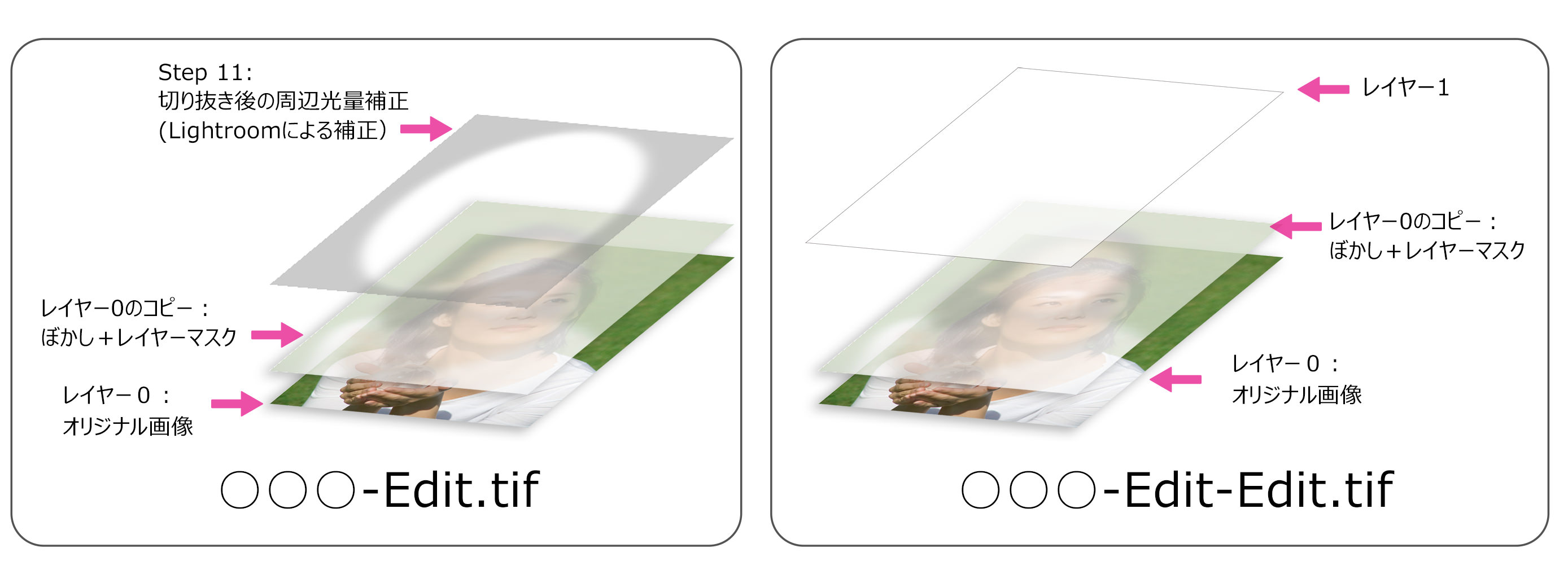
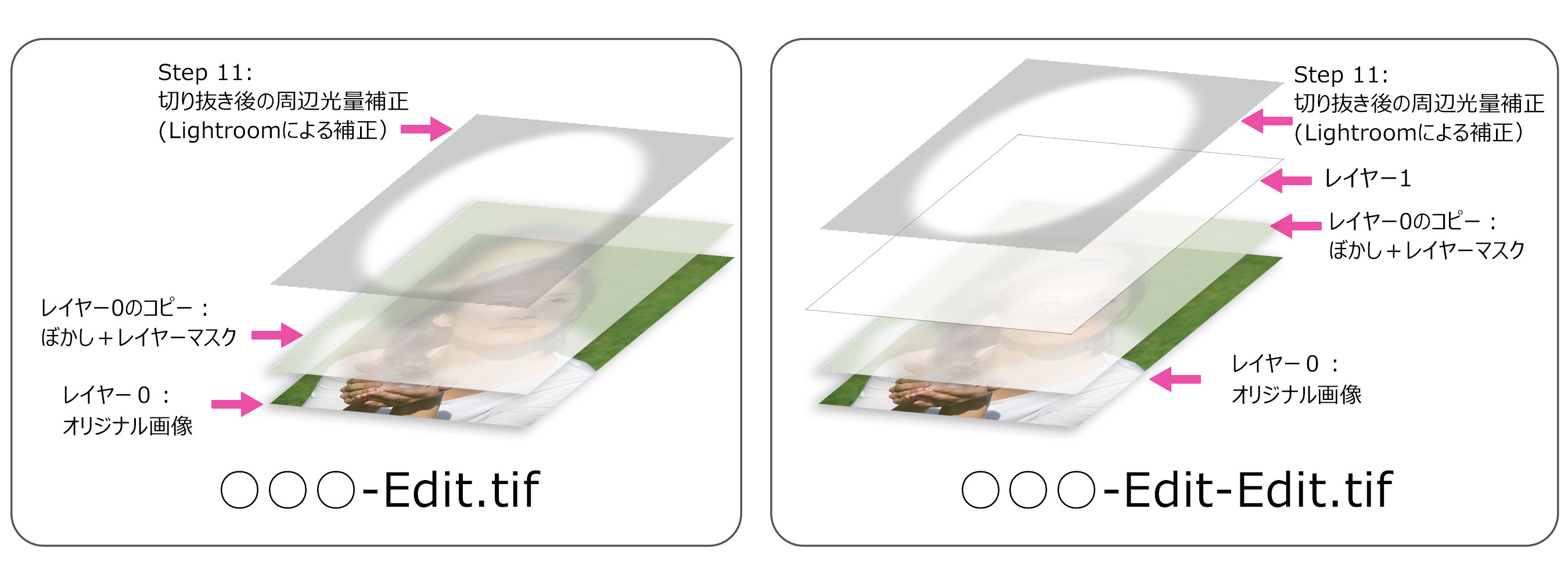
この画像は以下のように構成されている、と概念的に解釈していただくと良いでしょう。

さてここで、この画像をもう一度Photoshopを使って編集する必要が出てきたとします。
画像の中央を右クリックし「他のツールで編集」>「Photoshop CC 2017で編集」を選ぶと、例の画面が出てきます。

この時、一番上の「Lightroom調整でコピーを編集」を選ぶと、TIFF画像の2つのレイヤーと、Step 11で行った周辺光量補正の結果が全てマージされ、Photoshopが開きます。レイヤーパネルでは「背景」というレイヤーのみが存在しており、最初にPhotoshopで作った「レイヤー0」や「レイヤー0のコピー」といったレイヤーは残っていません。つまり、「レイヤー0のコピーのぼかしを更に強くする」、といった追加作業は行えないということです。

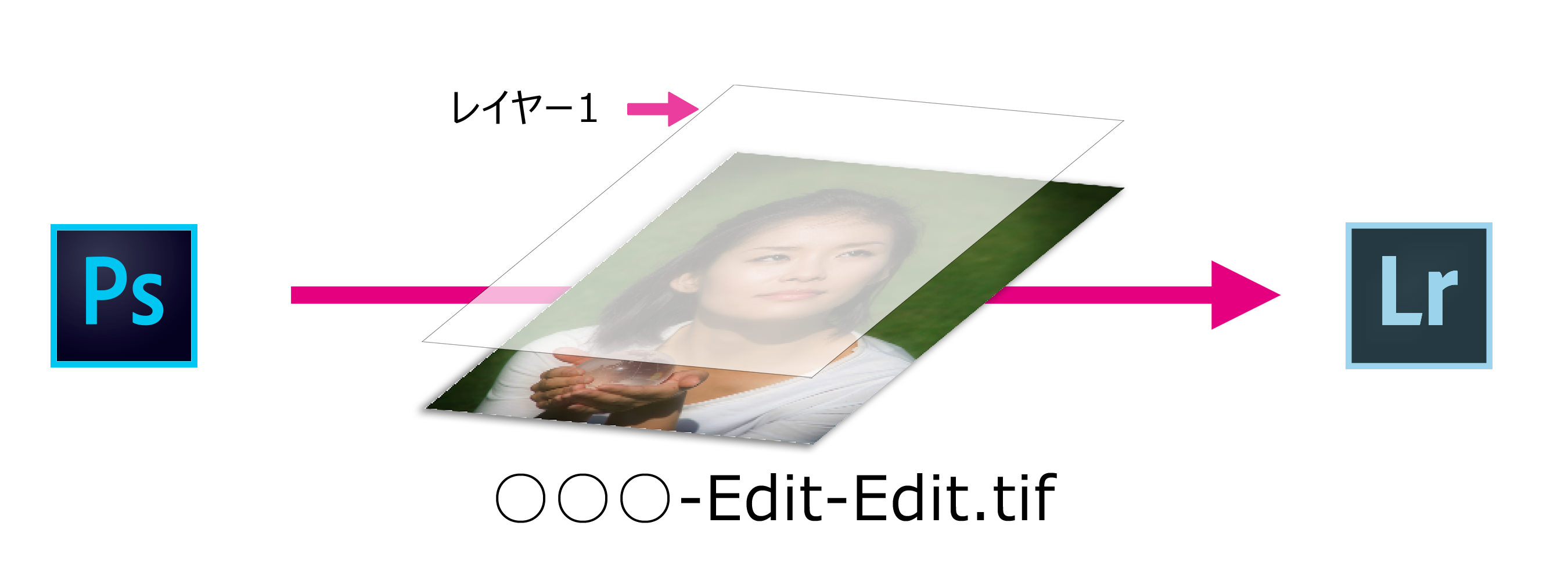
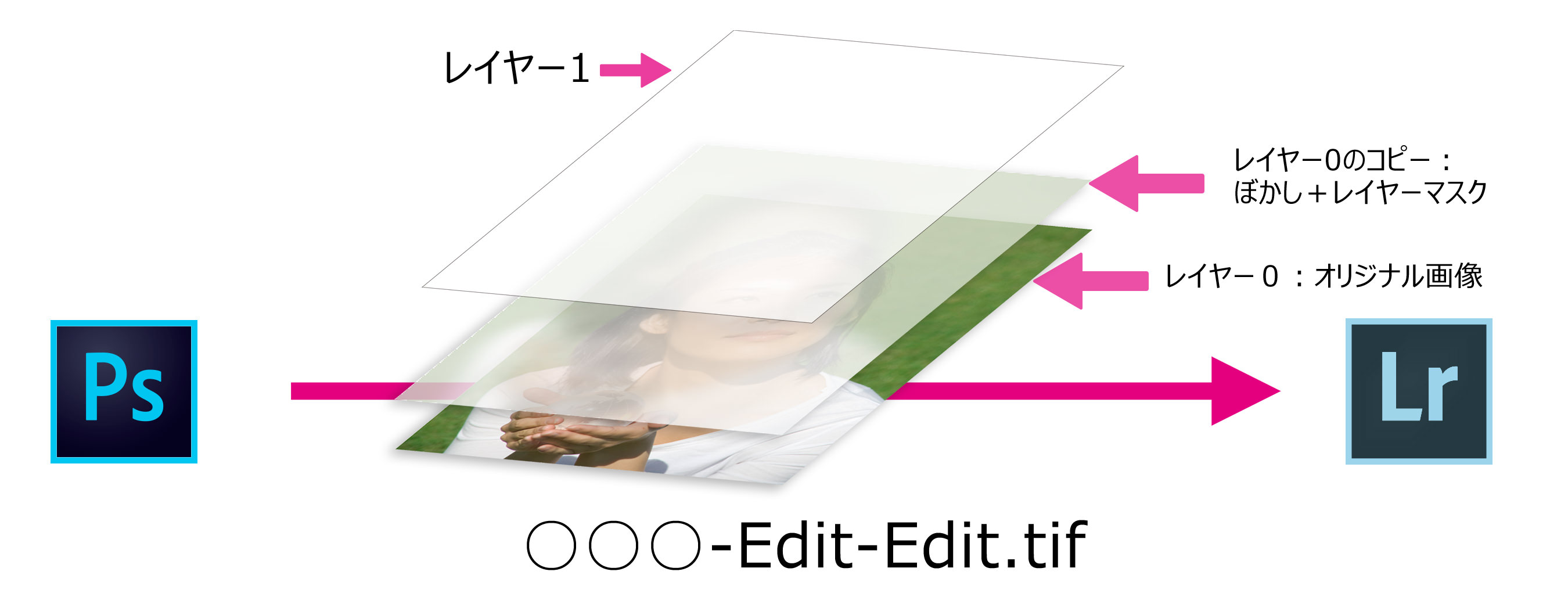
この状態でPhotoshopを使って追加編集を行い、その際にレイヤー1というレイヤーを追加したとします。 編集が終ったら画像を保存します。「背景」レイヤーと「レイヤー1」が独立した状態で保存され、ファイル名は○○○-Edit-Edit.tifとなります。

この時、○○○-Edt.tifという、前のファイルもそのまま残っており、Lightroomのグリッド表示では隣り合わせに表示されます。

次は、ひとつ飛ばして、一番下の「元画像を編集」を選んだ際の説明をしましょう。
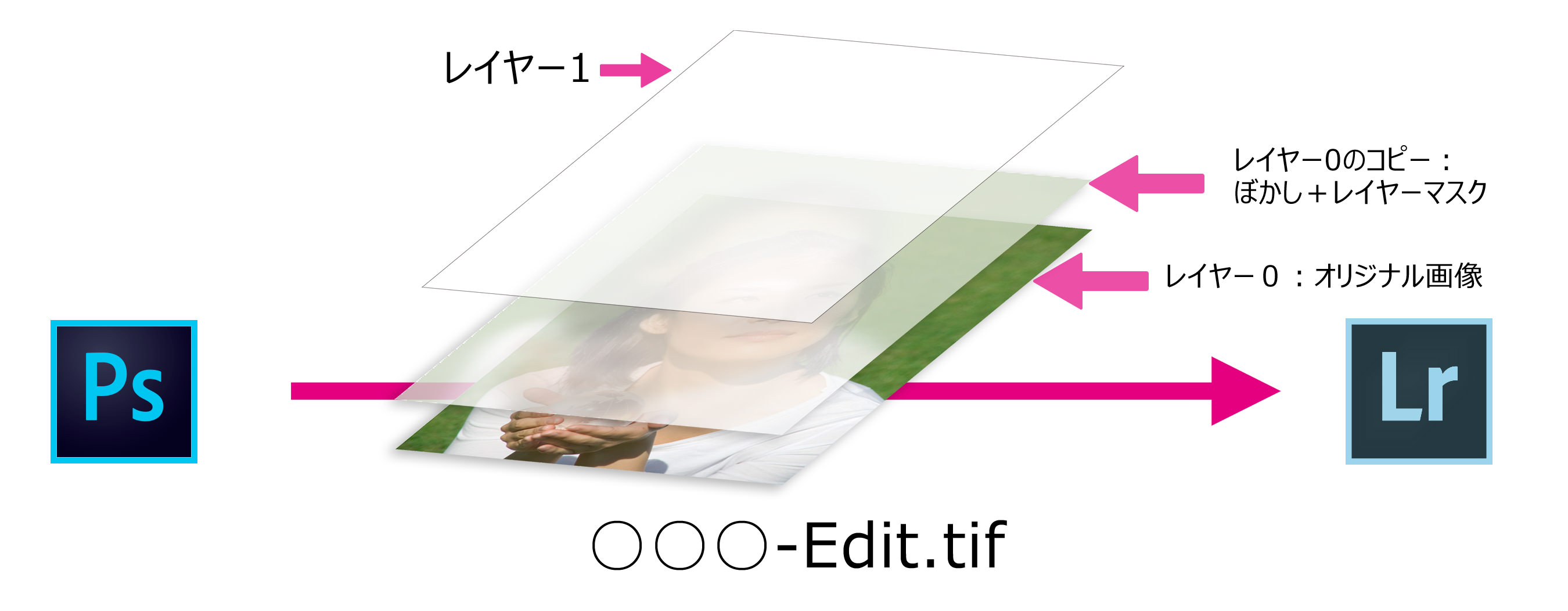
この場合、Step 11でLightroomを使って行った「周辺光量補正」は破棄され、Photoshopで保存した状態(Step 8の状態)で画像が開かれます。「元画像を編集」の「元画像」とはStep 8で保存したものを指し、この画像には「レイヤー0」と「レイヤー0のコピー」という2つのレイヤーが残っています。

そして、Photoshopで追加編集を行う際に、レイヤー1というレイヤーを追加したとしましょう。編集が終わって画像を保存し、Lightroomに戻ると、○○○-Edt.tifというファイル名のまま画像が残っています。

そして、この画像では「レイヤー0」「レイヤー0のコピー」、「レイヤー1」という3つのレイヤー全てが残った状態になっています。一方で、Step 11の周辺光量補正は破棄されていますので、これを復活することはできません。

最後に、真ん中の「コピーを編集」の場合、○○○-Edit.tifというファイルはそのまま取っておき、そのクローンを作成してPhotoshopの追加編集を行うことになります。この時Photoshopで開かれるクローンの画像は上述の「元画像」と同じで、「レイヤー0」、「レイヤー0のコピー」というレイヤーだけが残っており、Step 11でLightroomを使って行った周辺光量補正は破棄されています。

Photoshopの追加作業で「レイヤー1」を追加したとしましょう。その後Control+S(Macは⌘+S)を押すと、「レイヤー0」、「レイヤー0のコピー」、「レイヤー1」の各レイヤーが残った状態で○○○-Edit-Edit.tifという名前で保存されます。

この画像も、上述の通り、Step 11の補正は破棄されているのでこれを復活することはできません。ただし、今回のケースでは、○○○-Edt.tifというファイルも残っており、この画像にはStep 11で行ったLightroomの補正情報も保持されています。

つまり、○○○-Edit.tifのLightroom編集情報を○○○-Edt-Edit.tifにコピーしてあげれば、各レイヤーを維持したままStep 11の補正が適用された画像ができる、ということです。
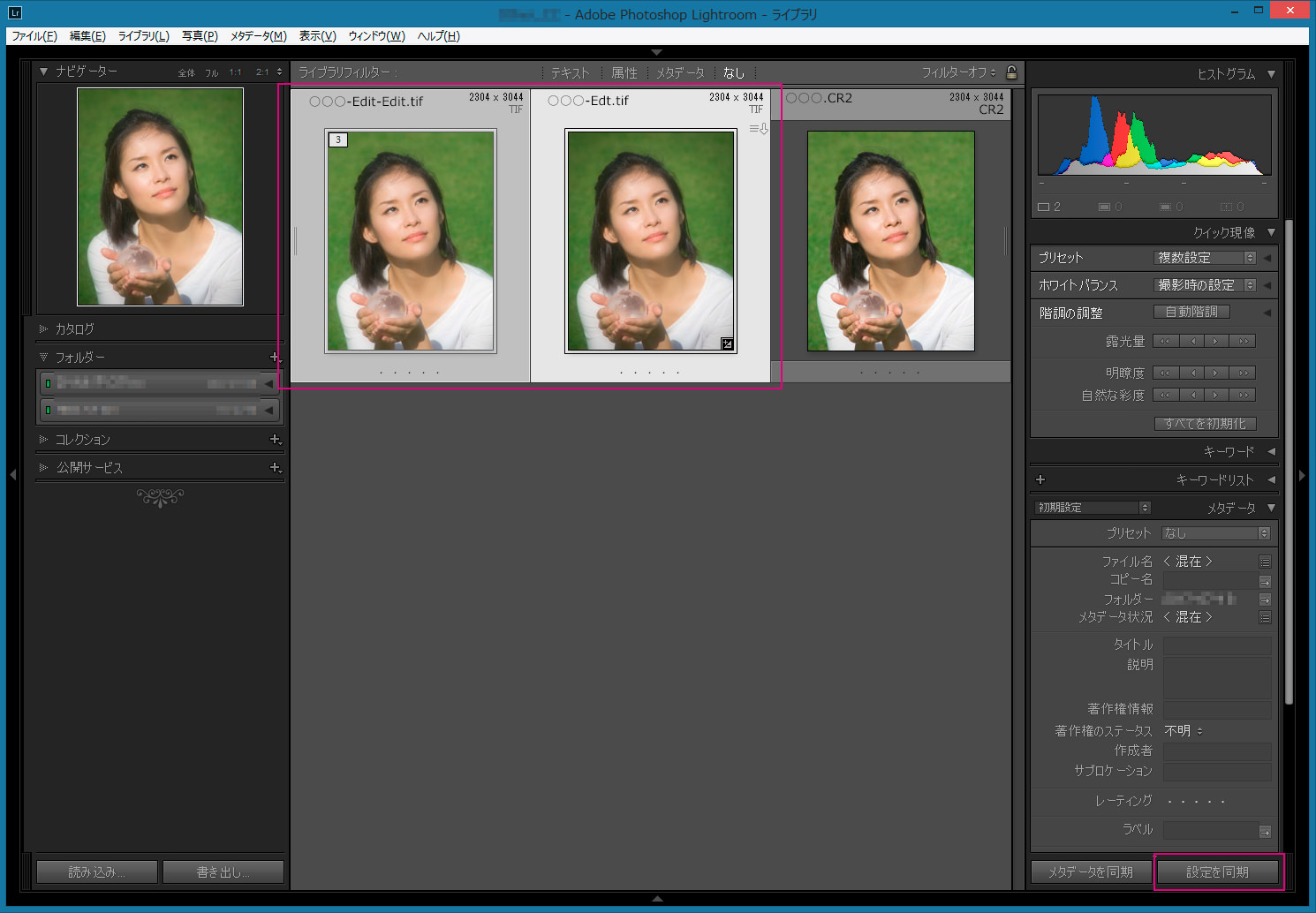
具体的には、グリッド表示にし、○○○-Edt.tifと○○○-Edit-Edit.tifの両方が選択されている状態にします。次に、○○○-Edit.tifのサムネイルを一度クリックし、この画像の白い枠が最も明るく表示されている状態にします。ここで、画面右下の「設定を同期」を押します。

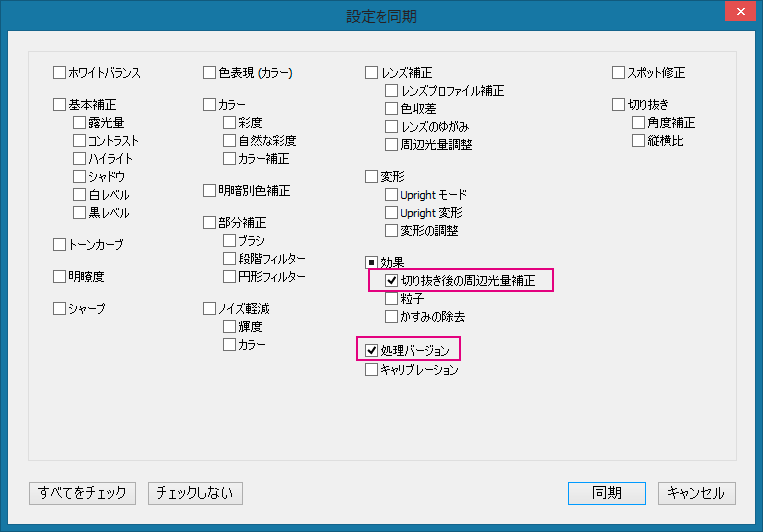
以下のダイアログが表示されますので、ここでは「切り抜き後の周辺光量補正」と「処理バージョン」のみにチェックが入った状態にし、「同期」を押します。

すると、Step 11の「切り抜き後の周辺光量補正」の情報が○○○-Edit.tifから○○○-Edit-Edit.tifにコピーされます。これで、「レイヤー0」、「レイヤー0のコピー」、「レイヤー1」の情報と、Step 11の周辺光量補正の情報の全てが保持されたTIFFファイルができあがりました。

この段階で○○○-Edt.tifはお役御免と考えることも出来ますね。その場合は削除してしまって構いません。
だいぶ長い説明になってしまいましたが、これらを一覧にまとめると以下のようになります。図をクリックし、拡大表示にしてご覧ください。

さて、最後に、これら3つのオプションはどうやって使い分けたらいいか、触れておきますね。
まず③の「元画像を編集」ですが、一度Photoshopで編集して保存した後、すぐに追加の編集を行う必要を感じた場合(つまり、Lightroomの編集を挟まず、すぐにもう一度Photoshopで編集したい場合)に、このオプションを選びます。闇雲にファイルを増やすことは避けたいので、元画像をそのまま追加編集するわけです。
次に①の「Lightroom調整でコピーを編集」ですが、上述の「レイヤー0」や「レイヤー0のコピー」といったレイヤーが、分けられた状態で追加編集する必要がないのであれば、このオプションを選ぶべきです。今回はTIFFファイルに含まれるレイヤーが少ない例で説明しましたが、レイヤーの数が10以上に及ぶ編集もあるものです。そして、レイヤー数が多くなればなるほどファイルは重くなり、パソコンの処理速度も落ちてきます。古いレイヤーを統合して作業することで、サクサクと快適に追加編集ができるようになるわけです。
②の「コピーを編集」はPhotoshopの全レイヤーとLightroomの編集情報を全て保持して進める作業ですので、最も編集の自由度が高くなります。その一方でファイル自体は重くなりますので、パソコンのCPUには負担がかかり、処理速度が遅くなることもあります。「コピーを編集」を選ぶべき状況はよくあります。しかし、このオプションではレイヤーを含んだ、サイズの大きなTIFFファイルが2つできることになりますので、ディスクスペースを消費します。作業が終わって古いほうのファイルが不要になったら忘れずに削除しておくべきですね。
今回の記事はここまでです。
できることが沢山あるLightroomとPhotoshop。ただし、今回のようにハイレベルな使い方をしようとすると、それなりに難しい設定も理解して作業する必要が出てきます。
少しずつ知識を身に付けて、写真編集のスキルアップにトライしてくださいね。
この記事の内容に興味のある方、Lightroomを効率よく、しっかりと勉強したいと思っている方は一度、私のライトルーム・レッスンの受講をご検討ください。「ストアカ」というプラットフォームを介して開催しています。
下の「日程詳細へ」ボタンをクリックして、レッスンの詳細をご確認ください。
ストアカの「神奈川県 人気総合ランキング」1位の講座ですのでお申し込みはお早めにお願いします!
2時間の個人レッスンで、基本から応用まで、受講者の方のレベルに合わせて学んでいただけます。
Lightroom初心者の方も大歓迎です! また、ご要望に応じてPhotoshopの使い方やLightroom→Photoshopといったワークフローに関してもお教えいたします。JR川崎駅から徒歩3分の会場での開催がメインになりますが、出張講座も行っていますので、お問い合わせください。